Màu sắc là một trong những yếu tố quan trọng giúp cho một bản thiết kế trở nên sinh động và nổi bật hơn. Kết hợp màu sắc ra sao cho một bản thiết kế tuỳ thuộc vào rất nhiều yếu tố như: văn hoá, đối tượng mà website đó hướng tới hay đơn giản chỉ là sở thích của tác giả. Bạn – với tư cách là một nhà thiết kế nên hiểu được các quy luật phối màu cơ bản và cách phối màu trong thiết kế để từ đó, giúp cho bạn có những sự lựa chọn đúng đắn về màu sắc khi thiết kế một website.

Khi lựa chọn được màu sắc đúng đắn, màu sắc có thể ảnh hưởng đến trạng thái của hình ảnh, hay ảnh hưởng đến cả nội dung câu chuyện. Nó còn có thể lôi kéo người xem vào một điểm trọng tâm nào đó trên tác phẩm thiết kế. Các bạn có thể thấy rõ điều này qua các bức ảnh nổi tiếng trên thế giới.
Tuy nhiên không phải lúc nào các bạn cũng có những lựa chọn đúng đắn về màu sắc cũng như cách kết hợp giữa chúng.Thế nên hôm nay, tôi xin giới thiệu tới các bạn 6 cách phối màu trong thiết kế rất phổ biến cũng như được ưa chuộng.
1. Monochromatic – Phối màu đơn sắc
Khi sử dụng quy tắc phối màu đơn sắc, bạn thường chỉ sử dụng một màu chủ đạo hay đôi lúc bạn cũng có thể sử dụng nhiều kiểu sắc độ khác nhau trong cùng một màu để chúng cộng hưởng với nhau.
Vì không quá cầu kì và phức tạp, nên kiểu phối màu đơn sắc nhìn rất dễ chịu với người nhìn. Tuy nhiên, cũng chính vì sự đơn giản và đôi lúc có phần đơn điệu, khi sử dụng kiểu phối màu này, bạn sẽ gặp khó khăn để tạo điểm nhấn với một số chi tiết trên tác phẩm của mình

Phối màu đơn sắc thường được sử dụng khá nhiều trong những thiết kế website mang phong cách tối giản và phẳng ( phong cách thiết kế đang được ưa chuộng bây giờ ). Sự đơn giản của chúng giúp mắt chúng ta không bị xao lãng quá nhiều vào các yếu tố khác và hoàn toàn tập trung vào các yếu tố quan trọng khác như nội dung và hướng tương tác. Ngoài ra, cách phối màu này còn được sử dụng làm cho các typeface đơn giản trở nên sắc nét và thu hút hơn.
2. Analogous – Phối màu tương đồng
Màu tương đồng (thường là ba màu liền kề nhau ) tiếp cận rất tốt với những màu kế bên nó trên vòng tròn màu; qua đó, tạo nên những kiểu phối màu rất nhã nhặn và thu hút.
Quy tắc phối màu theo kiểu tương đồng thường đa dạng về màu sắc hơn so với phối màu đơn sắc và vì thế, khi sử dụng chúng, bạn có thể phân biệt rõ ràng các nội dung khác nhau trên tác phẩm thiết kế. Tuy có sự pha trộn của nhiều màu sắc, nhưng do các màu này đứng cạnh nhau trên vòng tròn màu, nên phối màu này không nhức mắt mà ngược lại, chúng rất êm dịu và vừa mắt.
 Cách phối màu tương đồng
Cách phối màu tương đồng
Thường thì khi sử dụng cách phối màu này, các nhà thiết kế sẽ bắt đầu từ việc chọn ra cho mình một màu sắc chủ đạo. Màu này sẽ được sử dụng nhiều nhất,làm màu chủ đạo cho tác phẩm và các màu khác phải tương tác tốt với màu chủ đạo này. Sau đó, nhà thiết kế sẽ chọn màu thứ 2 với nhiệm vụ phân biệt các phần nội dung quan trọng của website hay các typeface. Màu thứ 3 thường dùng cho những chi tiết trong tác phẩm không quá quan trọng và thường là các chi tiết trang trí.
