Giống như cụm từ “vẻ đẹp nằm trong ánh mắt người xem” (‘beauty is in the eye of the beholder’), thiết kế web hiệu quả được đánh giá bởi người sử dụng trang web chứ không phải chủ sở hữu trang web. Có rất nhiều nguyên tắc thiết kế web, yếu tố ảnh hưởng đến khả năng sử dụng của trang web và không chỉ về hình thức (vẻ đẹp của nó), mà còn cả chức năng (cách dễ dàng sử dụng).

Trang web không được thiết kế tốt có khuynh hướng hoạt động kém và có chỉ số Google Analytics tối ưu kém (ví dụ: tỷ lệ thoát cao, thời gian on site ngắn, số trang mỗi lần truy cập thấp và tỷ lệ chuyển đổi thấp). Vì vậy, những yếu tố nào làm cho một thiết kế web chất lượng? Dưới đây chúng tôi khám phá 10 nguyên tắc thiết kế web hàng đầu sẽ làm cho trang web của bạn trở nên thẩm mỹ, dễ sử dụng, hấp dẫn và hiệu quả.
1. Mục đích

Thiết kế web tốt luôn phải phù hợp với nhu cầu của người dùng, nắm bắt được tâm lý khách hàng. Khách truy cập web của bạn đang tìm kiếm thông tin, giải trí, hay một số kiểu tương tác hoặc giao dịch với doanh nghiệp của bạn? Mỗi trang trong trang web của bạn cần phải có một mục đích rõ ràng và để đáp ứng nhu cầu cụ thể cho người dùng trang web theo cách hiệu quả nhất có thể.
2. Truyền thông

Bất kể ai vào web đều có xu hướng muốn tìm được thông tin nhanh chóng, do đó điều quan trọng là phải thể hiện thật rõ ràng và làm cho thông tin của bạn dễ đọc và tiêu hóa nhất. Một số chiến thuật hiệu quả dành cho thiết kế web của bạn bao gồm: tổ chức thông tin bằng cách sử dụng tiêu đề chính và tiêu đề phụ, sử dụng các chấm hay ký hiệu để liệt kê ý thay vì những câu dài dòng rối mắt, và chia thành các đoạn ngắn cụ thể.
3. Kiểu chữ
Nhìn chung, phông chữ Sans Serif ví dụ như Arial và Verdana dễ đọc trực tuyến hơn (phông Sans Serif là phông chữ tìm kiếm hiện đại mà không có trang trí). Kích thước phông chữ lý tưởng để đọc trực tuyến dễ dàng là 16px và đi kèm tối đa 3 kiểu chữ với kích thước tối đa 3 cỡ chữ để giữ cho thiết kế của bạn được tinh gọn.
4. Màu sắc
Một bảng màu đã được cân nhắc kỹ lưỡng có thể củng cố và giữ cho trải nghiệm người dùng một cách lâu dài. Màu sắc bổ sung tạo sự cân bằng và hài hòa. Sử dụng màu tương phản cho văn bản và nền sẽ làm cho việc đọc dễ dàng hơn đối với mắt. Màu sắc rực rỡ tạo cảm xúc và chỉ nên sử dụng ít (ví dụ: cho các nút và lời kêu gọi hành động, slogan). Cuối cùng nhưng không kém phần quan trọng, không gian trắng rất hiệu quả trong việc đem lại cho trang web của bạn một cái nhìn hiện đại và sáng sủa.
5. Hình ảnh
Một hình ảnh có thể nói một ngàn chữ, và chọn đúng hình ảnh cho trang web của bạn có thể giúp định vị thương hiệu và kết nối với đối tượng mục tiêu của bạn. Nếu bạn không có hình ảnh chuyên nghiệp chất lượng cao trong tay, hãy cân nhắc việc mua các ảnh chuyên nghiệp có sẵn để nâng tầm nhìn trang web của bạn. Cũng nên xem xét sử dụng các biểu tượng, hình ảnh và đồ họa vì chúng có thể hiệu quả hơn nhiều trong việc giao tiếp với người dùng hơn thậm chí là những bài viết tốt.
6. Điều hướng

