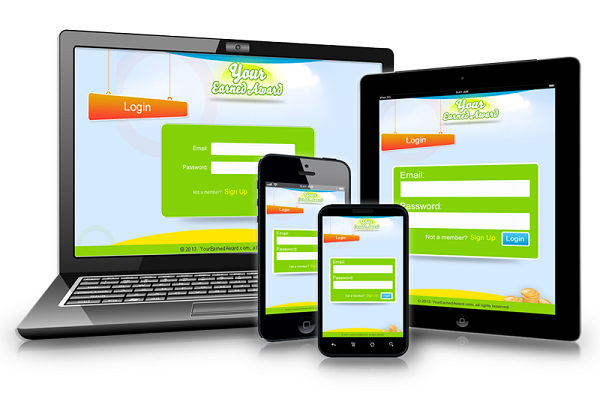
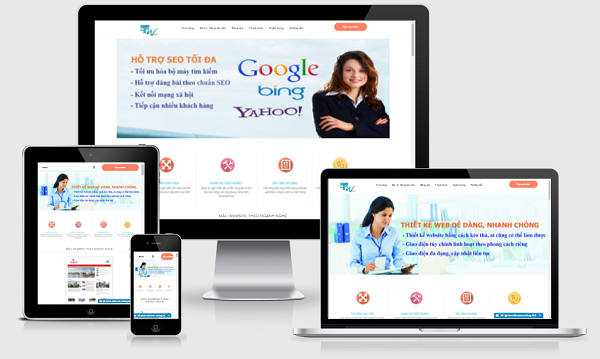
Lựa chọn thiết kế website giao diện mobile cho các đơn vị, công ty là cần thiết, nhưng những lưu ý khi thiết kế website với giao diện mobile để chúng hiển thị trên các thiết bị di động cũng là điều quan trọng không kém.
Thiết kế website với giao diện mobile là một trong số những yêu cầu không thể thiếu khi doanh nghiệp, cá nhân lựa chọn thiết kế web. Tuy nhiên để khai thác được hết những giá trị mà một website mobile mang lại là điều không hề đơn giản, cần có những phân tích, đánh giá cùng với những lưu ý khắt khe trong thiết kế.
6 lưu ý khi thiết kế website với giao diện mobile dưới đây sẽ giúp trang web của bạn trở nên thật hoàn hảo và chuyên nghiệp.

Giảm nội dung thông tin trên thiết kế website mobile so với các thiết bị trên máy tính cá nhân.
Không giống như màn hình PC hay laptop, màn hình trên các thiết bị di động nhỏ hơn rất nhiều. Đó là lý do tại sao bạn nên cân nhắc những thông tin nào là chính mà bạn muốn nhấn mạnh để khách hàng chú ý đến.
Ngoài ra việc tối giản các thông tin, và chọn lọc thông tin kỹ lưỡng sẽ giúp bạn tăng tốc độ load của website trên các thiết bị di động một cách đáng kể. Không chỉ những người sử dụng máy tính để bàn ghét những trang web load chậm, mà ngay cả trên các thiết bị di động, việc website bạn load chậm cũng sẽ khiến khách hàng tạm biệt bạn ngay lập tức và điều đó sẽ dẫn đến mất mát khá lớn cho bạn.
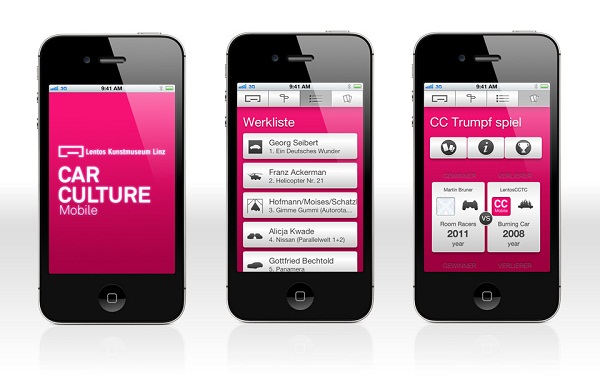
Bố trí nội dung theo cột đơn tránh việc sử dụng quá nhiều menu như trên laptop
Ưu điểm của web mobile là loại bỏ được những thông tin rườm rà và chỉ thể hiện những thông tin chính cần thiết trên thiết bị. Tuy nhiên, bạn cũng cần lưu ý là màn hình các thiết bị di động khá nhỏ, vì vậy hãy thiết kế để người dùng không cần zoom màn hình vẫn có thể đọc thông tin bạn truyền tải. Loại bỏ đi bớt nội dung, thiết kế giao diện 1 cột sẽ là giải pháp hoàn hảo cho bạn.