3. Complementary – Phối màu bổ túc trực tiếp
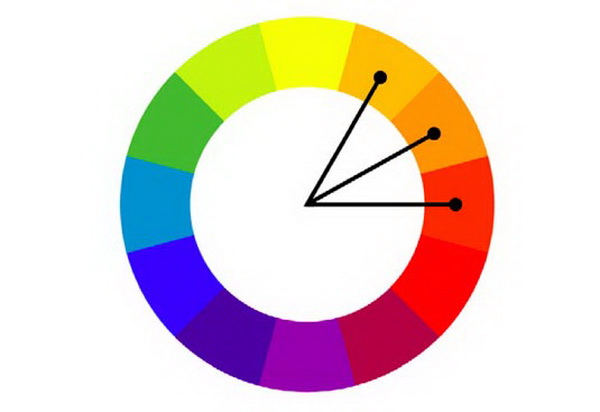
Quy tắc phối màu bổ túc có nghĩa là sử dụng những cặp màu đối xứng nhau trên vòng tròn màu để tạo nên những mảng màu năng động và tràn đầy năng lượng cho tác phẩm. Rõ ràng, với những cặp màu đối xứng khi được sử dụng, bạn rất dễ để tạo điểm nhất cho các chi tiết quan trọng trên tác phẩm của mình. Cũng chính vì sự đối lập giữa các màu, phối màu bổ túc trực tiếp này hoàn toàn không phù hợp với các tác phẩm của mang phong cách của sự thư giãn và nhẹ nhàng.
 Cách phối màu bổ túc trực tiếp
Cách phối màu bổ túc trực tiếp
Cũng giống như phối màu tương đồng, khi chọn màu cho cách phối màu bổ túc trực tiếp này, các nhà thiết kế sẽ thường chọn cho mình một màu chủ đạo làm màu chính và sau đó sẽ kiếm màu đối xứng với nó trên vòng tròn màu làm màu phụ. Tuy nhiên, khi sử dụng cách phối màu này, bạn nên nhớ đừng nên sử dụng những màu có sắc độ nhạt, vì những màu như này sẽ làm mất đi tính tương phản giữa các cặp màu với nhau, vốn là điểm mạnh của phối màu này.
4. Triadic – Phối màu bổ túc bộ ba
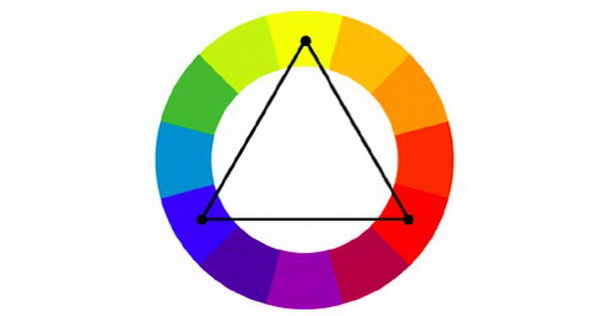
Đây là quy tắc phối màu an toàn nhất trong các phối màu. Phương pháp phối màu này được hình thành dựa trên ba màu nằm ở ba góc khác nhau của vòng tròn màu,tạo nên một hình tam giác cân.
Vì ba màu nằm ở ba góc khác nhau trên vòng tròn màu nên khi chúng kết hợp và bổ sung với nhau tạo nên một sự cân bằng cho tổng thể tác phẩm. Cũng chính vì sự cân bằng này, tuy có đến ba màu được sử dụng cùng lúc, nhưng bạn sẽ thỉnh thoảng thấy cách phối màu này khá đơn điệu, thiên về an toàn và thiếu sáng tạo.
 Cách phối màu bổ túc bộ ba
Cách phối màu bổ túc bộ ba
Phương pháp phối màu này rất khó sử dụng khi các bạn muốn tạo điểm nhấn ở tác phẩm của mình. Tuy vậy, một số nhà thiết kế trong đó có mình lại rất thích phối màu này vì chúng thường giúp cho tác phẩm của mình được tiếp nhận và nhận được nhiều phản hồi tốt từ người xem vì sự hài hoà và cân bằng của các màu được sử dụng trong cách phối màu này.
5. Split – Complementary – Phối màu bổ túc xen kẽ
Nếu bạn muốn tác phẩm của mình thu hút và gây ấn tượng mắt đến người xem ngay từ lúc đầu thì quy tắc phối màu bổ túc xen kẽ này sẽ là sự lựa chọn hoàn hảo cho tác phẩm của bạn.
