Một giao diện người dùng (UI) tuyệt vời là một giao diện dễ dàng sử dụng và có tỷ lệ chuyển đổi cao. Hay nói cách khác, nó hấp dẫn cả phía doanh nghiệp và cả phía người dùng. Dưới đây là một danh sách những ý tưởng hay ho để bạn có thể tối ưu hóa giao diện website người dùng của mình một cách hiệu quả nhất. Danh sách này sẽ được tiếp tục cập nhật.
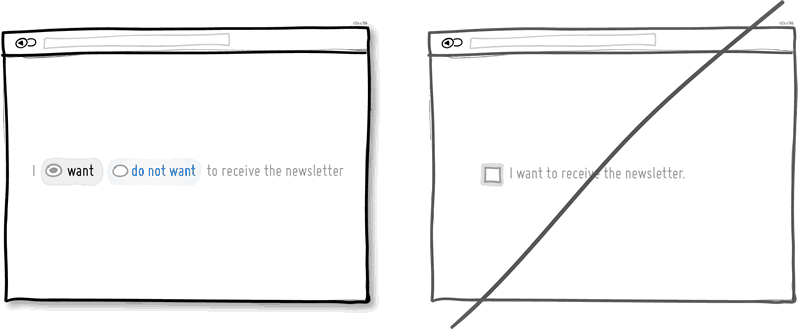
26. Sử dụng chiến lược Opt-out thay vì Opt-in

Opt-Out (or Unsubscribe): Với lệnh này, người dùng có thể hủy lệnh đăng kí nhận thông tin qua email của mình. Với cách này sẽ khiến người dùng thoải mái trong việc lựa chọn có nhận thông tin qua email hay không. Còn khi sử dụng Opt-In (Subcribe) thì người dùng bắt buộc phải xác nhận sẽ nhận thông tin qua email, họ không thể lựa chọn cho những mục đích cụ thể của mình khi đăng ký nhận thông tin, điều này sẽ gây khó dễ cho người dùng.
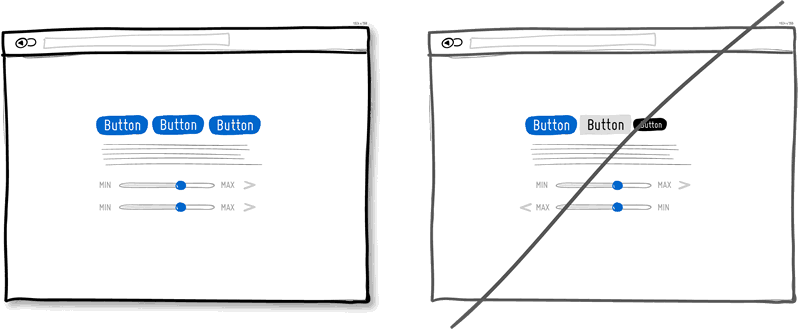
27. Cố gắng thống nhất giao diện thay vì làm cho mọi người phải bối rối trong quá trình sử dụng

Một giao diện người dùng phù hợp hoặc các thao tác đơn giản là một cách tuyệt vời khiến cho khách hàng không phải đau đầu, bối rối khi dùng thử một giao diện hay một sản phẩm của bạn. Bạn có thể tùy ý sáng tạo phông màu hay style cho các tính năng, nhưng làm như vậy người dùng sẽ rất dễ bị rối mắt và dễ nhầm lẫn khi sử dụng website của bạn.
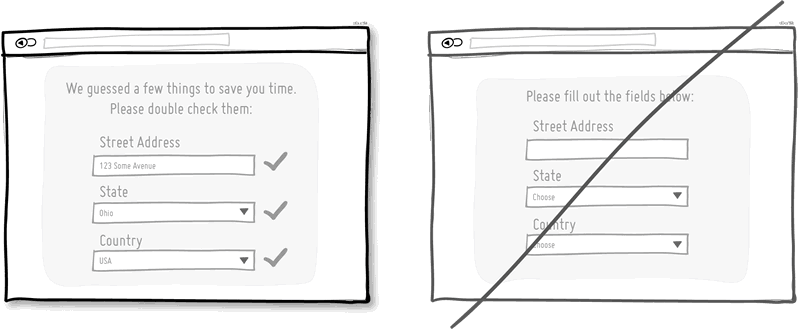
28. Hãy để một số các thông tin mặc định cho người dùng dễ hình dung trong việc đăng kí

Sử dụng các giá trị mặc định hoặc điền trước form mẫu theo kiểu gợi ý sẽ khiến người dùng không phải mất công nghĩ ngợi và chọn lựa. Đây là một kỹ thuật khá là phổ biến để giúp người dùng thao tác nhanh hơn và đồng thời cũng tôn trọng khoảng thời gian có hạn của họ. Điều khiến người dùng chán nản nhất đó là phải nhập đi nhập lại những thông tin ta đã hỏi trước đó. Do vậy, hãy cho hiển thị những từ gợi ý hoặc các thông tin có sẵn giúp người dùng không mất công và mất thời gian. Càng ít thao tác càng tốt.
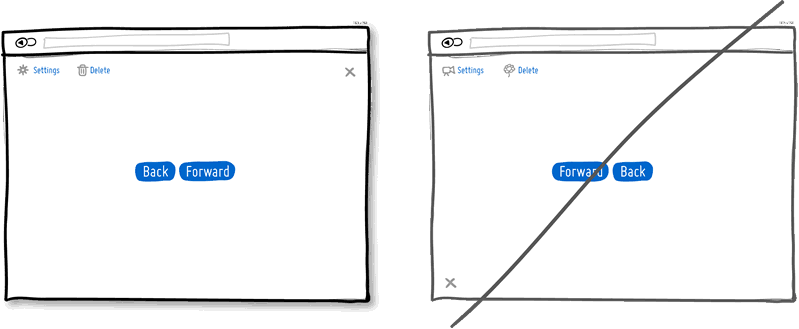
29. Hãy thiết kế theo quy ước chung thay vì chế ra những kiểu mới

