Thanh menu là một phần không thể thiếu trong thiết kế website. Nó là bộ phận giúp điều hướng khách hàng. Trong bài viết này chúng tôi sẽ cung cấp những kiến thức tổng thể về 6 thanh menu phổ biến nhất hiện nay.
Các loại thanh menu chủ yếu
Vai trò của thanh menu là đưa ra danh sách các đường dẫn đến những nội dung mà người dùng muốn khám phá trên website. Người dùng chỉ cần click chuột vào các danh mục này sẽ đến được các thông tin họ muốn. Có rất nhiều cách thiết kế menu nhưng trong đó phổ biến nhất là các dạng sau:
Menu ngang

Rất phổ biến nhưng có vẻ đã lỗi thời vì chiếm quá nhiều diện tích. Nhược điểm của nó là chiều ngang bị hạn chế bởi kích thước web. Do đó, việc lựa chọn danh mục cũng bị hạn chế theo. Số từ để đặt tên danh mục cũng sẽ bị hạn chế chỉ khoảng 2-3 từ.
Thanh menu dọc
Nó được sử dụng phổ biến hơn menu ngang trong thiết kế website. Ưu điểm của nó là không bị hạn chế về diện tích, không gian sử dụng. Hơn thế hàng dọc có sức chứa rất nhiều danh mục, tha hồ sử dụng từ ngữ cho các danh mục đó. Bạn có thể biến tấu danh mục dễ dàng. Tên danh mục bạn có thể lựa chọn thoải mái 3 – 4 từ.
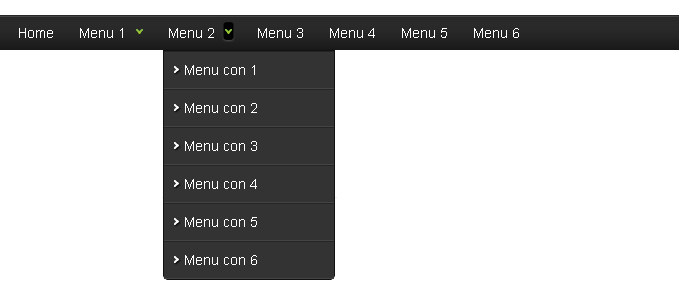
Menu thả
Nó thường sử dụng đi kèm với cách thiết kế navigation ngang hoặc dọc. Menu này cho phép người dùng sử dụng linh hoạt tất cả các danh mục. Rất thích hợp với những web có nhiều nội dung như trang báo mạng.

Menu phụ
Nó bổ sung thêm thông tin cho danh mục chính. Nó thường được đặt ngay dưới danh mục chính. Vai trò của nó là rất quan trọng giúp hiển thị chi tiết hơn menu chính.
Menu dạng text
Chủ yếu là dùng chữ. Menu này thích hợp với website có nhiều nội dung, lựa chọn bằng các tiêu đề hơi tối nghĩa. Nó thường bao gồm cả menu chính và phụ. Thông tin ở menu chính rất ngắn gọn nên cần menu phụ bổ nghĩa thêm.
Lưu ý lựa chọn ngôn ngữ đi thẳng vào nội dung. Tránh những từ mập mờ, khó hiểu sẽ gây khó khăn cho người dùng khi chọn lựa. Nếu biết cách áp dụng menu dạng này sẽ cho kết quả rất cao so với các dạng khác
Icon hoặc ảnh
Người dùng có thể liên tưởng nội dung nhờ hình ảnh. Nó sẽ làm đẹp giao diện. Tuy nhiên cần lưu ý thiết kế icon thống nhất theo một phong cách. Điều này đảm bảo tránh sự trùng lặp khiến người xem nhầm lẫn.
Trên đây là 6 loại menu phổ biến trong thiết kế website. Bạn hãy dựa vào đặc trưng của web mình để lựa chọn menu phù hợp nhé.
>> Xem thêm: Tầm quan trọng của việc tạo sự tin tưởng cho thiết kế website

Vui lòng, điền đúng thông tin để chúng tôi gửi lại
kết quả khám bệnh website tổng quát.
Lời khuyên: Đừng quảng cáo khi chưa dùng tool này. HOÀN TOÀN MIỄN PHÍ



