Cập nhật nhanh chóng những xu hướng thiết kế mới sẽ khiến cho trang web của bạn luôn mới lạ và thu hút lượt truy cập khủng. Vậy thì còn chờ gì nữa mà không cùng Webdoctor.vn khám phá ngay 8 xu hướng thiết kế website 2018 mới nhất hiện nay

Xu hướng thiết kế website mới nhất sẽ là gì?
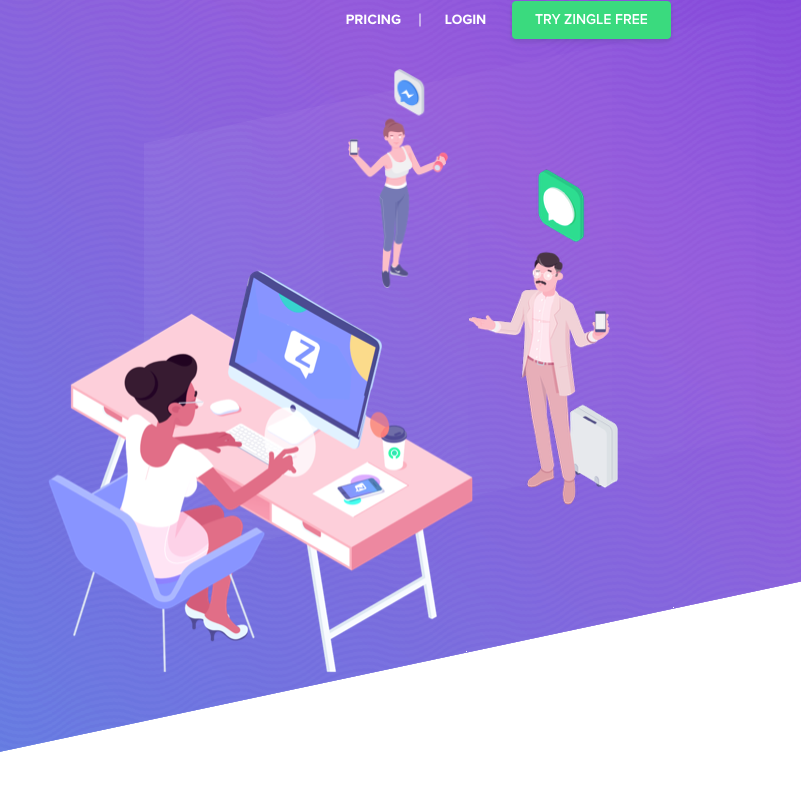
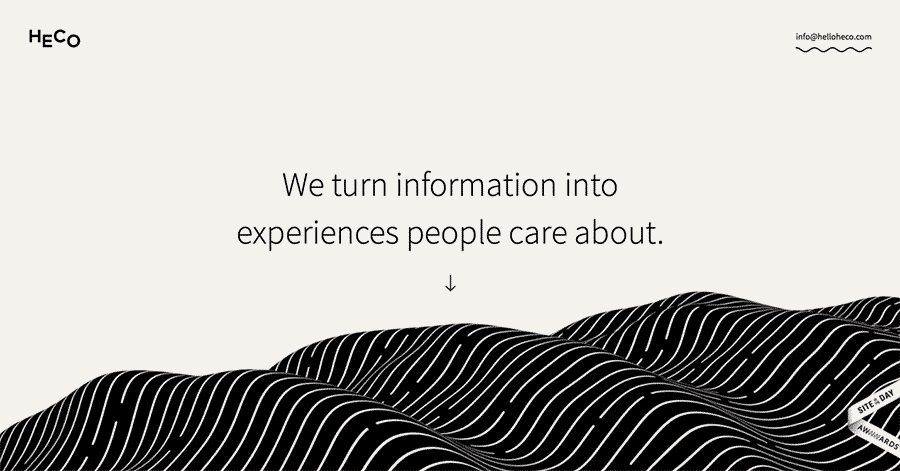
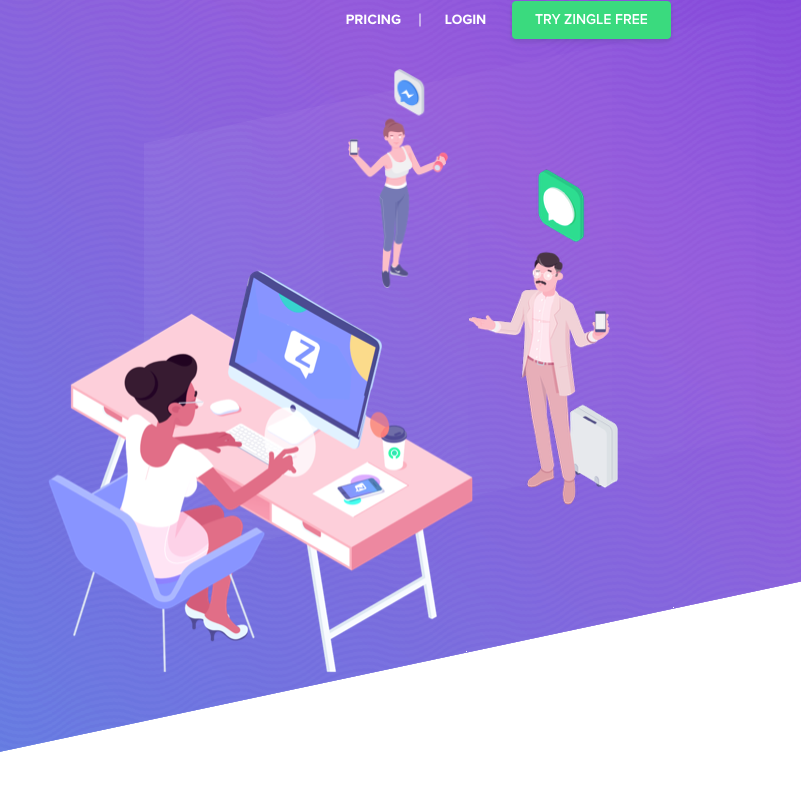
1. Hiệu ứng bóng và hỗ trợ chiều sâu (Drop shadows and depth)
Mở đầu xu hướng thiết kế website 2018, chúng ta có hiệu ứng bóng và hỗ trợ chiều sâu. Mặc dù hiệu ứng bóng đã được phát triển từ lâu, song, nhờ có sự cải tiến của các trình duyệt web, giờ đây chúng ta có thể thấy rất nhiều các biến thể vô cùng thu hút. Với cách bố trí dạng lưới và thiết kế “Parallax” (dạng sắp xếp nhiều “lớp” trên màn hình sao cho chúng di chuyển với tốc độ khác nhau khi người dùng sử dụng nút cuộn để tạo nên phông nền cho website), hiện nay đã tạo những hiệu ứng có chiều sâu hơn, sống động hơn và giúp người xem hình dung được điều gì đang diễn ra phía sau màn hình. Nó là sự thay đổi hoàn toàn so với xu hướng thiết kế website phẳng của những năm trước.
“Shadow” không chỉ tăng tính thẩm mỹ cho website khi tạo ra những hiệu ứng linh hoạt đầy bất ngờ, , mà còn giúp đưa trải nghiệm của những khách hàng lên một tầm cao mới.


