Cho dù bạn có blog, cửa hàng trực tuyến hoặc trang web thông thường mà bạn muốn trông nó tuyệt vời, bạn sẽ mất vài phút để tối ưu hóa mỗi hình ảnh bạn tải lên. Khi chúng ta nói về cách tối ưu hóa hình ảnh cho website, bạn có thể suy nghĩ về điều này theo ba cách sau: 1) làm cho chúng trông đẹp, 2) làm cho chúng tải nhanh và 3) làm cho các công cụ tìm kiếm dễ dàng lập chỉ mục.

1. Bắt đầu với hình ảnh chất lượng cao
Hình ảnh sẵn có: Bạn không phải là một nhiếp ảnh gia chuyên nghiệp để sử dụng những bức ảnh tuyệt vời trên trang web của bạn. Mỗi ngày có vẻ như có nhiều trang web hình ảnh có sẵn chất lượng cao hơn ở nơi bạn có thể tải xuống các ảnh miễn phí để sử dụng cho mục đích thương mại. Một số mục yêu thích có thể là:
– Pixabay
– Unsplash
– Barn Images
– PicJumbo
– SplitShire
– Little Visuals

Khi bạn tải xuống một hình ảnh từ một trong những trang web này, nó có thể sẽ là một tệp JPEG thực sự lớn. Để tối ưu hóa nó cho trang web của bạn, bạn sẽ cần phải giảm kích thước và tải lên một phiên bản nhỏ hơn. Bắt đầu với một bức ảnh lớn là lý tưởng, bởi vì bạn luôn có thể làm cho một bức tranh lớn nhỏ hơn.
Chụp ảnh của riêng bạn (tốt hơn): Tất nhiên, bạn không thể sử dụng hình ảnh có sẵn cho mọi thứ (như ảnh của nhóm hoặc sản phẩm của bạn). Nếu bạn cần chụp ảnh các sản phẩm của riêng mình, có một vài thủ thuật đơn giản để làm cho bức ảnh của bạn trông sáng và chuyên nghiệp hơn, thậm chí không có thiết bị máy ảnh ưa thích.
Đồ hoạ: Nếu bạn đang tìm kiếm một thứ đồ hoạ nhiều hơn, có rất nhiều công cụ trực tuyến mới miễn phí mà bạn có thể sử dụng để xây dựng các bức ảnh số hoặc hình ảnh của riêng mình bằng các lớp phủ phông chữ.
2. Sử dụng đúng loại tệp: JPEG hoặc PNG

Với hình ảnh, bạn có nhiều khả năng gặp phải một JPEG (hoặc JPG) hoặc một PNG. Có ưu và khuyết điểm của mỗi loại, nhưng trong hầu hết các trường hợp bạn có thể nhớ những điều sau đây:
Hình ảnh nên được lưu và tải lên dưới dạng JPEG. Loại tệp này có thể xử lý tất cả các màu sắc trong một bức ảnh với kích thước tệp tương đối nhỏ và hiệu quả. Bằng cách sử dụng JPEGs, bạn sẽ không kết thúc với các tập tin khổng lồ mà bạn có thể nhận được nếu bạn đã lưu một bức ảnh như là một PNG.
Đồ hoạ, đặc biệt là những người sử dụng các vùng lớn, phẳng, nên được lưu dưới dạng PNGs. Điều này bao gồm hầu hết các thiết kế, bảng thống kê, hình ảnh có nhiều văn bản trong đó và biểu tượng. PNG có chất lượng cao hơn JPEG, nhưng thường đi kèm với một kích thước tập tin lớn hơn. PNG xử lý các vùng màu và văn bản với đường nét đẹp, vì vậy bạn có thể phóng to và không mất chất lượng. Chúng cũng hỗ trợ nền trong suốt (mà bạn sẽ muốn nếu bạn đang sử dụng một biểu trưng). Nếu bạn có một lựa chọn, chúng tôi khuyên bạn nên lưu các PNG là “24 bit” chứ không phải là “8 bit” vì chất lượng tốt hơn và màu sắc được hỗ trợ nhiều hơn.
Điều gì sẽ xảy ra nếu bạn đang sử dụng một bức ảnh với văn bản trên đó? Nếu phần lớn hình ảnh là một bức ảnh, bạn có thể dính vào một JPEG.
