Một website đa năng hỗ trợ bạn rất nhiều trong kinh doanh online. Nếu trước đây, bạn phải chi khá nhiều chi phí để thiết kế Website đa năng thì hướng dẫn sau đây sẽ giúp bạn tự thiết kế website đa năng cho mình.

Hướng dẫn thiết kế Website đa năng cùng WordPress
Website đa năng thích hợp với mục đích làm website cá nhân hoặc với các doanh nghiệp vừa và nhỏ. WordPress là công cụ thiết kế website đa năng có nền tảng miễn phí và độ tùy biến cao, luôn được cập nhật thường xuyên thư viên theme, plugin phục vụ cho mọi mục đích của website. Trong bài viết này sẽ đề cập cách đăng kí tên miền, dịch vụ hosting và cài đặt bộ mã nguồn wordpress tại hosting đăng kí.
BƯỚC 1 – Đăng ký TÊN MIỀN để trỏ về HOSTING chứa WEB
Ở đây, mình sẻ chọn dịch vụ Godaddy làm ví dụ cho việc đăng ký tên miền. Đây là nhà cung cấp HOSTING và DOMAIN quốc tế lâu năm nên khá uy tín, nhiều chương trình khuyến mãi tuy giá hơi cao so với 1 vài nhà cung cấp khác.
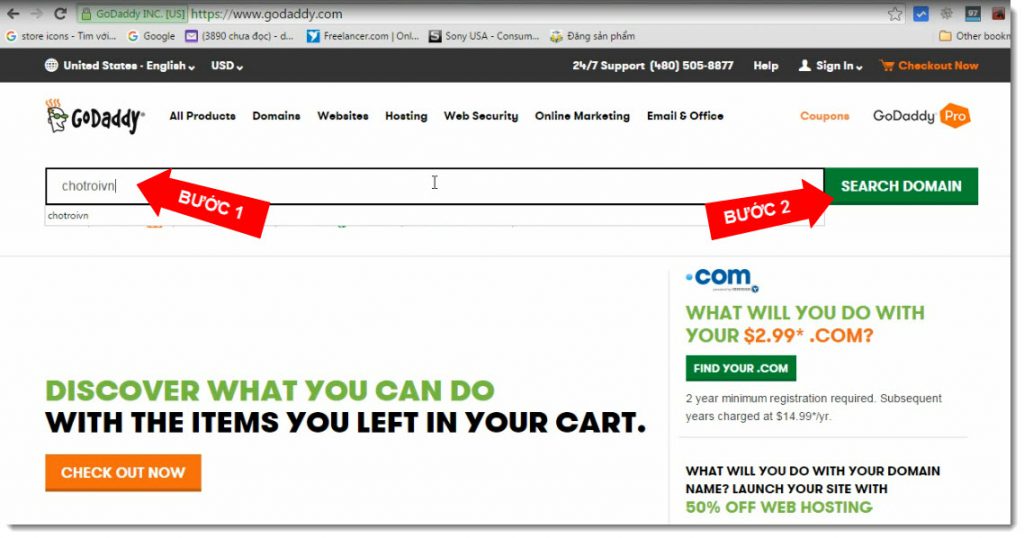
1. Nhập tên miền bạn đang tìm kiếm
2. Click chọn nút nhấn “Search Domain”

