Trong thiết kế giao diện web, sẽ là một thiếu sót cực lớn nếu bạn bỏ qua các yếu tố quan trọng liên quan đến “phần nhìn”, đặc biệt là thói quen, hành vi lướt web của khách hàng, dù là trong bất cứ lĩnh vực nào đi chăng nữa. Theo nghiên cứu, người dùng chỉ dành 3 – 5 giây để lướt sơ qua một trang web và 20 giây để xem và tìm kiếm thông tin trên trang chủ, vậy phải làm thế nào để thực sự gây ấn tượng và để lại những thông tin giá trị nhất trong tiềm thức của họ trước khi họ rời đi? Câu trả lời nằm ở bố cục hình chữ F trong thiết kế giao diện web!
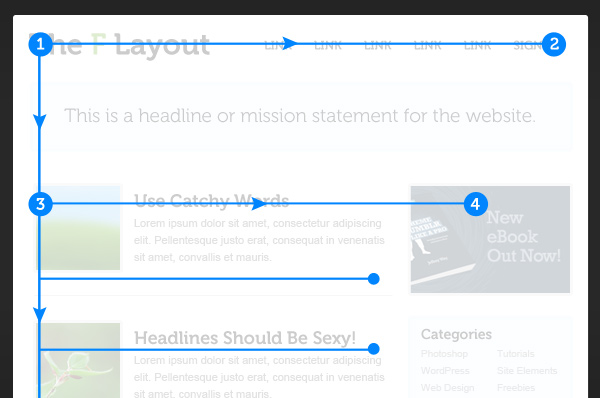
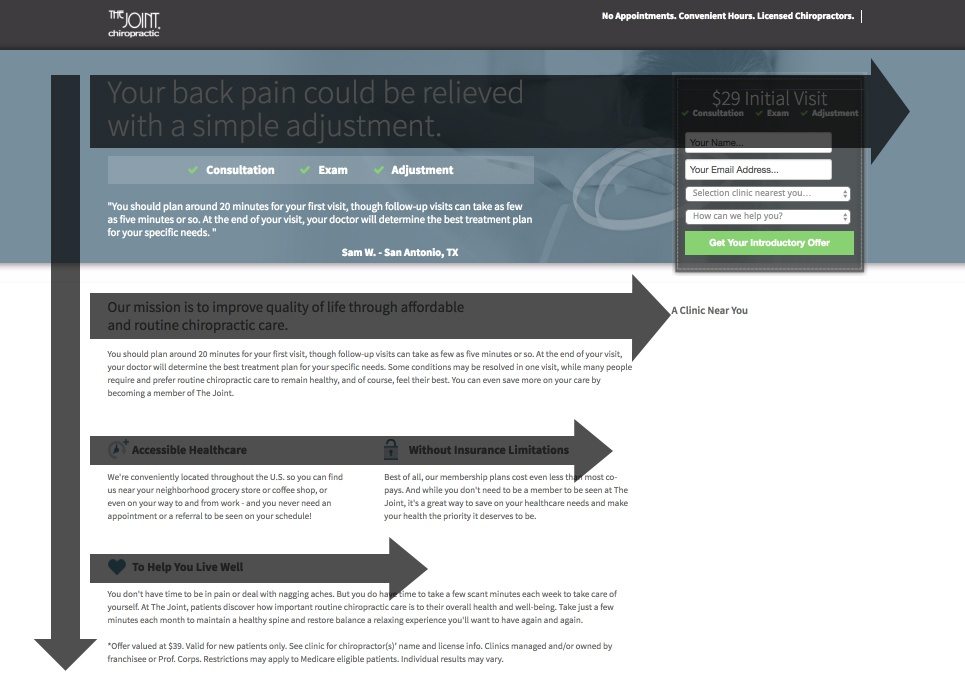
Bố cục hình chữ F trong thiết kế web là gì?