Drop shadows and depth
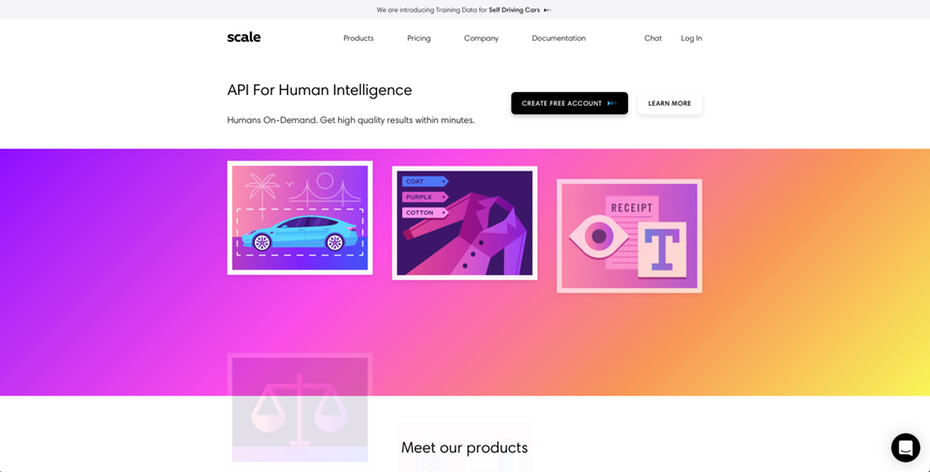
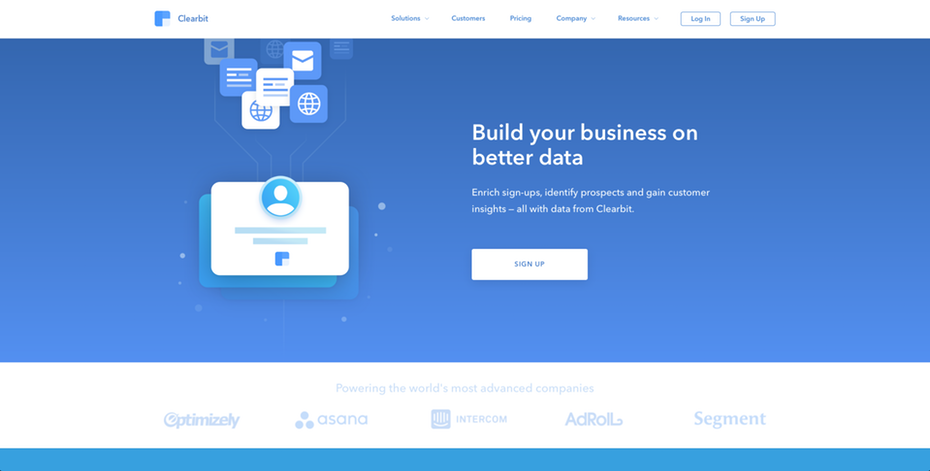
2. Hệ thống “màu nổi” và “cường độ màu” (Vibrant, saturated color schemes )
Năm 2018 chắc chắn là sẽ là một năm đầy màu sắc. Những năm trước khi các nhà thiết kế thường chỉ tập trung xây dựng website dựa trên những màu sắc an toàn, thì giờ đây những người thiết kế web mới đã trở nên táo bạo hơn trong cách tiếp cận với những màu nổi bật.
Điều này chính là nhờ công nghệ cải tiến trên các màn hình thiết bị, chúng phù hợp hơn cho việc tích hợp các màu sắc phong phú, Vibrant – “Màu nổi” và cả những điểm nhấn trong màu sắc có thể giúp các thương hiệu ngay lập tức có thể thu hút sự chú ý của người xem. Ngoài ra, các thương hiệu cũng có thể sử dụng xu hướng thiết kế website 2018 này để bức phá được “vòng an toàn” của mình.