Hướng dẫn thiết kế Website đa năng cùng WordPress
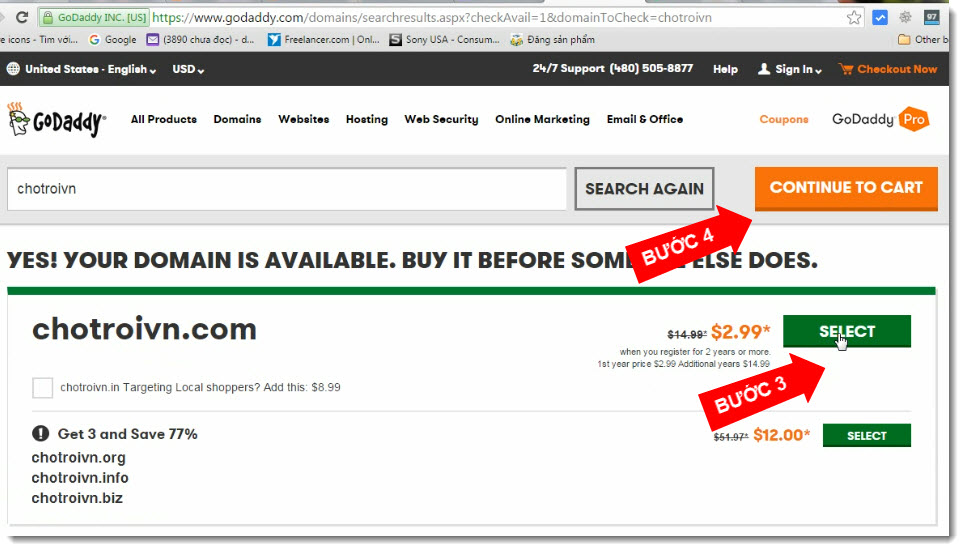
3. Nếu bạn đã chọn được đuôi tên miền vừa ý, Click chọn nút nhất “Select”
4. Chọn “Continue to cart” để tiến trình đặt hàng.

Hướng dẫn thiết kế Website đa năng cùng WordPress
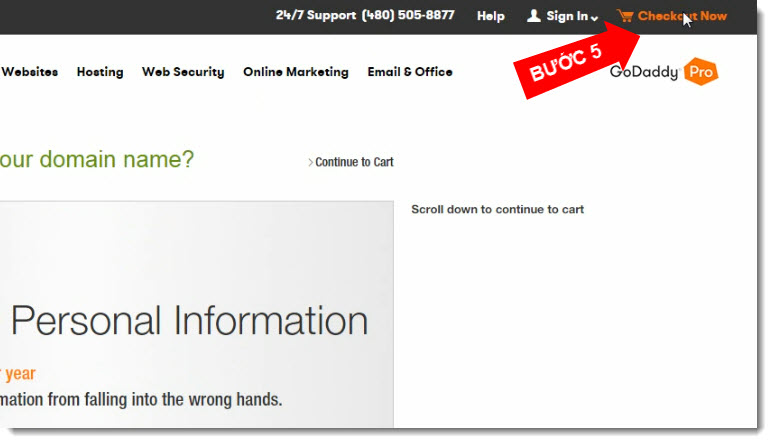
5. Tiếp tục chọn “Checkout now” để đi vào phần chính của giỏ hàng.

Hướng dẫn thiết kế Website đa năng cùng WordPress
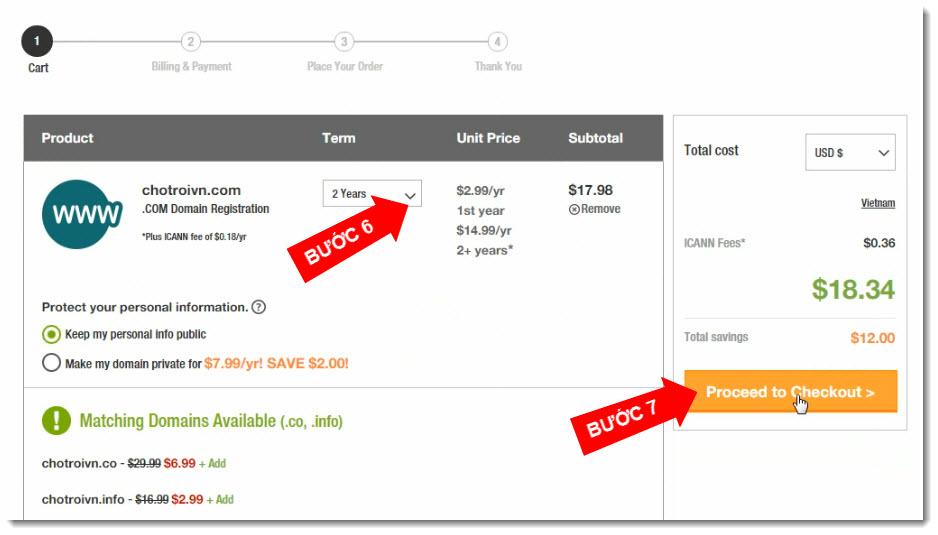
6. Chọn thời hạn cho tên miền. Ở trường hợp của mình nếu mua 2 năm thì năm đầu tiên được khuyến mãi nên mình mua luôn cho 2 năm sử dụng.
7. Tiếp tục cho “Proceed to Checkout”.