Hầu hết các chương trình ảnh cho phép bạn chọn JPG hoặc PNG bằng cách đi tới “Lưu dưới dạng”, “Xuất” hoặc “Lưu trên web” và chọn kiểu bạn thích. Ngoài ra còn có các công cụ trực tuyến miễn phí như Zamzar sẽ chuyển đổi các tệp tin cho bạn.
Bạn có thể chuyển đổi từ PNG sang JPEG nhưng bạn không tối ưu hóa bất kỳ chất lượng nào bằng cách chuyển đổi JPEG sang PNG. Ví dụ: nếu bạn chỉ có logo của mình dưới dạng JPG, bạn sẽ cần phải trực tiếp đến nhà thiết kế của mình và yêu cầu PNG từ chương trình thiết kế ban đầu chứ không cố gắng đảo ngược PNG từ JPEG.
3. Thay đổi kích thước hình ảnh để tối ưu hóa tốc độ và sự xuất hiện của trang

Small – Medium – Large
Với hình ảnh web, bạn muốn tìm sự cân bằng giữa kích thước và độ phân giải. Độ phân giải càng cao, kích thước tệp càng lớn. Trong thế giới in, hình ảnh có độ phân giải cao là một điều tốt. Nhưng trên web, hình ảnh khổng lồ có thể làm chậm tốc độ trang của trang web của bạn. Điều này làm ảnh hưởng đến trải nghiệm của người dùng và cuối cùng là xếp hạng công cụ tìm kiếm của bạn. Hình ảnh lớn và thời gian tải chậm đặc biệt gây phiền nhiễu cho khách truy cập trên thiết bị di động.
Đôi khi bạn muốn sử dụng một ảnh lớn trên trang web của mình, chẳng hạn như ảnh nền của bạn. Nếu bạn sử dụng một hình ảnh chất lượng thấp và cố gắng thổi nó lên để được đủ lớn, nó sẽ trông mờ.
Vậy làm thế nào để bạn đạt được sự cân bằng giữa kích thước và chất lượng? Thứ nhất, điều quan trọng là phải hiểu rằng khi nói đến hình ảnh, “size” là một thuật ngữ tương đối. Những gì bạn cần cho in thường lớn hơn nhiều so với những gì bạn cần cho một trang web. Có thể khó để hiểu được, vì vậy đây là tổng quan về ba khía cạnh chính tạo nên “kích cỡ”:
Kích thước tệp: số byte tệp chiếm trên máy tính của bạn. Đây là yếu tố có thể làm chậm cách trang web của bạn. Ảnh 15MB rất lớn. Ảnh 125KB hợp lý hơn nhiều. Nếu kích thước tệp của bạn thật lớn, đó là một chỉ số cho thấy kích thước hình ảnh của bạn quá lớn hoặc độ phân giải quá cao.
Kích thước hình ảnh: Kích thước thực của hình ảnh, tính bằng pixel. Bạn có thể nghĩ đến các bức ảnh in truyền thống như 4 × 6, 5 × 7 hoặc 8 × 10. Nhưng trên web, chiều cao và chiều rộng được tính bằng pixel. Ví dụ, một hình ảnh điển hình trên một trang web hoặc blog có thể là 795 × 300 pixel.
Độ phân giải: Độ phân giải là chất lượng hoặc mật độ của một hình ảnh, được đo bằng các chấm trên mỗi inch (dpi). Máy in chuyên nghiệp có thể yêu cầu hình ảnh ít nhất 300dpi. Nhưng hầu hết màn hình máy tính đều hiển thị 72dpi hoặc 92dpi, vì vậy bất cứ thứ gì cao hơn mức này là quá mức cần thiết và làm cho hình ảnh của bạn không cần thiết. Khi một chương trình thiết kế có tùy chọn để “tiết kiệm cho web”, có nghĩa là tiết kiệm nó ở độ phân giải thấp trên web.
Làm thế nào để bạn tìm thấy kích thước tập tin, kích thước hình ảnh, và độ phân giải của hình ảnh của bạn?