Vibrant, saturated color schemes
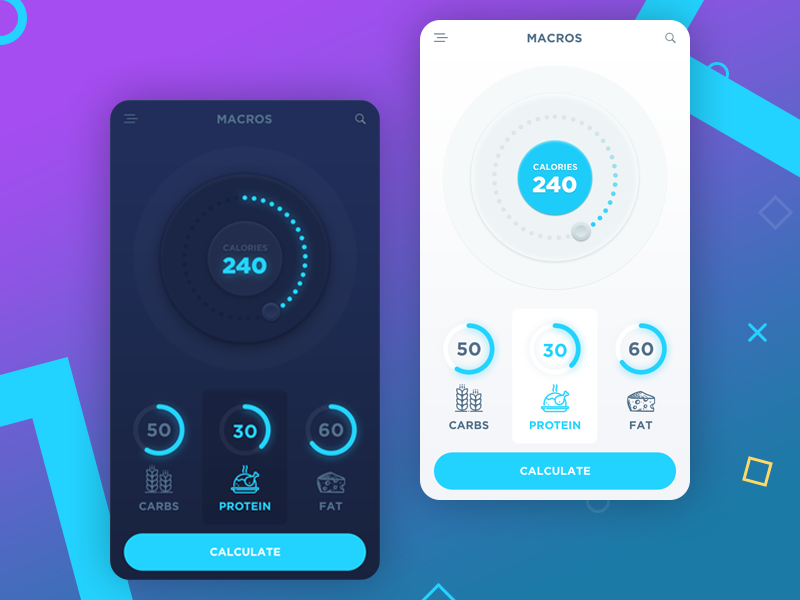
3. Hiệu ứng nền hạt chuyển động (Particle backgrounds)
Đây là một hiệu ứng tuyệt vời để đưa khách hàng vào xem video khi truy cập website của mình. Những hiệu ứng chuyển động này được ứng dụng bởi các Javascript nhẹ, khiến cho nền background website trở nên vô cùng tự nhiên mà không bị kéo dài thời gian tải trang. Hiệu ứng “Particle backgrounds” sẽ gây sự thích thú với người dùng, do đó các thương hiệu có thể tạo ra những ấn tượng tuyệt vời chỉ trong vỏn vẹn một vài giây. Nếu khẳng định một hình ảnh bằng cả ngàn lời nói thì chắc chắn một hình ảnh chuyển động thì còn hơn cả ngàn lới nói luôn. Những đồ họa chuyển động như thế này đang ngày càng trở nên nổi tiếng hơn trên mạng xã hội, dễ dàng chia sẻ để kéo người dùng về các trang web của mình.

Mobile first
4. Đầu tư vào giao diện Mobile (Mobile first )
Trình duyệt web trên di động đã chính thức vượt qua lượng người dùng trên máy tính. Hầu hết mọi người đều đã và đang mua sắm, đặt hàng thông qua smartphone của họ. Xu hướng thiết kế