Màu sắc là một phần trong cuộc sống của chúng ta màu sắc đã có từ rất lâu, nhưng mà vẫn chưa có một định nghĩa cụ thể nào dành cho màu sắc. Và có lẽ con người là một trong những loài thụ tạo may mắn nhất có thể nhận biết được màu sắc. Thông thường, mắt người nhận biết được vô vàn màu sắc và các màu sắc đó luôn biến đổi dựa trên mối tương quan giữa ánh sáng và góc nhìn. Màu sắc nói chung và màu sắc website nói riêng sẽ ảnh hưởng đến con người trên nhiều phương diện và nhiều lĩnh vực.

Với bất kỳ tác phẩm mỹ thuật nào thì cũng phải trải qua từng thời kỳ. Ngay cả xu hướng thiết kế màu sắc website cũng vậy. Khác biệt chỉ nằm ở chỗ chu kỳ đào thải của các xu hướng thiết kế web diễn ra trong thời gian nhanh hơn. Nó chỉ diễn ra trong vòng vài năm.
Tầm quan trọng của việc sử dụng màu sắc website
Còn trong lĩnh vực thiết kế website thì màu sắc website là một yếu tố quan trọng quyết định tính thẩm mỹ của web, tạo cảm xúc để điều hướng khách truy cập đến một hành động cụ thể. Hơn thế nữa, màu sắc web còn đóng vai trò rất quan trọng trong việc tạo dựng và phát triển thương hiệu. Website là một phương tiện rất trực quan trong giao tiếp mọi người, những nhà thiết kế web thực sự hiểu được sức mạnh của màu sắc có thể tạo ra những “tài sản” trực tuyến theo cách cuốn hút mà các nhà thiết kế khác không thể làm theo cách của họ được. Bài viết này ít nhiều sẽ giúp cho mọi người khám xuyên suốt thế giới của màu sắc, và nó có thể sẽ giúp ích cho công việc thiết kế web chuyên nghiệp.
7 xu hướng và cảm hứng về màu sắc cho các thiết kế website
Màu sắc tươi sáng, đơn giản đang được các nhà thiết kế web áp dụng nhiều cho các thiết kế của mình. Tuy nhiên, không hẳn là bạn chỉ áp dụng các màu sắc đó và web của mình là có thể khiến nó trở nên tân tiến, theo kịp thời đại hơn.
- Đơn sắc (Monochromatic schemes)

Những màu sắc đơn giản, tối giản hiện đang được ưa chuộng nhiều nhất. Bởi vậy, đây cũng là căn cứ để nhiều nhà thiết kế lựa chọn cho các thiết kế web của mình. Thiết kế web đơn sắc sử dụng nhiều sắc thái khác nhau của cùng một màu. Với phong cách này có thể áp dụng với các màu sắc tươi sáng.
Với ưu điểm là ít gây mất tập trung và độ tương phản của các màu sắc thấp nên các nhà thiết kế web có thể tuỳ ý thử nghiệm nhiều màu sắc khác nhau để lựa chọn cho web của mình những màu sắc phù hợp, sáng tạo nhất.
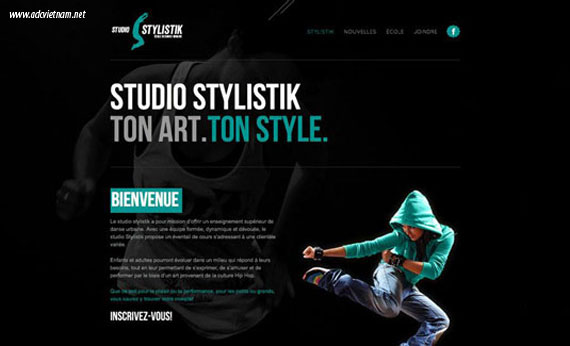
- Tương phản ở trên nền tối (Contrast with dull colours)

Có nhiều nhà thiết kế đã sợ rằng việc sử dụng nhưng màu sắc đơn sẽ gây ra sự nhàm chán và tẻ nhạt cho các thiết kế web của họ. Đây chính là lúc xu hướng tương phản phát huy tác dụng tốt
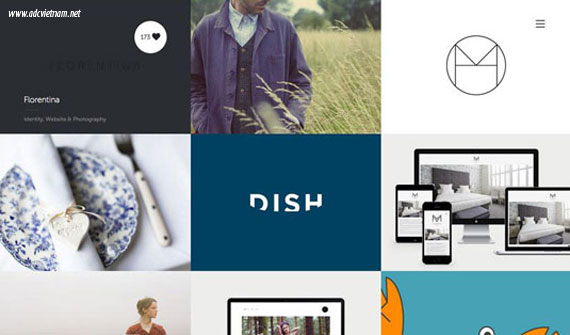
- Blocking và hovering
Xu hướng blocking và hovering không chỉ được rất nhiều người biết đến và sử dụng bởi nó có diện mạo bắt mắt mà còn bởi tính năng sử dụng của nó, đặc biệt là đối với các websites có giao diện dạng thẻ (card-style interfaces). Blocking là cách bố trí layout theo dạng mạng lưới (grid-based) mà trong đó các khối (blocks) và thẻ (cards) được phân biệt với nhau bằng nhiều màu sắc ấn tượng. Còn Hovering ám chỉ đến các phần tử trong một website (đặc biệt là thẻ – cards) sẽ tự động thay đổi màu sắc khi đưa chuột lên phía trên.