Nếu bạn đang dùng PC, nhấp chuột phải vào tệp hình ảnh, chọn “Properties” và sau đó là tab “Summary”. Trên laptop hay Mac, nhấn Ctrl + nhấp vào tệp hình ảnh và chọn “Nhận thông tin”.
Tìm giải pháp đòi hỏi một chương trình ảnh nâng cao hơn như Photoshop, nhưng hầu hết các chương trình chỉnh sửa hình ảnh cơ bản sẽ tự động lưu các hình ảnh ở mức dpi thấp hơn, thân thiện với web. Phiên bản web miễn phí của Pixlr giới thiệu hình ảnh của bạn ở tốc độ 72dpi, và Canva cho phép bạn “lưu lại trang web” với PNG ở tốc độ 92dpi.
Cheat Sheet cho biết kích thước hình ảnh, kích thước tập tin, và độ phân giải
Bây giờ bạn đã biết các cách khác nhau để mô tả kích thước hình ảnh, đây là một vài quy tắc cần lưu ý:
– Hình ảnh lớn hoặc hình nền nền toàn màn hình không được nhiều hơn 1MB.
– Hầu hết các đồ họa web nhỏ khác có thể là 300KB trở xuống.
– Nếu bạn đang sử dụng hình nền toàn màn hình thì nên tải lên hình ảnh rộng 2.000 pixel.
Nếu bạn có tùy chọn, luôn luôn “Lưu cho web” mà sẽ cung cấp cho hình ảnh của bạn một giải pháp web thân thiện.
Bạn có thể tạo một bức tranh lớn hơn nhỏ hơn, nhưng rất khó để tạo một bức tranh nhỏ lớn hơn. Theo trung tâm hỗ trợ của Pixlr, “Nếu bạn có một hình ảnh có kích thước 100 × 100 pixel và bạn muốn biến nó thành một banner YouTube 2560 × 1440 tuyệt đẹp, hình ảnh kết quả sẽ trở thành khá tệ.
Bạn làm gì nếu hình ảnh của bạn quá lớn cho trang web của bạn?
Nếu bạn có máy ảnh kỹ thuật số đẹp, bạn có thể chụp ảnh nhiều MB lớn hơn những gì bạn cần cho trang web của bạn. Hình ảnh từ các trang web chất lượng cao thường có kích thước tệp lớn. Nếu hình ảnh của bạn trên 1MB, có một vài điều bạn có thể thực hiện:
Thay đổi kích thước hình ảnh. Nếu ảnh của bạn rộng 5000 pixel, bạn có thể dễ dàng thay đổi kích thước nó thành 2000 pixel rộng, rộng 1200 pixel hoặc thậm chí nhỏ hơn tùy thuộc vào cách bạn định sử dụng nó trên trang web của mình. Điều này sẽ làm giảm đáng kể kích thước tệp tin. Khi bạn thay đổi kích thước, đảm bảo giữ tỷ lệ như nhau để bạn không bóp méo hình ảnh của bạn.
Giảm độ phân giải. Các chương trình ảnh như Pixlr và Canva sẽ tự động giảm độ phân giải hình ảnh của bạn tới một kích thước “web-friendly” (72dpi và 92dpi). Bạn có thể thực hiện điều này bằng Photoshop với tùy chọn ‘save for web’. Bạn cũng có thể “Lưu thành” trong nhiều chương trình ảnh và sau đó điều chỉnh mức chất lượng từ đó.
Chạy hình ảnh của bạn thông qua một chương trình miễn phí như TinyPNG hoặc TinyJPG. Cả hai sẽ làm giảm đáng kể kích thước tệp của bạn mà không ảnh hưởng đến chất lượng.
4. Làm cho hình ảnh có cùng kích thước và phong cách
Hình ảnh trên một trang web sẽ trông đẹp hơn nếu bạn sử dụng một phong cách và kích cỡ/ tỷ lệ nhất quán. Sự nhất quán cũng sẽ giúp đỡ khi lót lên văn bản, cột, và các thông tin khác trên trang của bạn. Hãy xem các ví dụ bên dưới.
Trong hình đầu tiên, lấy từ trang web “Make-Believe Coffee”, các bức ảnh đều có kích thước khác nhau. Một được định hướng theo chiều dọc, trong khi một số khác nằm ngang. Điều này làm cho trang trông hơi chật hẹp.