website 2018 trên mobile đã dần trưởng thành hơn. Các icon được thiết kế để thay cho những câu chữ dài, và khách hàng không gặp vấn đề gì trong việc hiểu chúng. Việc nghiên cứu trải nghiệm người dùng cũng trở nên dễ dàng hơn cho người thiết kế.


Mobile first
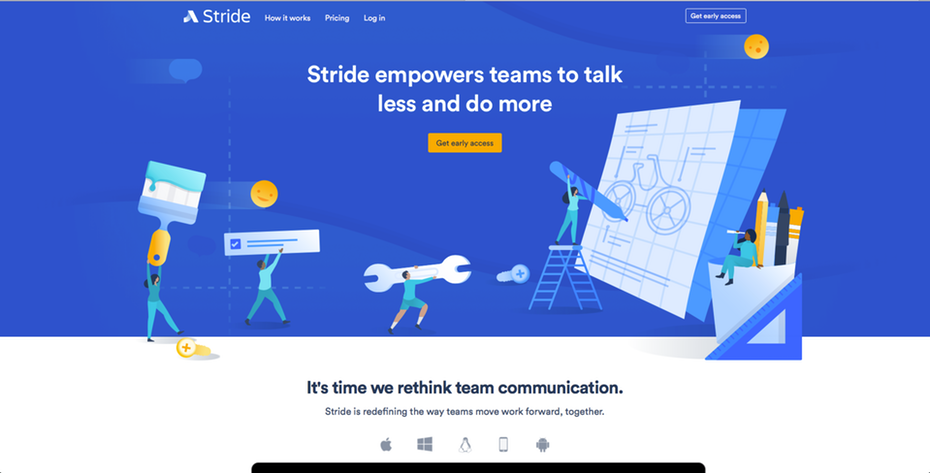
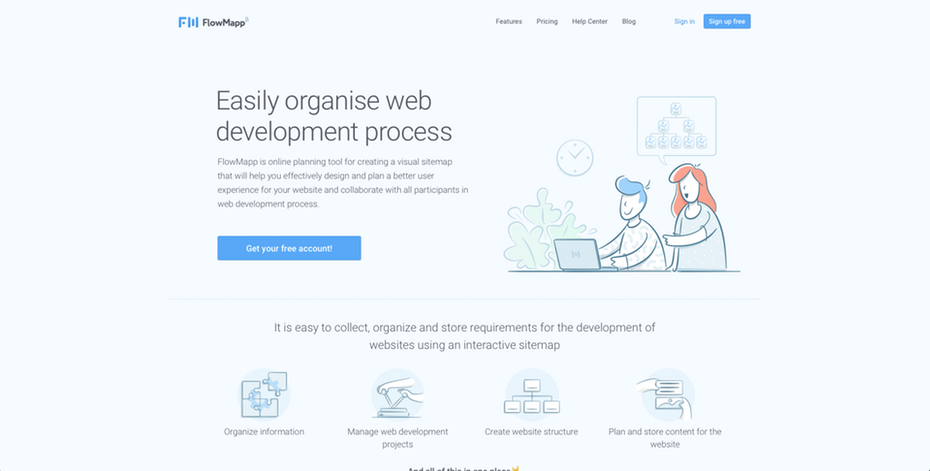
5. Tùy chỉnh “minh họa” (Custom illustrations)
Hiệu ứng minh họa cho phép tạo ra những ảnh sáng tạo, ấn tượng, khiến cho website tạo được sự thân thiện với người dùng. Xu hướng thiết kế website 2018 này hoàn hảo cho các doanh nghiệp mới, đòi hỏi sự sáng tạo trẻ trung và tràn đầy năng lượng. Cho dù tính cách thương hiệu của bạn là gì đi nữa, cũng sẽ có một phong cách “tùy chỉnh minh họa” phù hợp.


Custom illustrations
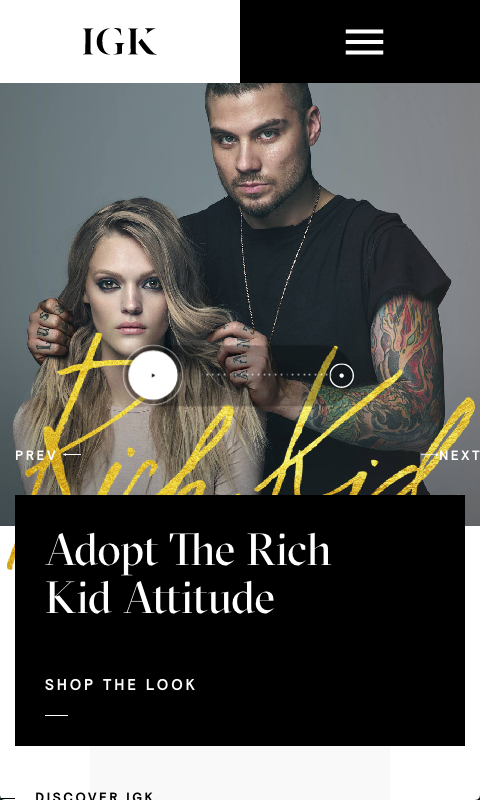
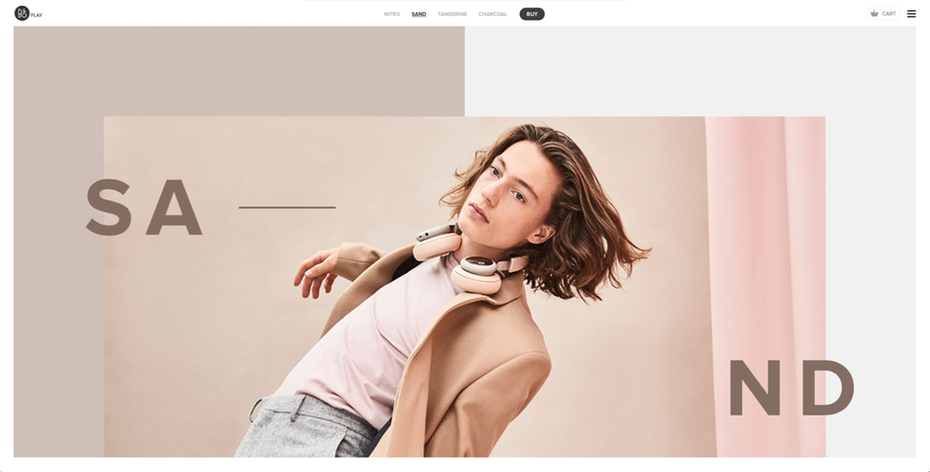
6. Xu hướng thiết kế website sử dụng các Typo To, Đậm (Big, bold typography)