Nguyên tắc chung trong việc thiết kế đó là đặt nút “Quay lại” (Back) ở bên trái và “Chuyển tiếp” (Forward) ở bên phải, hay như trước nút “Xóa” (Delete) có biểu tượng thùng rác và “Cài đặt” (Setting) sẽ là một cái bánh xe. Trước giờ vẫn là vậy và ở bất cứ trang web nào cũng thế. Bây giờ, bạn không thể đổi lại và ấn định vào trong trí óc người dùng là nút “Quay lại” (Back) sẽ ở bên phải và nút “Chuyển tiếp” (Forward) sẽ ở bên trái được, hay như thay thế biểu tượng thùng rác trước nút “Delete” bằng biểu tượng hoa lá cành gì đó cũng vậy. Việc này sẽ khiến người dùng của bạn không quen.
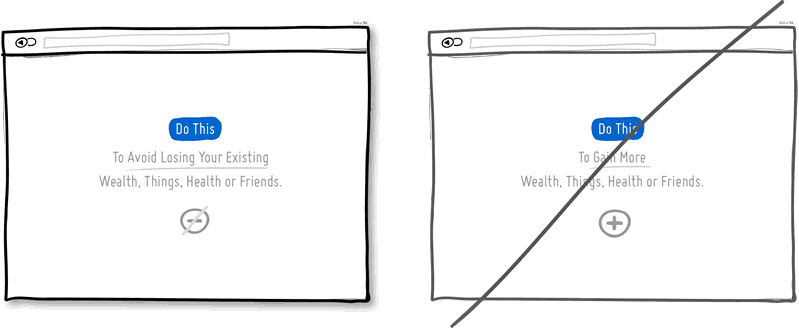
30. Hãy thử nhắc tới việc tránh để mất mát thay vì nhấn mạnh vào những lợi ích có được

Theo quy luật tâm lý, ai cũng thích có thêm một cái gì đó, nhưng lại ghét mất đi những gì thuộc về mình. Điều này có thể áp dụng vào việc quảng bá cho một gói sản phẩm và dịch vụ. Ngụ ý rằng sản phẩm của bạn sẽ được bảo vệ quyền lợi, người dùng sẽ không bị mất đi thứ gì khi sử dụng dịch vụ của bạn, điều này sẽ hiệu quả hơn là cố gắng cung cấp cho người dùng những thứ mà họ chưa có. Ví dụ như các công ty bảo hiểm, họ đang rao bán những khoản đền bù sau khi tai nạn xảy ra, hay là họ đang bán cho chúng ta một giải pháp để bảo vệ những gì mà chúng ta đang có?
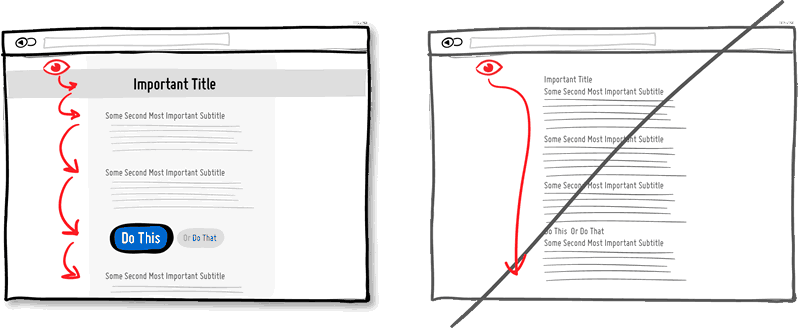
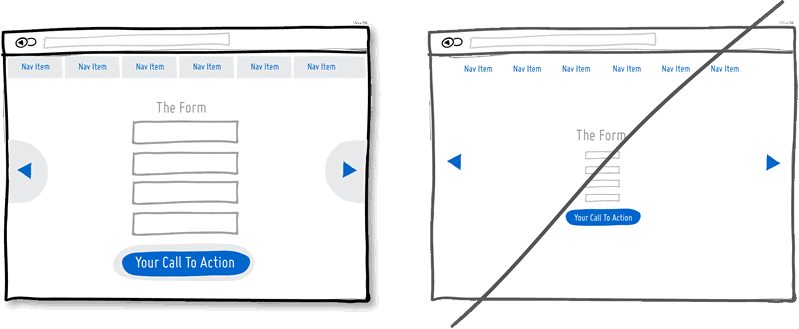
31. Hãy tách thông tin thành các cấp bậc rõ ràng

Một hệ thống có cấp bậc sẽ giúp người dùng dễ dàng phân biệt những phần thông tin quan trọng với những phần ít quan trọng hơn. Một hệ thống có cấp bậc rõ ràng được nhận biết dựa trên sự khác nhau về việc: căn lề, khoảng cách dòng, cỡ chữ, kích cỡ của các thành phần khác (như kích cỡ hình ảnh…), khoảng cách giữa các chữ… Khi kết hợp các phương pháp khác nhau (tăng cỡ chữ của tiêu đề, đồng thời đổi màu chữ), có thể tạo hiệu ứng tốt với người dùng, giúp họ tập trung vào những nội dung trong page hơn. Một hệ thống cấp bậc rõ ràng vừa có khả năng thu hút, vừa giúp giảm tốc độ đọc lướt trang từ trên xuống dưới của người dùng. Trải nghiệm của người dùng trên page cũng giống như một chuyến đi vậy. Bạn có thể đi đường cao tốc và đến đích nhanh hơn (phía cuối cùng của page) hoặc bạn có thể chọn một con đường có phong cảnh đẹp, ghi nhớ những điều thú vị trên con đường đó, rồi dừng lại để ngắm nhìn. Bạn sẽ chọn con đường nào?
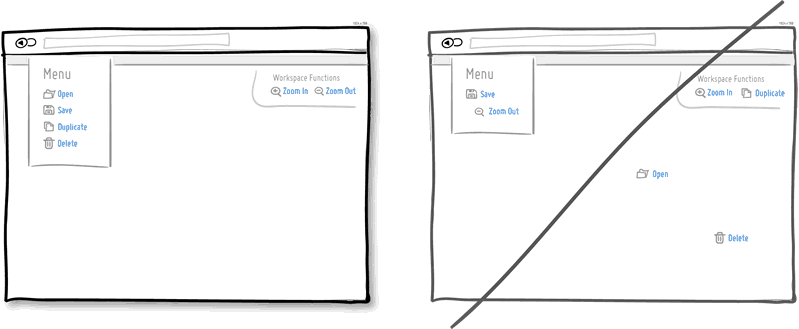
32. Hãy gộp những thứ liên quan vào một nhóm. Tránh để lộn xộn