Sử dụng bố cục hình chữ F trong thiết kế web chuẩn seo là nguyên tắc chung và được nhiều nhà thiết kế web và các chuyên gia trong lĩnh vực thiết kế web áp dụng trên nhiều quốc gia. Loại bố cục này cho biết các điểm nhìn chính của khách hàng, cũng như các khu vực mấu chốt doanh nghiệp hay công ty có thể đặt các thông tin quan trọng, thu hút khách hàng. Từ đó, người làm giao diện web hay thiết kế web có thể đưa ra những phương án thiết kế cụ thể và thiết thực nhất.
Vì sao nên thiết kế giao diện web theo bố cục hình chữ F?
Hiện nay F-layout đang là xu hướng thiết kế giao diện web cực kì phổ biến trong thiết kế web hiện đại, bố cục này giúp ích và cũng ảnh hưởng khá nhiều đến chất lượng và hiệu quả của website. Vậy, những lý do chính khiến bạn nên suy nghĩ về việc sở hữu một F-layout là gì? Chúng tôi cung cấp cho bạn một số thông tin sau đây:
- Tính đến thời điểm hiện tại, tại Việt Nam, 70% các website, blog và landing page được thiết kế theo bố cục hình chữ F.
- Các giao diện web được thiết kế theo bố cục chữ F có khả năng tăng traffic hơn 50% so với một giao diện web có bố cục tùy hứng, được sắp xếp lộn xộn.
- Theo thống kê Web UI Patterns vào năm 2014, website của hai hãng truyền thông lớn CNN và New York Times đều thiết kế dưới bố cục hình chữ F.
- Người truy cập ít khi đọc từng chữ một trên trang web. Trên thực tế, họ thường chỉ đọc khoảng 20% số câu từ được viết ra.
- Tốt cho SEO: Xây dựng giao diện bố cục hình chữ F đòi hỏi phần nội dung của trang bạn phải tối ưu, ngắn gọn, vừa vặn và từ đó tạo ảnh hưởng tốt cho SEO.
Chính vì những lý do này mà nhiều chuyên gia trong ngành đã khuyên các công ty hay doanh nghiệp nên thiết kế giao diện web, đặc biệt là đối với các website bán hàng để đạt hiệu quả như mong muốn.

Ưu, khuyết điểm của thiết kế giao diện web theo bố cục chữ F
Ưu điểm:
- Các yếu tố định vị thương hiệu là những đối tượng đầu tiên được người xem “nhòm ngó” đến như logo, slogan, màu sắc chủ đạo.
- Bạn có thể điều hướng người dùng đi đến các thông mình muốn truyền đạt thông qua việc đặt nó ở các vị trí chủ đạo.
- Tận dụng thói quen đọc của người dùng nên có khả năng làm cho họ tiếp nhận thông tin được nhanh hơn và nhớ nhiều hơn.
Khuyết điểm:
- Bố cục khiến cho trang web đơn giản, sử dụng không khéo dễ gây phản ứng trái ngược
- Các nội dung chính, nội dung “nóng” chỉ luôn có thể để trên đầu
Bố cục hình chữ F trong thiết kế giao diện web có thể được xem là lựa chọn tối ưu trong thời điểm hiện tại, tuy nhiên cũng cần lưu ý rằng đây không phải tiêu chuẩn mà bất kì loại web nào cũng phải tuân theo. Một số trang blog hay Landing Page của nhiều cá nhân vẫn chọn cách thiết kế “lạ”, phá cách, không theo bất kì quy tắc nào thể hiện cho phong cách và sở thích riêng của họ. Tuy nhiên trường hợp này chiếm tỉ lệ khá ít và nếu thích bạn có thể chỉ áp dụng nhưng chỉ nên trong thời gian ngắn hạn để tạo sự mới mẻ.
>> Xem thêm: 3 quy tắc thiết kế giao diện đồ họa website mà ai cũng phải biết

Vui lòng, điền đúng thông tin để chúng tôi gửi lại
kết quả khám bệnh website tổng quát.
Lời khuyên: Đừng quảng cáo khi chưa dùng tool này. HOÀN TOÀN MIỄN PHÍ