Hướng dẫn thiết kế Website đa năng cùng WordPress
8. Nhấn “Log in” để đăng nhập vào tài khoản của bạn hoặc “Continue” để tạo tài khoản mới.
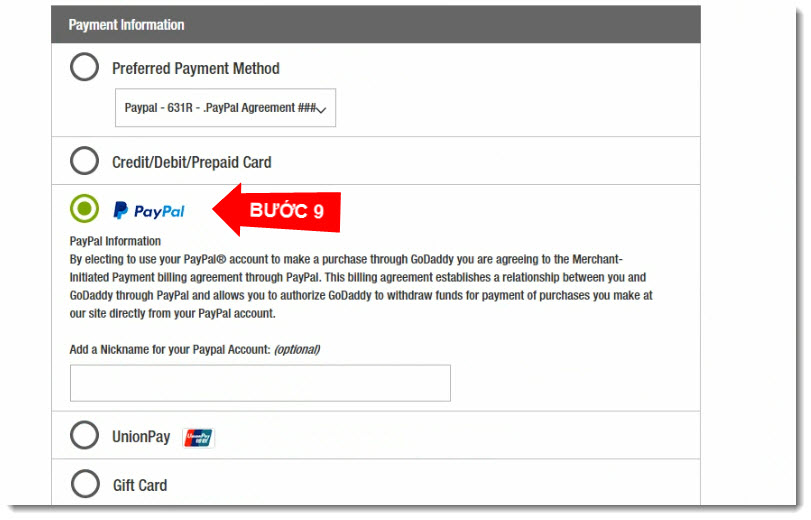
9. Chọn phương thức thanh toán. Do mình có dùng Paypal nên mình chọn nó để thanh toán cho đơn hàng này.

Hướng dẫn thiết kế Website đa năng cùng WordPress
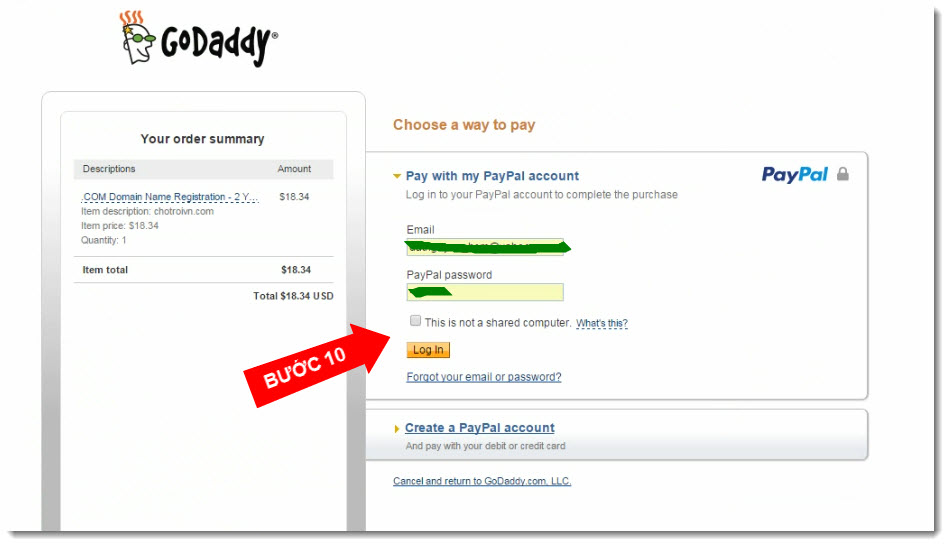
10. Bạn sẽ được chuyển đến trang Paypal để tiến hành đăng nhập tài khoản nếu dùng phương thức thanh toán này.