Gộp những “thứ” liên quan là cách đơn giản nhất để người dùng có thể sử dụng page của bạn dễ dàng hơn. Ai cũng biết rằng, các đồ vật như dao và dĩa nên ở cùng một nhóm thay vì tách chúng ra, hay như nút “Save” và nút “Open” cũng vậy. Những “thứ” liên quan nên ở gần nhau, để người dùng có thể sử dụng dễ dàng dựa trên kinh nghiệm của họ. Hãy nhớ, người dùng không bao giờ muốn tốn thời gian để tìm kiếm những chi tiết nhỏ trong website của bạn! (Điều đó nghĩa là, họ sẽ muốn chuyển sang website khác ngay lập tức).
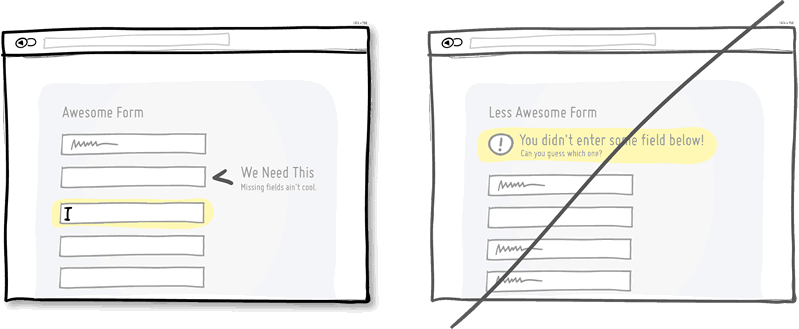
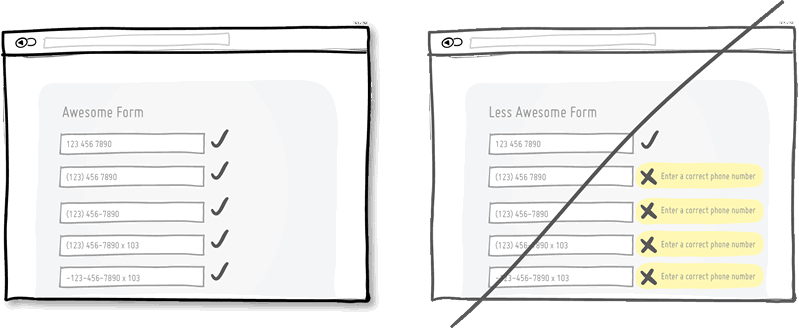
33. Hãy chỉ ra lỗi NGAY cho người dùng thay vì trì hoãn tới cuối

Khi người dùng gặp vấn đề về việc điền vào form và lỗi khi điền thông tin, tốt hơn hết, bạn nên cố gắng chỉ ra lỗi cho họ NGAY khi có thể. Mô hình tương tác phổ biến được đề cập trên đây là Inline validation (như hình vẽ). Bằng cách đưa ra thông điệp báo lỗi ngay khi lỗi vừa xuất hiện (hãy nhắc đến tầm quan trọng của thông tin đó) người dùng có thể sửa lỗi ngay lập tức. Mặt khác, nếu không đưa ra thông báo lỗi ngay (thông điệp hiện ra sau khi ấn Submit) điều đó sẽ khiến người dùng phải thực hiện thêm một số thao tác như hình dung lại những việc mà họ đã làm từ những bước trước.
34. Không đặt nặng vấn đề về kiểu dữ liệu

Không quá khắt khe với những dữ liệu người dùng nhập vào, hệ thống của bạn sẽ phát triển đến một trình độ “nhân văn” hơn. Điều này giúp bạn tiên liệu và hiểu được mức độ đa dạng của dữ liệu, tạo nên một trải nghiệm thân thiện hơn cho người dùng. Một ví dụ hoàn hảo của việc này là khi bạn yêu cầu người dùng nhập số điện thoại (có rất nhiều cách nhập số điện thoại, như hình minh hoạ), hãy để cho hệ thống lập trình làm thêm một số thao tác, và người dùng của bạn sẽ không phải làm gì thêm.
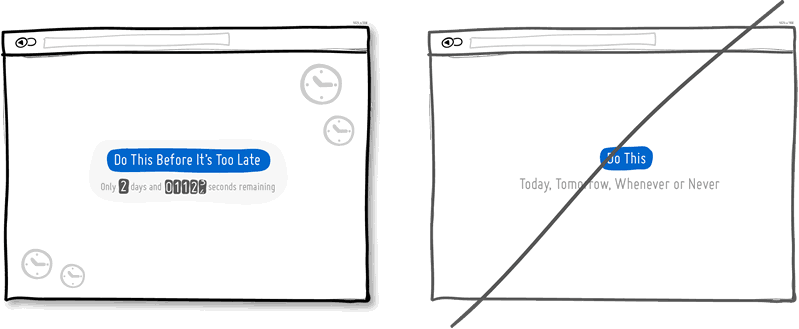
35. Hãy thúc giục bằng cách giới hạn thời gian