Đây là một công cụ tạo sự trực quan mạnh mẽ, có thể gây dựng được tính cách, gợi cảm xúc cho website. Ngày nay, các thiết bị màn hình ngày càng trở nên rõ nét hơn, người xem dễ đọc thông tin hơn, thì chắc chắn sẽ có sự bùng nổ khi sử dụng font chữ. Và giờ đây cũng có rất nhiều các trình duyệt web hỗ trợ cho các font chữ viết tay. Xu hướng chữ to, tương phản chữ không chân và có chân ở đề mục giúp tạo ra sự năng động, giữ người xem tiếp tục đọc thông tin trên website.
Đối với các website nói chung, các đề mục luôn phải chứa các từ khóa hỗ trợ SEO và giúp người xem dễ dàng thu thập thông tin. Năm 2018, sẽ là xu hướng thiết kế website của những đề mục được thể hiện sáng tạo, thu hút của người dùng phải đọc nó.


Big, bold typography
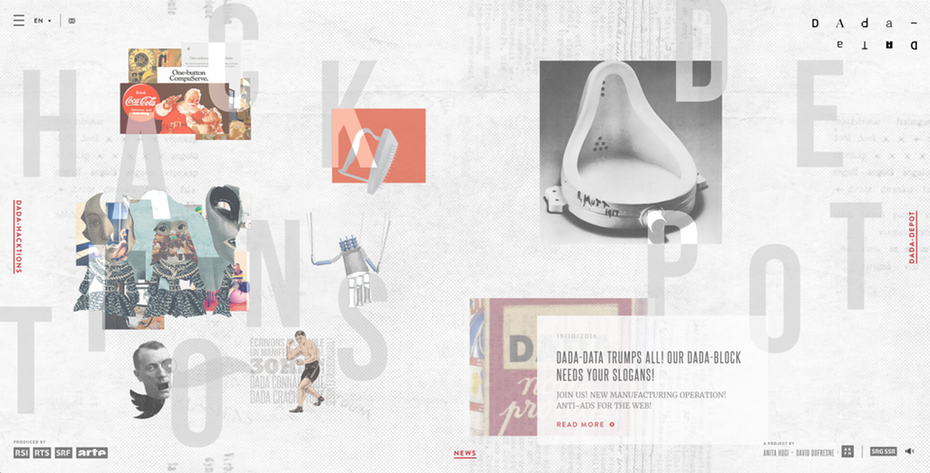
7. Sự bất đối xứng và các layouts “gãy” (Asymmetry and broken grid layouts)
Năm 2018, chắc chắn 100% xu hướng này sẽ bùng nổ mạnh mẽ. Nó đem tới cho người dùng sự độc nhất, khác biệt, và đôi khi là những trải nghiệm chưa bao giờ có. Mặc dù những thương hiệu lớn mạnh có rất nhiều thông tin và nội dung muốn gửi tới khách hàng, thì họ vẫn sử dụng cấu trúc lưới truyền thống, nhưng không vì thế mà những “layouts” khác biệt này sẽ biến mất.