Hướng dẫn thiết kế Website đa năng cùng WordPress
11. Xem lại thông tin đơn hàng trước khi quyết định thanh toán. Chọn “Place your order” nếu bạn thấy mọi thứ đã rõ ràng.
12. Trang thông báo mua tên miền thành công.
13. Và 1 Email xác nhận đơn hàng được gửi tới cùng với thông tin đăng nhập bên dưới !
BƯỚC 2 – Đăng ký gói HOSTING để cài đặt WORDPRESS
Bởi WordPress là 1 Bộ mã nguồn mở web được xây dựng trên nền tảng ngôn ngữ lập trình động PHP (ngôn ngữ web chạy trên trình chủ) và cơ sở dữ liệu MySQL nên khi đăng ký các dịch vụ cung cấp HOSTING bạn phải chắc chắn họ có hỗ trợ chúng.
Còn HOST, nói nôm na là khoảng trống ổ cứng trên máy chủ dịch vụ mà ta sẽ thuê để cài đặt WordPress lên đó. Nói như vậy, chúng ta hoàn toàn cũng có thể biến máy tính cá nhân của mình thành 1 máy chủ web và cài đặt WordPress để chạy thử nghiệm trước khi tải lên HOST, tuy nhiên vấn đề này chúng ta sẽ đề cập sau.
Hiện tại có rất nhiều Nhà cung cấp dịch vụ HOSTING trong và ngoại nước với nhiều mức giá khác nhau : rẻ có, mắc có, xài chùa cũng có, tóm lại là kiểu gì cũng có. Chỉ cần bạn vào Google và gỏ chữ “Hosting” là thấy ngay.
Để cho đỡ tốn thời gian ngâm cứu lọc chọn các nhà cung cấp, mình xin đề xuất luôn với mọi người dịch vụ Hosting mà mình cho là khá ổn và mình cũng đang xài. Đó là anh chàng : NAMECHEAP.COM

Hướng dẫn thiết kế Website đa năng cùng WordPress
Các bước đăng ký Hosting tại Namecheap.com :
1.Tại menu trang chủ namecheap > Chọn thẻ “Hosting tab”
2. Chọn gói Hosting bạn cần, thông thường là gói số 2 – Professional
3. Chọn thời gian cho gói dịch vụ bạn yêu cầu và nơi đặt Host US/UK
4. Click chọn “Add to Cart”:
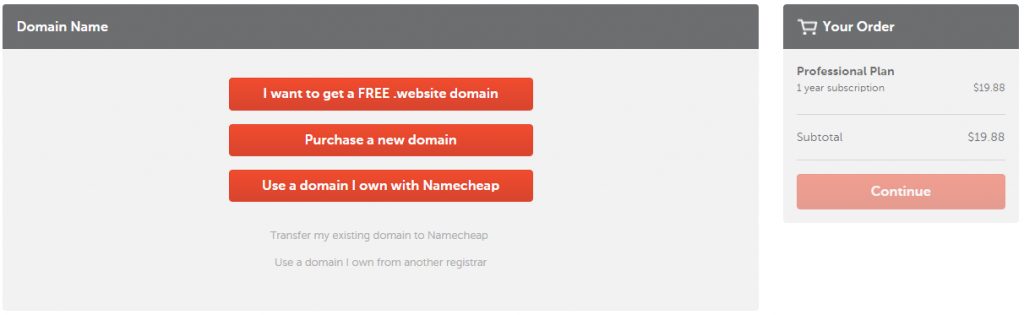
5. Sau đó bạn được thông báo chọn Tên miền cho gói dịch vụ vừa đăng ký. Do chúng ta sẽ đăng ký Tên miền của 1 nhà cung cấp khác (Goddady chẳng hạn) nên phẩn này ta sẽ chọn “Use a domain I own from another registrar”:

Hướng dẫn thiết kế Website đa năng cùng WordPress
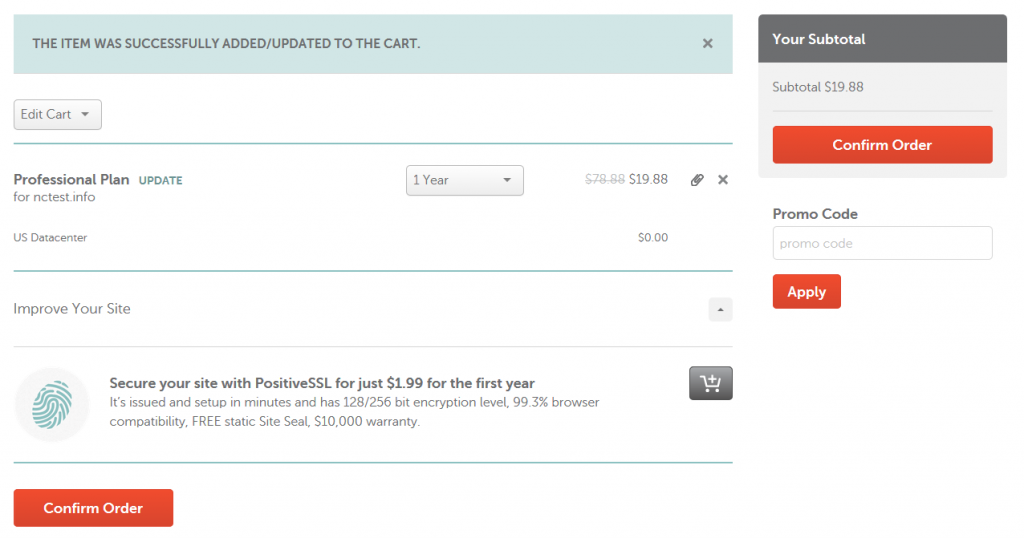
6. Ở bước kế tiếp bạn sẽ xem lại chi tiết đơn hàng của mình, cũng như nhập vào mã giảm giá nếu có. Sau khi xem xét cẩn thận, hãy chọn “Confirm Order” để tiến trình đến trang thanh toán :

Hướng dẫn thiết kế Website đa năng cùng WordPress
7. Chọn phương thức thanh toán cho gói Hosting của bạn. Bạn có thể chọn 1 trong các phương thức thanh toán sau – Credit Card, Paypal hoặc Account Funds
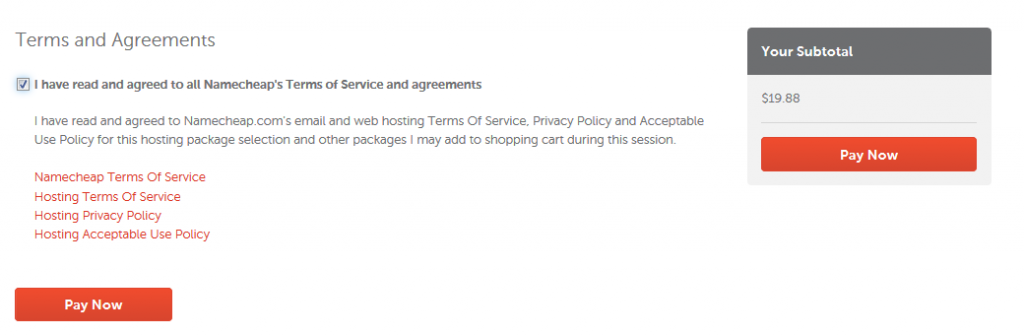
8. Bước cuối cùng để bạn dòm lại toàn bộ đơn hàng trước khi thanh toán. Một khi mọi thứ đã chắc chắn, hãy chọn “Pay Now” :

Hướng dẫn thiết kế Website đa năng cùng WordPress
Thông thường, tài khoản Hosting sẽ được kích hoạt ngày tức thì hoặc tối đa 1h sau khi đăng ký thành công. Sau đó bạn sẽ nhận được 1 email với tiêu đề “Hosting Welcome Email” – chứa thông tin chi tiết về tài khoản đăng ký, thiết lập cá nhân và một số hướng dẫn khác.
BƯỚC 3 – Cài đặt mã nguồn WORDPRESS trên HOSTING
Các bước cài đặt WordPress trên Namecheap
Lẽ ra chúng ta sẽ phải tải Mã nguồn WordPress về máy tính và dùng 1 trình FTP để load lên Host đã đăng ký. Tuy nhiên phần lớn Hosting hiện nay đã có tích hợp sẵng bộ mã nguồn này cho người dùng nên chúng ta chỉ cần kích hoạt và cài đặt nó mà thôi.
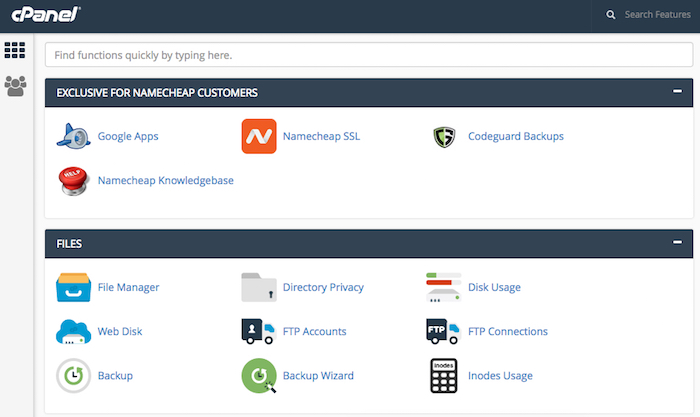
1. Đăng nhập vào khu vực quản trị cPanel
Sau khi đăng ký gói Hosting bạn sẽ nhận được email từ Namechap, chủ yếu hướng dẫn bạn cách tiến trình đến khu vực quản trị cPanel và tìm hiểu các thành phần chức năng bên trong khu vực đó. Hãy di chuyển chuột xuống phần “cPanel Access” bạn sẽ thấy 2 links giúp bạn đăng nhập vào phần quản trị cPanel, cũng như thông tin username và password dùng để đăng nhập.