Tạo ra sự khẩn cấp là phương pháp có thể được áp dụng để khiến người dùng hành động ngay lập tức, thay vì trì hoãn đến “hôm sau” hoặc thậm chí là không bao giờ hành động. Đây là một phương pháp hữu hiệu bởi nó tạo ra sự khan hiếm (những thứ có trong ngày hôm nay, có thể hết vào ngày mai). Phương pháp này cũng chạm đến tâm lý sợ “mất mát” của mọi người – chẳng ai thích mất một cơ hội nào cả. Một vài người coi phương pháp này là một kiểu “chơi xấu” để thúc giục mọi người hành động. Tuy nhiên, nếu như mọi thông tin là thật và có giá trị, thì đây là một phương pháp nên được sử dụng. Hãy chú ý khi sử dụng phương pháp này, bởi nếu người dùng nghi ngờ, nó sẽ phản tác dụng.
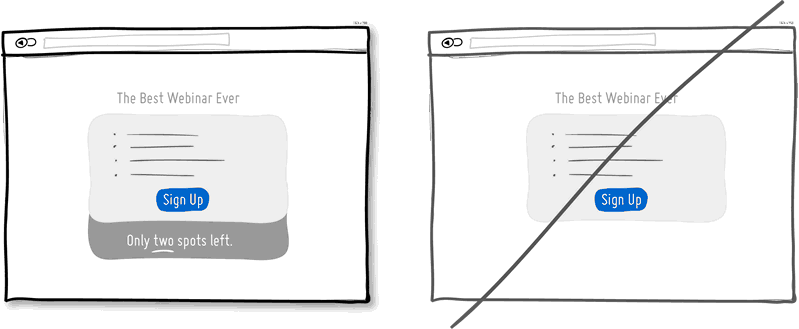
36. Tạo ra sự khan hiếm

Khi sản phẩm chỉ có số lượng ít, chúng ta thường có xu hướng đánh giá chúng cao hơn. Sự khan hiếm gợi ra suy nghĩ rằng, nếu hôm qua có 20 sản phẩm, hôm nay còn 8 sản phẩm, và ngày mai, thậm chí sẽ không còn một sản phẩm nào. Hãy thử cân nhắc ví dụ về một cửa hàng bán buôn và một cửa hàng bán những phụ kiện độc đáo, và sau đó so sánh giá bán của sản phẩm trong 2 cửa hàng. Sau đó, hãy suy nghĩ về những người bán buôn, và chú ý về phương pháp “khan hiếm” mà họ sử dụng (mặc dù có rất nhiều loại sản phẩm) Với những nhà bán buôn hoặc những nhà bán lẻ lớn, họ chỉ thật sự bán một số lượng sản phẩm nhất định và không sản xuất thêm nữa. Trong thế giới phần mềm, chúng ta cũng hiếm khi nhận biết được “sự khan hiếm” bởi vì, dù là bits hay bytes, thì ta đều có thể dễ dàng Copy – Paste chúng. Tuy nhiên, khi áp dụng với giao diện website, phương pháp “khan hiếm” có thể được sử dụng để ”khoe ra” sự giới hạn. Có thể minh hoạ bằng một ví dụ về số lượng vé tham gia webinar (hội thảo trực tuyến) hoặc số lượng khách hàng giới hạn mà bạn chỉ có thể chăm sóc trong một tháng, hoặc số lượng sản phẩm bạn sở hữu trước khi chúng được cung cấp thêm. Tất cả mọi thứ đều được trưng ra để khiêu khích hành động của người dùng. Hãy luôn nhớ quy luật cung – cầu. Khi ít đi lại là nhiều hơn (Less is more).
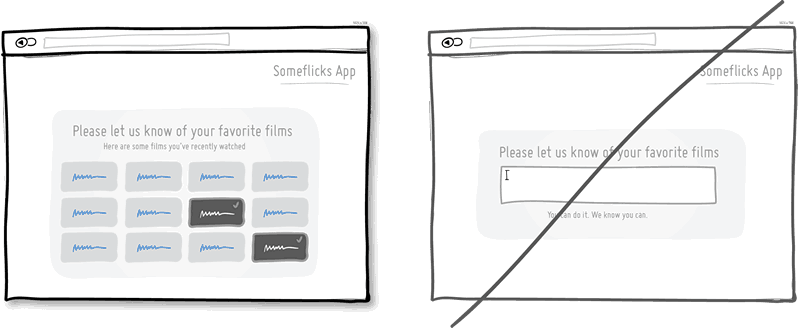
37. Hãy gợi ý, đừng bắt người dùng phải nhớ lại

Đây là nguyên tắc cơ bản của sắp xếp, gắn liền chặt chẽ với tâm lý con người. Thay vì phải tự nhớ lại thì người dùng thích được gợi ý hơn. Gợi ý để khách hàng nhận biết là đưa ra những tín hiệu để chạm đến quá khứ của người dùng. Khi phải nhớ lại một thông tin gì đó, người dùng buộc phải “đào bới” tất cả mọi thứ trong đầu mình. Đó là lý do tại sao mà câu hỏi tự luận thường tốn nhiều thời gian hơn câu hỏi trắc nghiệm trong các bài kiểm tra. Hãy nhớ, luôn gợi ý cho người dùng, thay vì mong chờ họ sẽ nhớ tất cả các mọi thứ.
38. Hãy phóng to nút “Click”