Asymmetry and broken grid layouts
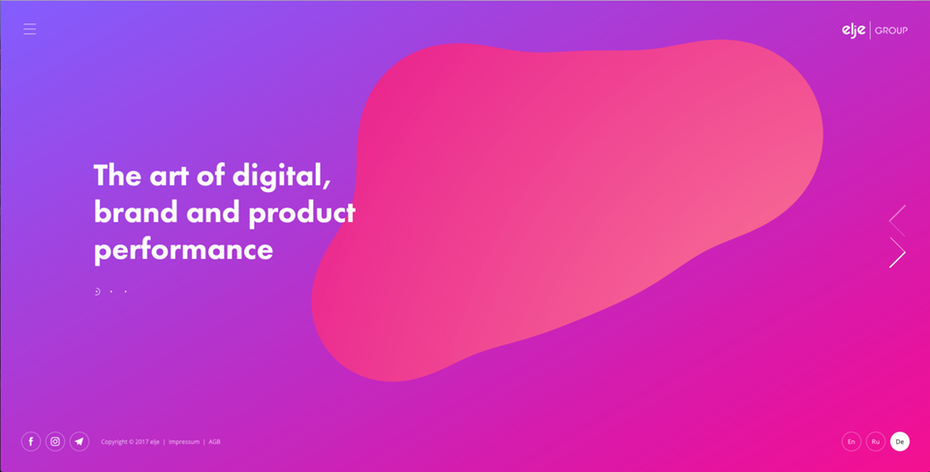
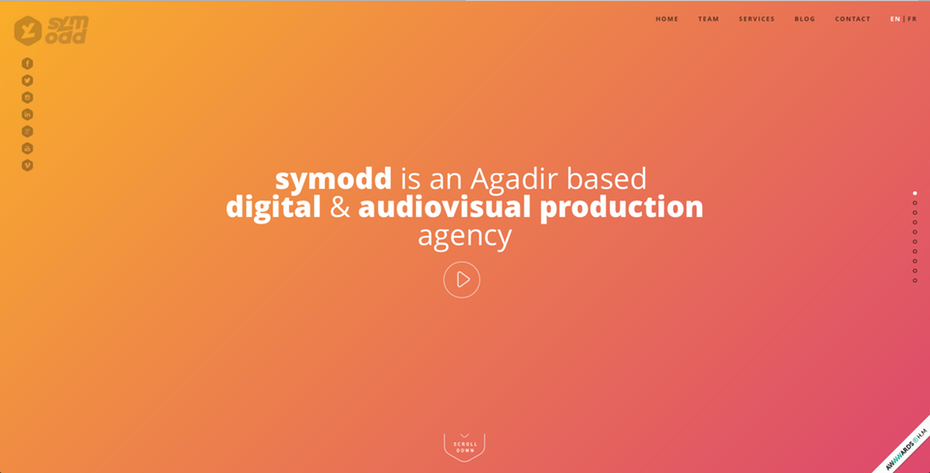
8. Dải màu sống động (Dynamic gradients )
Trong xu hướng thiết kế website 2018 thì “Gradients” sẽ có sự trở lại vô cùng mạnh mẽ và ấn tượng. Lần cuối chúng ta nhìn thấy hiệu ứng này, nó được sử dụng như hiệu ứng bóng 3D. Nhưng giờ đây hiệu ứng “Gradients” to hơn, rộng hơn nhiều màu sắc hơn bao giờ hết. Khi những bức ảnh nhàm chán được áp dụng, lập tức trở nên đầy hấp dẫn. Một Background đa màu đơn giản có thể là giải pháp xu hướng hoàn hảo nếu như bạn không tìm được một phông nền thay thế.


Dynamic gradients
Vậy là qua bài viết trên, Webdoctor.vn đã cung cấp cho các bạn 8 xu hướng thiết kế website 2018 mới nhất rồi đây. Cập nhật những xu hướng luôn là giải pháp tốt nhất để phát triển trang web của bạn.
Hãy để Webdoctor giúp bạn thiết kế, xây dựng một “ngôi nhà” website hoàn hảo nhất cho riêng mình nhé! Liên hệ ngay với chúng tôi để được hỗ trợ tư vấn nhiệt tình.

Vui lòng, điền đúng thông tin để chúng tôi gửi lại
kết quả khám bệnh website tổng quát.
Lời khuyên: Đừng quảng cáo khi chưa dùng tool này. HOÀN TOÀN MIỄN PHÍ