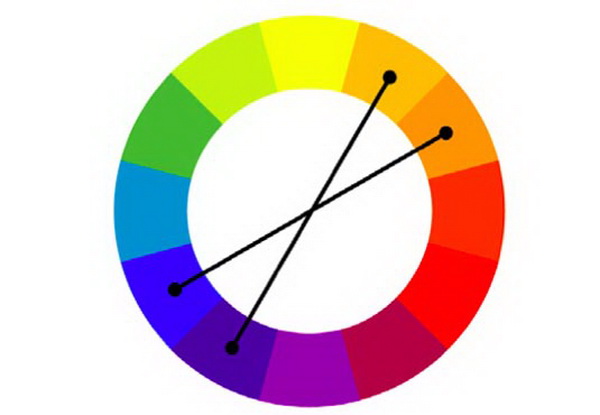
Phương pháp phối màu này được tạo bởi ba màu nằm ở ba góc khác nhau trên vòng tròn màu và tạo nên một đường chéo cân. Tuy nhiên, trong một số trường hợp, các bạn có thể sử dụng thêm một màu thứ tư và màu này phải đối xứng với một trong hai màu tạo nên đáy hai đường chéo nhau đó
 Cách phối màu bổ túc xen kẽ
Cách phối màu bổ túc xen kẽ
Chính vì sự linh hoạt trong việc chọn màu mà phương pháp phối màu này thường mở ra cho các nhà thiết kế rất nhiều cơ hội khám phá, sáng tạo và tìm được các cặp màu lạ, độc đáo cho các tác phẩm của mình
Ngày này, kiểu phối màu này được sử dụng trên rất nhiều website. Chủ yếu họ sử dụng màu đen và trắng làm những màu chủ đạo, bên cạnh đó tạo điểm nhất bằng các màu thứ 3 bắt mắt như đỏ và xanh với các chi tiết phụ. Phương pháp phối màu này tuy đơn giản và an toàn nhưng lại vô cùng hiệu quả.
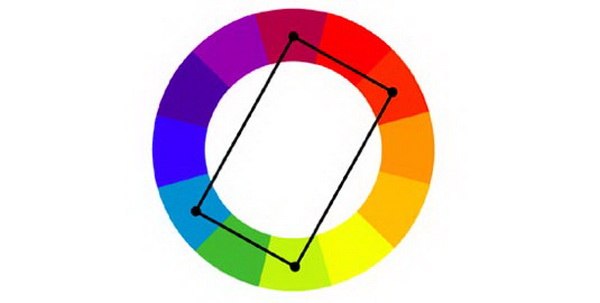
6. Rectangular Tetradic – Phối màu bổ túc bộ bốn
Đây là quy tắc phối màu phức tạp nhất trong sáu phối màu cơ bản. Nhưng nếu bạn chịu bỏ công sức và thời gian để tìm tòi, làm chủ cũng như chọn lựa màu sắc kỹ càng cách phối màu này sẽ đem lại hiệu quả bất ngờ, khi nó mang đến cho tác phẩm của bạn sự hiện đại và mới mẻ, rất phù hợp với nhiều xu hướng thiết kế hiện nay.
 Cách phối màu bổ túc bộ bốn
Cách phối màu bổ túc bộ bốn
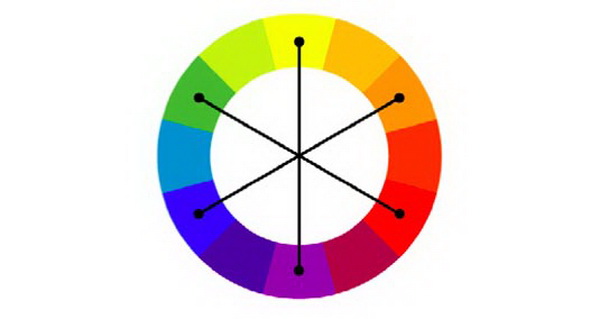
Phương pháp phối màu này được hình thành từ hai cặp màu bổ túc trực tiếp trên vòng tròn màu. Những sự đối nghịch cũng như bổ sung giữa hai cặp màu này chính là điểm nhấn và khác biệt đặc trưng của phối màu này. Các cặp màu trong cách phối màu này thoạt nhìn thì rất khó để có thể kết hợp và sử dụng chúng với nhau. Chính vì thế bạn sẽ mất khá nhiều thời gian cho khâu chọn lọc và lên màu cho tác phẩm của mình. Tuy nhiên cũng có môt gợi ý cho các bạn khi sử dụng phương pháp phối màu này là các bạn cần chú ý cân bằng thật tốt giữa hai gam màu nóng (đỏ, cam hay vàng) và lạnh (xanh, tím).
Lời kết
Chọn màu gì? Phối màu như thế nào ? Đó là những câu hỏi mà bạn phải tự mình trả lời khi cho ra đời một bản thiết kế. Sáu cách phối màu trong thiết kế website trên có thể áp dụng cho bất cứ bản thiết kế nào bạn muốn. Khi bạn muốn phối màu cho các thiết kế đơn giản như thiết kế phẳng, hãy lưu ý đến những phương pháp phối màu đơn sắc, tương đồng hay bổ túc trực tiếp. Trong khi những thiết kế phức tạp nhiều các lớp phức tạp hơn thì cần những phối màu phức tạp và cầu kì hơn. Nên nhớ, sự lựa chọn vẫn thuộc về bạn – nhà thiết kế chính.

Vui lòng, điền đúng thông tin để chúng tôi gửi lại
kết quả khám bệnh website tổng quát.
Lời khuyên: Đừng quảng cáo khi chưa dùng tool này. HOÀN TOÀN MIỄN PHÍ