Người dùng sẽ dễ dàng click vào link, form đăng ký hay các nút Call-to-action có kích cỡ lớn. Theo quy luật Fitt, chúng ta cần nhiều thời gian để click vào một chi tiết nào đó trên website nếu như chi tiết đó bé và cách xa con trỏ chuột. Vậy nên hãy tăng kích cỡ form đăng ký, nút Call-to-Action và link. Hoặc bạn có thể giữ nguyên kích cỡ của một số yếu tố, và thay vào đó, tăng kích cỡ của những chỗ mà có thể click vào được, ví dụ như text area (những ô trống để đặt chữ vào).
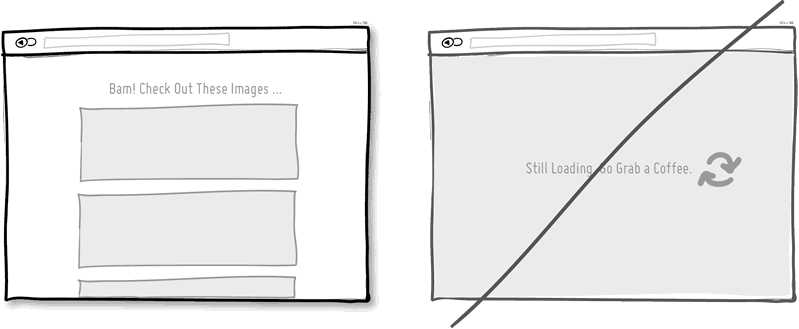
39. Hãy tăng tốc độ load cho website của bạn

Tốc độ load trang sẽ rất ảnh hưởng tới người dùng. Hãy làm cho tốc độ load trang của bạn càng nhanh càng tốt bởi khả năng phản hồi của website với các hành động của người dùng là chìa khoá quyết định sự trung thành của người dùng. Một nghiên cứu đã chỉ ra rằng, nếu tốc độ load trang càng lâu, thì tỉ lệ bỏ ngang, tương tác và chuyển đổi thành khách hàng trên website càng thấp. Cách giải quyết ở đây là giảm tốc độ load trang bằng cách tối ưu code và hình ảnh. Một cách khác là giảm nhận thức về thời gian load trang bằng cách áp dụng biện pháp tâm lý học. Có 2 cách để khiến cho người dùng không cảm thấy rằng họ đang chờ quá lâu. Một là, hãy hiển thị thanh tiến trình load (điều này sẽ khiến người dùng cảm thấy mong chờ hơn) Hoặc, bạn có thể tạo công việc cho người dùng trong thời gian load trang (rõ ràng là đi bộ trên băng chuyền sẽ hay ho hơn là đứng im một chỗ phải không).
Người dùng sẽ dễ dàng click vào link, form đăng ký hay các nút Call-to-action có kích cỡ lớn. Theo quy luật Fitt, chúng ta cần nhiều thời gian để click vào một chi tiết nào đó trên website nếu như chi tiết đó bé và cách xa con trỏ chuột. Vậy nên hãy tăng kích cỡ form đăng ký, nút Call-to-Action và link. Hoặc bạn có thể giữ nguyên kích cỡ của một số yếu tố, và thay vào đó, tăng kích cỡ của những chỗ mà có thể click vào được, ví dụ như text area (những ô trống để đặt chữ vào).
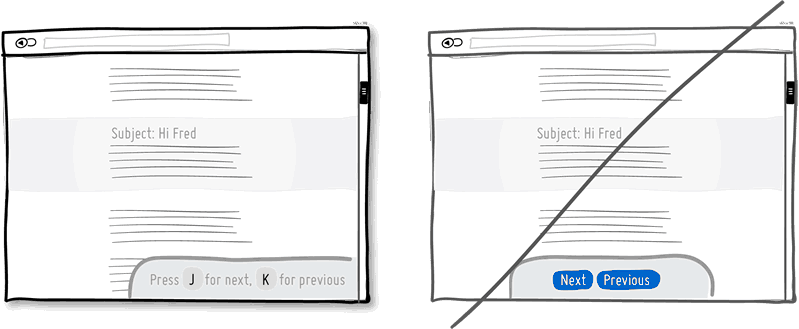
40. Hãy thiết kế các phím tắt

Khi bạn đã có một lượng người dùng lớn, hãy cân nhắc đến những người dùng trung thành – những người thường xuyên sử dụng và dành nhiều thời gian cho website/ tiện ích của bạn. Họ sẽ tìm cách để làm những hành động lặp đi lặp lại nhanh hơn, và phím tắt có thể giúp họ điều đó. Những phím tắt, một khi được ghi nhớ, có thể tăng tốc độ thực hiện hành động một cách đột biến. Ví dụ như, Gmail, Google Reader, Twitter và Tumblr đã sử dụng phím J và K để thay cho nút Next/Previous. Sử dụng chuột để click thì không tiêu cực, nhưng nếu được thực hiện bằng những phím tắt thì sẽ thuận tiện hơn.
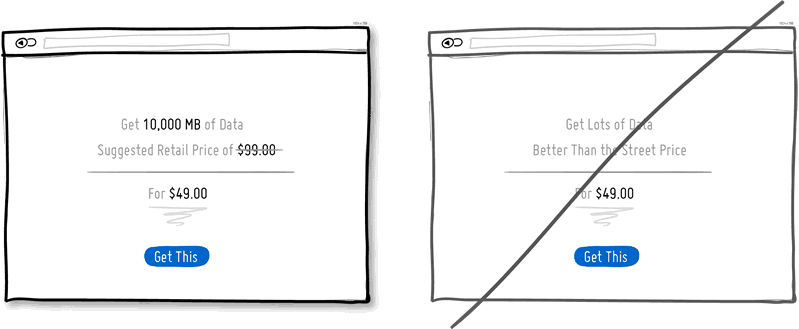
41. Hãy tạo ra một cái “mỏ neo” trong đầu người dùng

Phương pháp này đã giúp tăng 48% lượng đơn hàng
Hầu hết mọi người đều rơi vào bẫy nhận thức, theo như Kahnemen quan sát, và “mỏ neo” là một trong những cái bẫy mà khó có thể cưỡng lại. Nghiên cứu đã chứng minh rằng, quyết định của chúng ta bị ảnh hưởng với con số đầu tiên ập đến trong đầu. Nếu chúng ta bắt đầu bằng một con số khổng lồ, và sau đó, thay thế bằng một con số rất nhỏ khác, thì người dùng sẽ cảm thấy mức giá đó không hề đắt! Những gì mà mọi người bỏ qua, thường là con số đầu tiên mà họ nhìn thấy (và tất nhiên, con số đó không phải là mức giá thật). Một ví dụ minh hoạ là các marketers sử dụng hiệu ứng “mỏ neo” đó là hiển thị con số bán lẻ của nhà sản xuất, và sau đó, đưa ra một mức giá thấp hơn (mức giá họ bán).
42. Tạo ra động cơ thúc đẩy