Thiết kế các yếu tố định vị, chuyển hướng có chủ đích
Việc chuyển hướng là bao gồm những gì mà người dùng cần thao tác khi muốn chuyển sang bài viết hoặc trang khác. Vì là website trên giao diện mobile nên sẽ không có trạng thái bàn tay hay con chuột trên màn hình như laptop, thay vào đó người dùng sẽ tương tác trực tiếp vào những đường dẫn bằng tay. Do đó bạn hãy chắc chắn rằng các yếu tố định vị, định hướng cần được thiết kế sao cho người dùng có cảm giác những yếu tố này là có thể tương tác được.
Ngoài ra, bạn cũng cần chú ý trong việc đặt tên nhãn cho tiêu đề. Nên đặt tiêu đề đơn giản và tốt nhất là có ý nghĩa cho người dùng. Hạn chế đặt tiêu đề quá dài dòng. Hãy sử dụng icon trong việc cung cấp thông tin đến người đọc, bởi những nội dung được thể hiện bằng hình ảnh sẽ tạo nên sự cân bằng thị giác tốt hơn. Sử dụng icon kết hợp với tên nhãn rõ ràng sẽ giúp cho người dùng hiểu rõ ý nghĩa của đường dẫn mà họ sắp click vào.
Hạn chế tối đa việc nhập văn bản trên website mobile
Việc thao tác nhập văn bản trên laptop hay PC khá đơn giản nhưng lại là một vấn đề không nhỏ với các thiết bị di động. Vì vậy bạn có thể áp dụng một vài thay đổi sau:
Nhập mã bằng số thay vì nhập bằng chữ, hay là chữ không dấu thay cho các kí tự nhất là Tiếng Việt có dấu.
Tận dụng các chức năng có sẵn. Tối đa hóa việc click chuột thay vì nhập lựa chọn.
Điều này sẽ giúp người dùng cảm thấy thoải mái và tiện lợi với website của bạn.

Thiết kế website mobile phù hợp cho các hãng sản suất điện thoại khác nhau
Hiện nay có nhiều hãng sản xuất điện thoại khác nhau như Iphone, Samsung, Nokia, HTC,… Mỗi hãng đều có những thiết kế khác biệt cho sản phẩm điện thoại của mình. Nhưng chung quy lại thì có 2 loại khi lướt web đó là loại không có nút back và loại có nút back trên điện thoại.
Loại không có nút back trực tiếp như các sản phẩm điện thoại của hãng Iphone thì phải thiết kế thêm nút điều hướng quay lại để khi người dùng bấm vào có thể dễ dàng quay trở lại những bài trước đó.
Cần làm nổi bật được thương hiệu của chủ sở hữu website

Một trong những yếu tố quan trọng nhất và không thể thiếu trong webite là hình ảnh thương hiệu của sản phẩm,doanh nghiệp. Mặc dù trên thiết kế website mobile đã hạn chế không gian nhưng vẫn phải đặt logo và những đặc trung liên quan để làm nổi bật lên thương hiệu đó.
Có rất nhiều phong cách để xây dựng thương hiệu cho website. Tuy nhiên, hai yếu tố quan trọng nhất chính là một logo ấn tượng và nhóm màu sắc chủ đạo của website đại diện thương hiệu. Hai yếu tố này cần phải đảm bảo được thể hiện trong thiết kế web mobile. Vị trí logo có thể đặt ở đầu trang và xuyên suốt trong những trang còn lại. Việc làm cho hệ thống màu gây được ấn tượng với người dùng sẽ là yếu tố rất quan trọng để gợi nhớ cho người dùng quay trở lại website.
Hy vọng với những gợi ý trên về 6 lưu ý khi thiết kế website với giao diện mobile sẽ giúp bạn có một website chuyên nghiệp nhất.
> > Xem thêm:
Vì sao bạn nên thiết kế website với giao diện mobile?

Vui lòng, điền đúng thông tin để chúng tôi gửi lại
kết quả khám bệnh website tổng quát.
Lời khuyên: Đừng quảng cáo khi chưa dùng tool này. HOÀN TOÀN MIỄN PHÍ