Có thể sử dụng blocking và hovering một cách riêng lẻ, tuy nhiên, thông thường người ta sẽ kết hợp cả hai phương pháp này lại với nhau để tạo nên ấn tượng mạnh mẽ hơn cho website của mình.
- Texture

Texture vẫn có thể kết hợp được với màu sáng và mang lại hiệu quả vượt trội mặc dù
Texture thường hay được sử dụng cho hình nền trung tính.
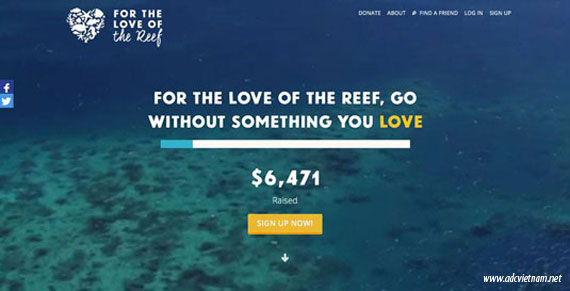
- Làm nổi bật văn bản (Highlighting text)

Những màu sắc sáng thường đực sử dụng nhiều để làm nổi bật một số chữ trong khối văn bản. Đặc biết là khi được ứng dụng với những nền tối hơn. Màu sắc rực rỡ của chữ có tác dụng nhấn mạnh và ảnh hưởng đến việc truyền tải thông điệp.
- Nút bấm và Yếu tố giao diện người dùng (Buttons/UI elements)

Tương tự như văn bản, màu sắc tươi sáng cũng có thể được dùng để làm nổi bật các nút bấm (buttons) trong website hoặc yếu tố giao diện người dùng (UI elements) khác để thu hút sự chú ý của người dùng.
Giống như văn bản, màu sắc của nút bấm có thể ảnh hưởng đến tính thẩm mỹ thậm chí là ảnh hưởng đến mức độ tương tác của người dùng với website và ảnh hưởng đến mức độ thu hút ngừoi dùng trên website.
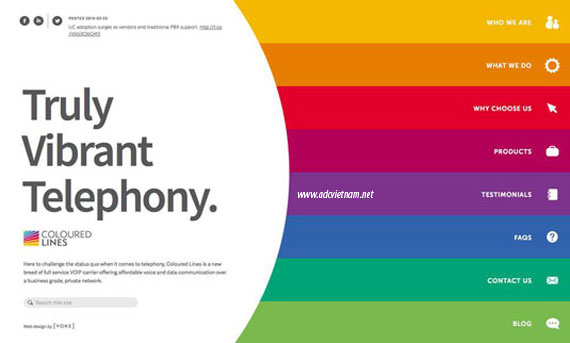
- Hỗ trợ định đướng (Navigational aids)

Trước đây và cho đến tận bây giờ chúng ta vẫn thường hay sử dụng phương pháp đánh dấu sách vở và hồ sơ bằng các màu sắc sặc sỡ, nổi bật vào những ý chính cần lưu ý để dễ dàng tìm kiếm hơn. Vậy nên áp dụng nó vào việc định hướng trang web của bạn là một giảip pháp hợp lý. Việc sử dụng màu sắc để phân chia, đánh dấu các nội dung quan trọng trong trang web và phân chia thành các mục và phần khác nhau sẽ giúp người dùng dễ dàng tiếp cận với thông tin trên website của bạn hơn.
Kết luận
Để có được những thiết kế giao diện web đẹp, bạn cần hiểu và vận dụng, kết hợp hiệu quả các màu sắc khác nhau trong thiết kế web. Ngoài ra, người thiết kế cũng cần phải có những chiến lược, chủ ý riêng cho mục đích mà bản thân muốn đem lại cho người xem. Do đó, một nhà thiết kế cũng đòi hỏi phải có con mắt thẩm mỹ, luôn luôn bổ sung những kiến thức mới trong xu hướng thiết kế website trên thế giới.
Vì vậy màu sắc website đóng một vai trò quan trọng thiết kế web . Nếu bạn muốn tạo ra một trang web thành công, hãy chơi đùa cùng màu sắc, thử nghiệm với sắc thái khác nhau và lựa chọn màu sắc đại diện tốt nhất cho bản chất của công ty đối với khách hàng của bạn.

Vui lòng, điền đúng thông tin để chúng tôi gửi lại
kết quả khám bệnh website tổng quát.
Lời khuyên: Đừng quảng cáo khi chưa dùng tool này. HOÀN TOÀN MIỄN PHÍ