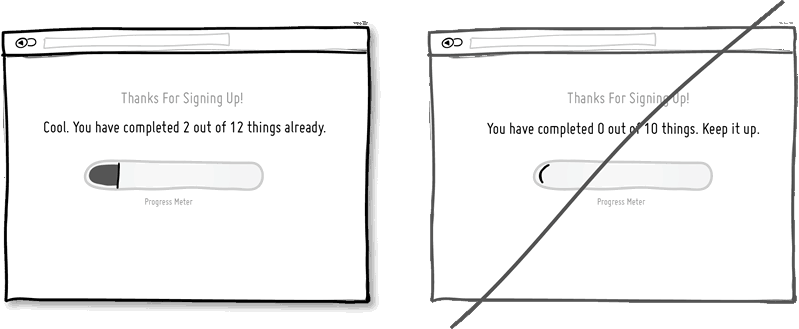
Không có gì tạo ra sự hưng phấn để tiếp tục tiến trình hơn là việc chỉ ra rằng, chúng ta sắp hoàn thành công việc. Tận dụng tâm lý này, một số cửa hàng cafe thường tặng cho khách hàng những tấm thẻ tích điểm (Ví dụ ở Café So.on chùa Láng, nhân viên sẽ phát 1 cái tấm thẻ khách hàng. Với mỗi 20,000đ thanh toán, khách hàng được 1 điểm. Nếu có được 20 điểm, thì sẽ tặng một món quà nào đó) Hoặc, trong môi trường Internet, phần thưởng cho việc hoàn thành tất cả các bước đăng ký, chính là các dấu tick trong list-to-do. Tóm lại là, hãy khiến người dùng cảm thấy rằng, sớm hay muộn, họ sẽ hoàn thành toàn bộ chu trình mà thôi.
43. Hãy sử dụng Tiết lộ luỹ tiến thay vì hiển thị thông tin tràn lan

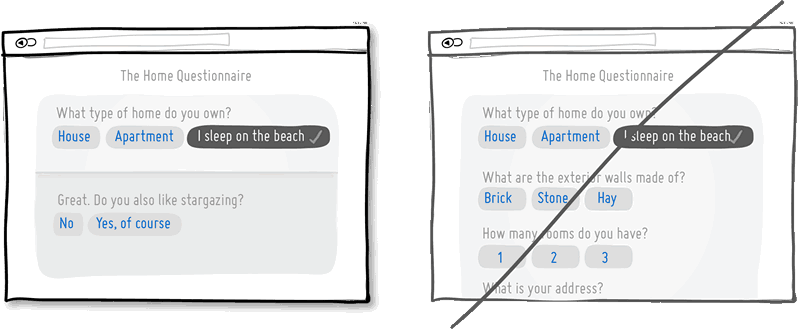
Tiết lộ luỹ tiến (Progressive Disclosure) giúp người dùng tránh tiếp cận với các thông tin không liên quan. Mấu chốt của phương pháp này là hiển thị thông tin một cách dần dần, và cách làm đó thật sự rất hiệu quả, đặc biệt trong trường hợp điền form. Cách thức hiển thị thông tin dần dần của Tiết lộ luỹ tiến thường đi cùng với với hiệu ứng Animation hoặc các câu hỏi tiếp nối. Nếu có quá nhiều câu hỏi cần trả lời, thì người dùng sẽ phải nỗ lực rất nhiều (và họ không thích điều đó). Vì vậy, sử dụng phương pháp Tiết lộ luỹ tiến sẽ giúp người dùng không phải điền vào những câu hỏi không liên quan, và họ chỉ phải trả lời những thông tin quan trọng mà thôi.
44. Hãy cam kết từng bước

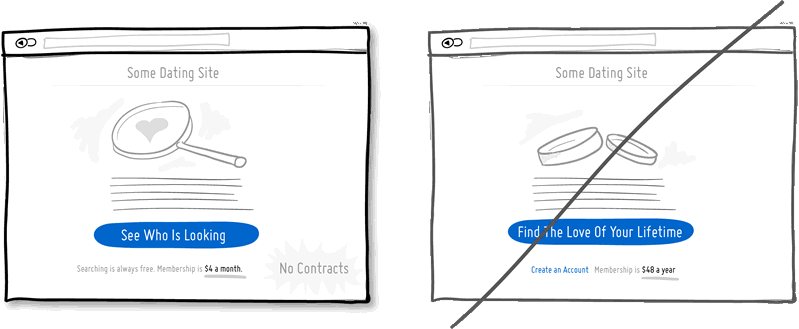
Mọi người thường thích những lời hứa nho nhỏ, thay vì một lời cam kết khổng lồ! Một lời cam kết khổng lồ có thể khiến người dùng cảm thấy sợ. Theo như nghiên cứu của Robert Cialdini, cam kết là chiến lược thuyết phục cực kỳ hiệu quả để khai thác mong muốn của người dùng và tạo dựng hình ảnh nhất quán. Chìa khoá cho sự nhất quán chính là để người dùng tự leo lên những bậc thang nhỏ và kết nối một chuỗi hành động nhỏ đó thay vì đi một bước rất dài. Một ứng dụng của chiến lược này thường được nhắc đến là chiến lược Foot-in-the-door (Hiểu đơn giản là “Mưa dầm thấm lâu”). Ví dụ, một chiến lược về giá đó là chúng ta yêu cầu khách hàng trả các khoản phí theo hàng tháng, thay vì theo hàng năm.
Một phương pháp tương tự với phương pháp “cam kết nhỏ” chính là không đưa ra ràng buộc về Hợp đồng ngay từ khi bắt đầu, bởi điều đó có thể khiến khách hàng bỏ đi ngay lập tức mà không bao giờ quay trở lại.
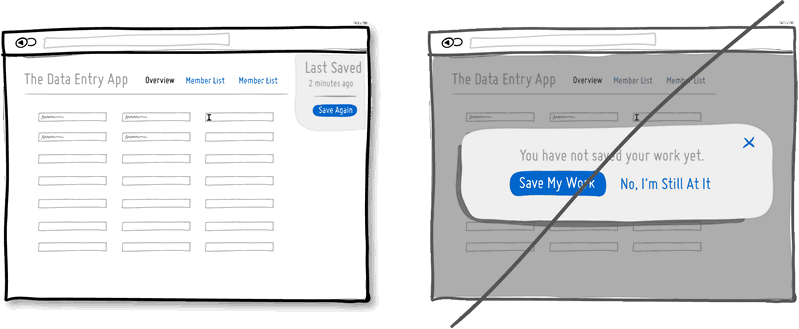
45. Hãy nhắc nhở một cách nhẹ nhàng thay vì sử dụng cửa sổ trạng thái