Trong ví dụ tiếp theo, sử dụng Pixlr để cắt mỗi bức ảnh với độ phân giải 1000 × 760 pixel (bạn cũng có thể sử dụng trình chỉnh sửa ảnh Adobe Image để thu). Hình ảnh đầu của chiếc cốc cà phê trắng sáng loại cảm thấy không còn chỗ, vì vậy thay thế nó bằng một cái màu tương tự theo phong cách và màu sắc với hai bức ảnh khác. Thử nghiệm các hiệu ứng của Pixlr và đặt một lớp phủ tinh tế trên từng bức ảnh (giống như bộ lọc Instagram) để tạo cho chúng một cái nhìn nhất quán hơn. Một khi đã có tất cả cùng kích cỡ và phong cách, tải chúng lên một Cột Element trên trang web.
Kể từ khi các bức ảnh có cùng kích thước và định hướng theo cùng một cách, tất cả chúng đều phù hợp với một cột, với các đoạn văn ở một cột khác. Không cần phải điều chỉnh hoặc phỏng đoán!
Ok, bây giờ ảnh của bạn được thay đổi kích thước và nhìn tuyệt vời, làm thế nào bạn có thể tối ưu hóa chúng cho công cụ tìm kiếm?
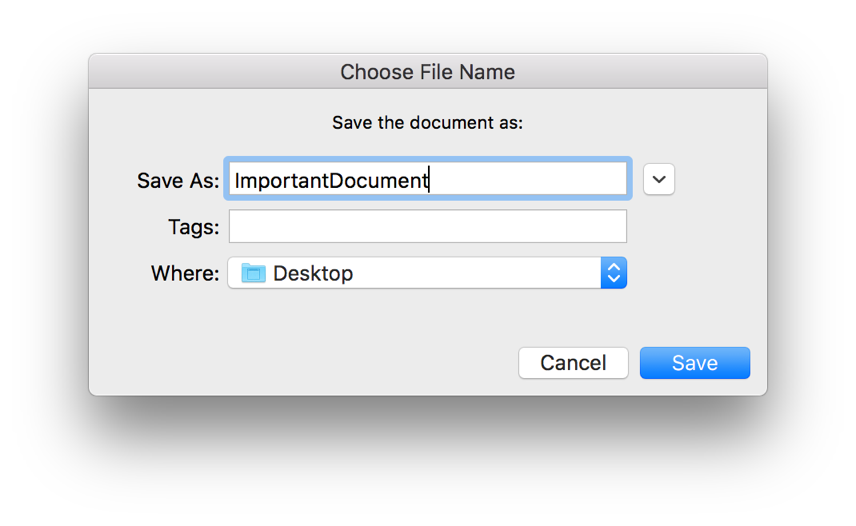
5. Đặt tên tệp hình ảnh một cách chính xác để giúp SEO của bạn

Hầu hết mọi người không nghĩ nhiều về tên tập tin của họ. Họ có thể gọi một bức ảnh “Photo1.jpg” hoặc “Screen Shot 2017-06-02 vào lúc 3.41.15 PM”. Nếu điều này có vẻ quen thuộc, hãy dành một chút thời gian để đổi tên hình ảnh của bạn trước khi tải chúng lên trang web của bạn. Tại sao? Bởi vì làm như vậy sẽ cho SEO của bạn một khuyến khích tốt hơn.
Hãy suy nghĩ về nó theo cách này. Khi Google quét trang web của bạn, nó có thể đọc văn bản của bạn nhưng nó không thể nhìn thấy những gì trong hình ảnh của bạn. Tên tệp cung cấp thông tin về những gì trong hình ảnh để Google có thể giải thích chính xác (nghĩ eiffel-tower.jpg thay vì DSC12345.jpg).
Tên tệp cũng trở thành một phần của URL của hình ảnh, do đó việc đặt tên tệp của bạn bằng tiếng Anh giản dị sẽ làm cho URL của bạn dễ dàng điều hướng và giải thích hơn. Khi bạn tải lên hình ảnh lên trang web của mình, tên tệp của nó là công khai. Vì vậy, không đặt tên cho họ bất cứ điều gì gây xấu hổ hoặc bí mật.