Điều hướng là sự dễ dàng cho mọi người có thể thực hiện và di chuyển xung quanh trang web của bạn. Một số chiến thuật để điều hướng hiệu quả bao gồm một hệ thống phân cấp trang hợp lý, sử dụng chuỗi liên kết các mẫu thông tin, thiết kế các nút có thể nhấp vào và theo ‘quy tắc ba lần nhấp chuột’ (three clicks rule), điều này có nghĩa là người dùng sẽ có thể tìm thấy thông tin mà họ đang tìm kiếm trong vòng ba click chuột.
7. Bố cục dựa trên lưới
Đặt nội dung ngẫu nhiên trên trang web của bạn có thể gây ra một hình ảnh lộn xộn. Các bố cục dựa trên lưới sẽ chia nội dung thành các phần, các cột và các hộp theo các dòng và tạo ra cảm giác cân bằng, hài hòa, dẫn đến một thiết kế trang web đẹp hơn.
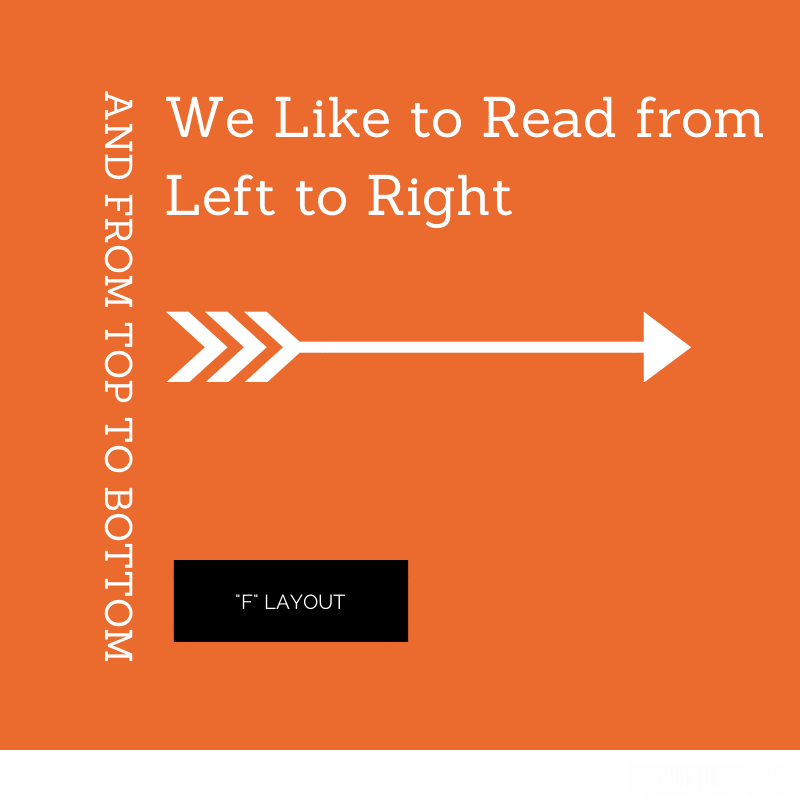
8. Thiết kế mẫu “F”

Các nghiên cứu theo dõi mắt đã xác định được rằng mọi người quét màn hình máy tính theo mô hình “F”. Phần lớn những gì mọi người nhìn thấy ở phía trên, bên trái và phía bên phải của màn hình hiếm khi được nhìn thấy. Thay vì cố gượng ép dòng chảy trực quan của người xem, các trang web được thiết kế hiệu quả sẽ hoạt động với hành vi tự nhiên của người đọc và hiển thị thông tin theo thứ tự quan trọng (từ trái sang phải và từ trên xuống dưới).
9. Load time
Mọi người khó chịu với một trang web mất nhiều thời gian để tải. Mẹo để làm cho thời gian tải trang hiệu quả hơn bao gồm: Tối ưu hóa kích thước hình ảnh (kích thước và quy mô), kết hợp mã vào một tệp CSS hoặc JavaScript trung tâm (điều này làm giảm yêu cầu HTTP) và giảm thiểu HTML, CSS, JavaScript (nén để tăng tốc thời gian tải).
10. Điện thoại di động thân thiện
Giờ đây, phổ biến là truy cập các trang web từ nhiều thiết bị có nhiều kích cỡ màn hình, vì vậy điều quan trọng là phải xem xét liệu trang web của bạn có thân thiện với thiết bị di động hay không. Nếu trang web của bạn không thân thiện với thiết bị di động, bạn có thể xây dựng lại trang web bằng cách bố trí đáp ứng (điều này có nghĩa trang web của bạn sẽ điều chỉnh theo độ rộng màn hình khác nhau) hoặc bạn có thể xây dựng một trang web di động dành riêng (một trang web riêng biệt được tối ưu hóa đặc biệt cho người dùng di động).
Thật dễ dàng để tạo ra một trang web đẹp và hiệu quả, chỉ đơn giản bằng cách luôn ghi nhớ các yếu tố thiết kế hàng đầu trên đây trong tâm trí. Dù bạn muốn thiết kế trang web cho mục đích gì, đang lên kế hoạch ra sao hay đang tìm một thiết kế phù hợp thì những nguyên tắc thiết kế web hiệu quả này có thể giúp trang web của bạn trở nên hấp dẫn, hữu ích với người dùng.
Chúc các bạn thành công!

Vui lòng, điền đúng thông tin để chúng tôi gửi lại
kết quả khám bệnh website tổng quát.
Lời khuyên: Đừng quảng cáo khi chưa dùng tool này. HOÀN TOÀN MIỄN PHÍ