Cửa sổ trạng thái hoặc hộp thoại trạng thái là một cách để gây sự chú ý, hoặc có thể không. Thu hút sự chú ý của mọi người có thể là một phương án hay, nhưng cửa sổ trạng thái có thể mang lại một vài vấn đề rắc rối. Đầu tiên, cửa sổ trạng thái khiến người dùng không thể sử dụng các chức năng khác hoặc điền thêm thông tin ở phía sau. Sẽ khó khăn để thoát ra và nhường máy cho người khác sử dụng. Một hộp thoại trạng thái cũng ngăn máy tính thực hiện các hoạt động khác (mà đáng lẽ ra nó nên được thực hiện) khi mà người dùng đang tạm thời không sử dụng máy tính. Cuối cùng, một cửa sổ trạng thái có thể làm gián đoạn người dùng khi họ đang tập trung cao độ và không sẵn sàng thực hiện các hành động khác. Vậy thì, tại sao không cân nhắc những cách khác nhẹ nhàng hơn mà vẫn thu hút sự chú ý của người dùng.
46. Tích hợp nhiều chức năng cần thiết

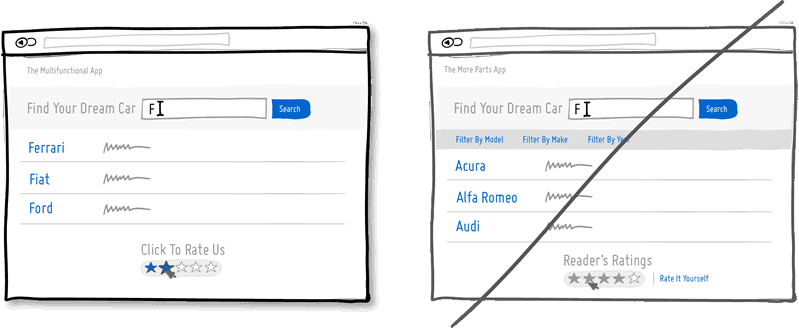
Thiết kế đơn giản thường được đánh giá cao vì trên phương diện nào đó, thiết kế đơn giản nghĩa là dễ sử dụng. Một cách để đơn giản hoá hệ thống giao diện cho người dùng là tích hợp nhiều chức năng. Có nghĩa là, nếu bạn có một công cụ nào đó, hãy tích hợp hai hay nhiều chức năng bổ sung khác. Ví dụ, chúng ta có thể tích hợp chức năng lọc (filter) trong công cụ tìm kiếm, và tối giản những kết quả không cần thiết. Chúng ta cũng có thể gộp chức năng xếp hạng với chức năng rating onhover để lọc các phần khác. Tuy nhiên, tích hợp đa chức năng không phải là tất cả. Mặc dù đã đơn giản hoá, nhưng công cụ này khiến chúng ta mất nhiều thời gian tìm hiểu và sử dụng. Những chức năng được tích hợp này sẽ phát sinh một số rủi ro (thường khó phát hiện) Khi đó, website có thể chỉ áp dụng chức năng này cho những người dùng quen thuộc – những người có kinh nghiệm nhiều hơn so với những người dùng mới. Hãy sử dụng chức năng này một cách thông minh nhưng tránh lạm dụng nó quá nhiều!
47. Hãy kí hiệu một cách dễ hiểu

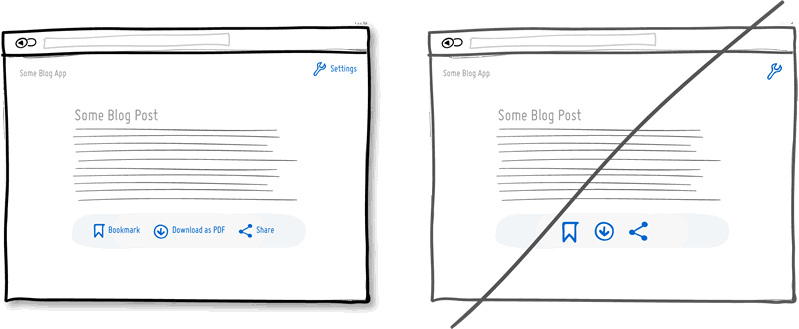
Một icon có thể có rất nhiều ý nghĩa, và nếu đi kèm với từ giải nghĩa, thì người dùng sẽ không cảm thấy mơ hồ. Lấy ví dụ về hình mũi tên đi xuống. Icon nghĩa là dịch chuyển mọi thứ xuống phía dưới, giảm mức độ ưu tiên hay là tải xuống? Icon “x” có nghĩa là xoá, vô hiệu hoá hay đóng lại? Vấn đề đa nghĩa này trở nên càng trầm trọng hơn khi mà người dùng không có nhiều thời gian để tìm hiểu về ý nghĩa của từng icon. Vì vậy, để icon trở nên dễ hiểu hơn, hãy đính thêm một cụm từ giải nghĩa ở bên cạnh. Nếu cụm từ đó tốn quá nhiều diện tích, hãy gộp tất cả các cụm từ trên một thanh trình đơn (sẽ đỡ hơn là gắn từng cụm từ tương ứng với từng icon).
48. Hãy sử dụng ngôn ngữ tự nhiên và không cứng nhắc

