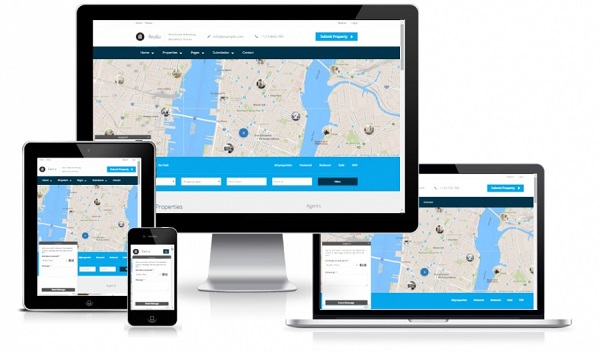
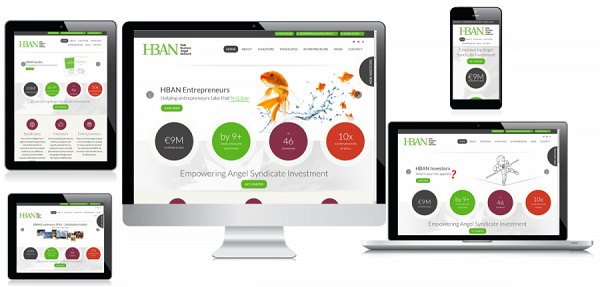
Trong xã hội hiện đại, kinh doanh trực tuyến luôn đồng hành cùng công nghệ để tạo nên một hiệu quả tối đa. Và trong xu hướng ấy, các thiết kế website không thể không tương thích với các thiết bị di động, smartphone. Nếu không thì bạn đang tự loại chính mình khỏi ngành kinh doanh tiềm năng này. Những kinh nghiệm, lưu ý khi thiết kế website tương thích với thiết bị di động là điều bạn cần phải ghi nhớ.
1.Tối giản nội dung
Các thiết bị di động dù có thông minh, đẹp đến cỡ nào thì cũng không thể có kích thước lớn như máy tính để bàn hay laptop. Chính vì vậy việc hiển thị nội dung trên di động cần phải đặc biệt chú ý, thể hiện nội dung tối giản nhất. Bên cạnh đó, tâm lý mỗi khách hàng khi truy cập, tra cứu thông tin trên website từ các thiết bị di động không muốn đọc quá nhiều nội dung, họ chỉ cần những thông tin ngắn gọn, đầy đủ.
Vì vậy, nội dung cần đảm bảo khai thác được những tính năng quan trọng nhất về sản phẩm, dịch vụ. Những nội dung không cần thiết, không quan trọng có thể được gỡ bỏ nhằm tạo sự thuận tiện nhất cho độc giả. Hơn thế nữa, việc giảm thiểu nội dung còn là yếu tố quan trọng góp phần nâng cao tốc độ tải trang nhanh, hiệu quả mang lại sự hài lòng cho mỗi khách hàng.

2.Tận dụng các tính năng có sẵn
Lưu ý khi thiết kế website tương thích với thiết bị di động bạn không nên bỏ qua việc tận dụng các tính năng có sẵn, vì chúng không chỉ giúp người dùng tiếp cận được với website mọi lúc, mọi nơi mà nó còn sở hữu nhiều lợi thế thông qua các tính năng như kết nối cuộc gọi, liên hệ khi cần thiết và định vị vị trí thuận tiện. Bằng cách tận dụng những ưu điểm này bạn có thể náng cao tiện ích cho trang web doanh nghiệp mình. Cụ thể:
Tính năng kết nối cuộc gọi
Tính năng này sẽ phát huy tác dụng khi khách hàng click vào nút đặt hàng hay liên hệ. Ngay lập tức các tư vấn viên sẽ kết nối ngay với khách hàng để tư vấn, hỗ trợ và giải đáp những thắc mắc về sản phẩm, dịch vụ mà họ lựa chọn. Việc làm sẽ tạo nên sự đồng bộ giúp website của bạn chuyên nghiệp hơn trong mắt khách hàng.
Tính năng xác định vị trí
Mọi thiết bị di động thông minh hiện nay đều có tính năng định vị. Vì thế bạn sẽ dễ dàng chia sẻ vị trí của mình cho khách hàng từ đó điều hướng họ đến những cửa hàng của bạn ngay gần vị trí của họ nhất.

3.Chỉ một cột duy nhất
Với máy tính và laptop thông tin sẽ được trải đều trên các cột khác nhau như cột thông tin chính và các thông tin liên quan. Nhưng với sự hạn chế từ kích thước màn hình của các thiết bị di động thì thông tin chỉ nên bố cục theo 1 cột duy nhất. Nó sẽ giúp người dùng dễ dàng đọc nội dung thông tin, không bị hạn chế kích cỡ chữ và tạo giao diện phù hợp cho màn hình di động.
Trên đây là 3 lưu ý khi thiết kế website tương thích trên thiết bị di động để giúp bạn mang lại hiệu quả kinh doanh cao nhất cho doanh nghiệp. Hãy áp dụng ngay 3 lưu ý này vào trên website của bạn để có thể đủ sức chạy đua với nền kinh tế đầy tiềm năng này nhé.
>> Xem thêm: 5 tiêu chí để đánh giá về thiết kế website mỹ phẩm chuyên nghiệp

Vui lòng, điền đúng thông tin để chúng tôi gửi lại
kết quả khám bệnh website tổng quát.
Lời khuyên: Đừng quảng cáo khi chưa dùng tool này. HOÀN TOÀN MIỄN PHÍ