Vì lợi ích của sự thống nhất, sử dụng chữ thường và số 0-9. Không được sử dụng dấu chấm câu hoặc dấu cách. Và cách tốt nhất là sử dụng dấu gạch nối chứ không phải dấu gạch dưới.
6. Điền vào chú thích của bạn và văn bản thay thế
Sau khi mọi người tải lên hình ảnh vào Phần tử hình ảnh, họ thường quên điền thông tin bổ sung. Nhưng cũng giống như tên tệp tin, thông tin này cung cấp cho bạn một số điểm SEO bổ sung.
Thẻ Alt (hoặc văn bản thay thế) sẽ không hiển thị đối với khách truy cập bình thường của bạn nhưng họ cung cấp cho các công cụ tìm kiếm một ý tưởng cơ bản về những gì mỗi hình ảnh thể hiện. Vì vậy, một khi bạn đã thêm một hình ảnh vào trang web của bạn, hãy chắc chắn điền vào trường Thay thế văn bản với một cụm từ mô tả những gì ảnh hiển thị, tốt hơn với một từ khoá được nhắm mục tiêu. (Văn bản thay thế cũng giúp người khiếm thị điều hướng trang web của bạn bằng phần mềm dựa trên âm thanh, vì vậy đây là một cách hay để cải thiện khả năng tiếp cận của trang web của bạn.) Dưới đây là một vài mẹo thêm về cách viết các thẻ alt tốt.
Tên tập tin và các thẻ alt đặc biệt quan trọng đối với SEO của các trang sản phẩm. Nếu có ý nghĩa, hãy thêm phụ đề vào hình ảnh của bạn vì mọi người thường đọc chú thích ảnh hơn bất cứ thứ gì khác.
Lưu ý: Việc điền các thẻ alt, tên và phụ đề là điều tốt cho SEO, nhưng đừng cố gắng tìm từ khóa. Bạn chỉ muốn mô tả chính xác một hình ảnh bằng tiếng Anh giản dị – thêm các từ khoá không liên quan hoặc lặp đi lặp lại sẽ khiến bạn bị phạt bởi các vị thần công cụ tìm kiếm.
7. Đặt hình ảnh gần văn bản có liên quan
Chọn hình ảnh có liên quan đến nội dung văn bản, thay vì một cái gì đó hoàn toàn không có tương tác Hình ảnh được bao quanh bởi thông tin có liên quan (với các từ khoá liên quan) sẽ xếp hạng tốt hơn.
Nếu trang web của bạn là về giáo dục, bạn không nhận được bất kỳ SEO tăng từ một bức ảnh về một quả táo. Hình ảnh của giáo viên, học sinh và lớp học sẽ được thú vị hơn cho độc giả và có liên quan đến chủ đề của bạn.
Đổi tên hình ảnh thành cái gì đó có ý nghĩa hơn. Có lẽ cái gì đó như make-believe-coffee-cappuccino.jpg
Sử dụng một công cụ như Pixlr để thay đổi kích thước và cắt nó với kích thước mình muốn.
Tải nó lên trang web bằng cách sử dụng một Photo Element, và đừng quên điền vào Text Alt!
Mặc dù danh sách kiểm tra này có vẻ như rất nhiều, đặc biệt nếu bạn tải lên rất nhiều hình ảnh, bạn sẽ nhanh hơn và thuần thục hơn khi quen với quá trình này. (và bạn có thể đánh dấu trang này để bạn có thể tham khảo lại nó).
Hơn nữa, đi qua các bước này sẽ làm cho hình ảnh của bạn trông đẹp hơn, giúp trang web của bạn tải nhanh hơn và cuối cùng sẽ mang lại lợi ích cho SEO của bạn. Nhận ra các thói quen hình ảnh ngay bây giờ, và bạn sẽ gặt hái những lợi ích trên toàn bộ trang web của bạn.
Chúc các bạn thành công!

Vui lòng, điền đúng thông tin để chúng tôi gửi lại
kết quả khám bệnh website tổng quát.
Lời khuyên: Đừng quảng cáo khi chưa dùng tool này. HOÀN TOÀN MIỄN PHÍ