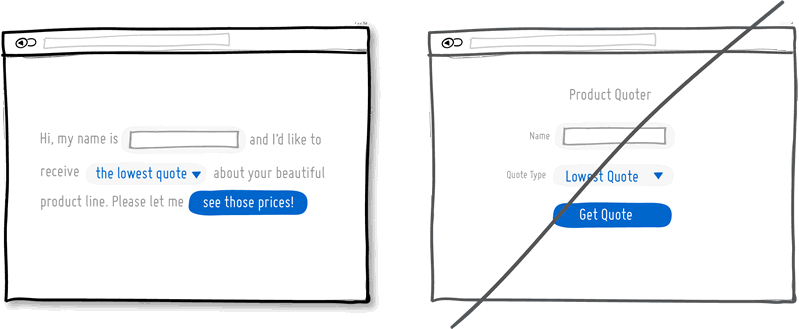
Ngôn ngữ tự nhiên thì kém trang trọng hơn những câu hỏi ngắn, cứng nhắc, nhưng bù lại, chúng lại có khả năng tương tác cao. Loại ngôn ngữ này cũng có khả năng hiểu con người hơn, tự động loại bỏ những yếu tố không cần thiết, và ngược lại. Có hai lợi ích lớn khi sử dụng ngôn ngữ tự nhiên. Trước hết, nếu một người gõ một cụm từ, thì máy tính sẽ được tối ưu hoá để hiểu hết toàn bộ nghĩa của cụm từ này. Và sau đó, máy tính sẽ phản hồi lại người dùng theo một cách thân thiện. Mặc dù chúng ta không hoàn toàn hiểu hết ý nghĩa cụm từ mà người dùng gõ, nhưng trong một số trường hợp, chúng ta vẫn có thể phản hồi chính xác những gì mà người dùng muốn.
Với giao diện người dùng sử dụng thông điệp như những lời trò chuyện, có một vài kết quả chứng minh rằng, ngôn ngữ tự nhiên sẽ tạo ra một hiệu ứng tốt.
49. Tạo ra sự tò mò thay vì tỏ ra dè dặt

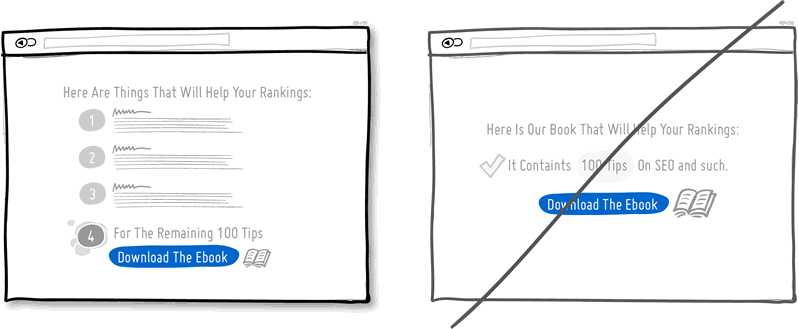
Khơi ra cảm giác tò mò là phương pháp khiến người dùng khao khát một vài thứ gì đó bằng cách đưa ra mồi nhử. Mồi nhử có thể là một chương trong quyển sách, bản dùng thử hoặc một vài nội dung miễn phí, và sau đó, dẫn người dùng đến hành động tiếp theo ”Để xem tiếp phần còn lại/ Để sử dụng được nhiều tính năng hơn, hãy ABC…XYZ”. Nhử người dùng, khách hàng hoặc khách hàng tiềm năng bằng sản phẩm mẫu sẽ tạo ra động lực và sự tò mò cho họ. Khi áp dụng phương pháp này, để thành công, bạn không được hiển thị toàn bộ thông tin hay sản phẩm ngay trong 1 vài bước. Hãy để người dùng luôn cảm thấy khao khát, và muốn có được nhiều hơn.
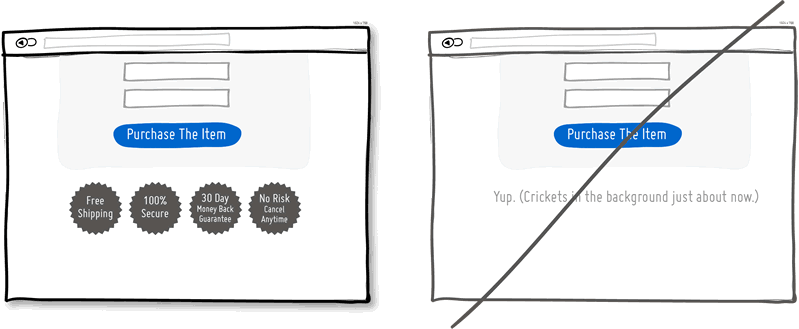
50. Khẳng định rằng, bạn bảo đảm quyền lợi cho họ

Trước khi kết thúc, hãy để lại một vài sự bảo đảm cho khách hàng. Hãy nói với họ rằng, họ sẽ hài lòng, khoản tiền của sẽ được an toàn, miễn phí ship hàng, và họ có thể huỷ đơn hàng mà không chịu một rủi ro nào. Mọi thứ sẽ ổn, đừng lo lắng, hãy vui vẻ lên… Kết thúc theo cách tích cực, đảm bảo sẽ tăng tỉ lệ chuyển đổi thành khách hàng của bạn.
(còn tiếp)

Vui lòng, điền đúng thông tin để chúng tôi gửi lại
kết quả khám bệnh website tổng quát.
Lời khuyên: Đừng quảng cáo khi chưa dùng tool này. HOÀN TOÀN MIỄN PHÍ