Hướng dẫn thiết kế Website đa năng cùng WordPress
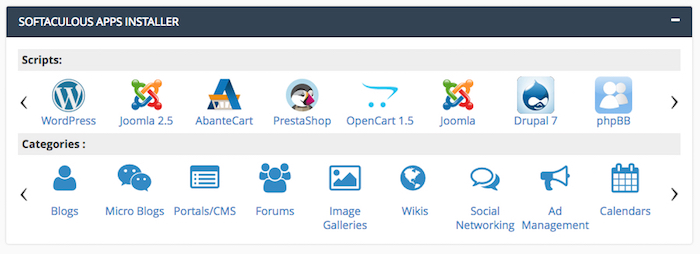
2. Tìm khu vực Softaculous Installer để kích hoạt WordPress
Sau khi bạn đăng nhập vào cPanel, hãy cuộn xuống bên dưới để xem qua các biểu tượng chức năng và tìm khu vực có tên là “Softaculous Apps Installer”.

Hướng dẫn thiết kế Website đa năng cùng WordPress
Tại đây, bạn sẽ thấy biểu tượng WordPress lớn, cạnh bên là các biểu tượng ứng dụng quản trị web khác tượng tự WordPress để bạn có thể sử dụng tùy theo nhu cầu. Việc bạn cần làm bây giờ là click vào biểu tượng WordPress (chữ W) và bạn sẽ được hướng tiếp tới trang cài đặt.

Hướng dẫn thiết kế Website đa năng cùng WordPress
3. Tiến hành cài đặt WordPress
Ở trang này, bạn sẽ nhìn thấy 1 loạt các tùy chọn ở Menu bên trên, bỏ qua những điều này và di chuyển xuống khu vực bên phải phía dưới của màn hình. Chúng ta cần click vào nút “Install Now”.
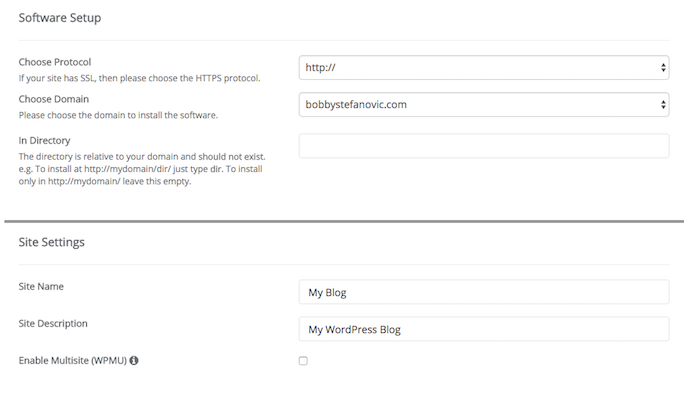
4. Thêm thông tin cho Website
Sau khi click chọn cài đặt, bạn cần chỉ định Tên miền cho website được tạo bằng WordPress này, bên dưới Menu xổ xuống “Choose Domain” bạn chỉ cần chọn Tên miền mong muốn đã thiết lập trước trên Namecheap.

Hướng dẫn thiết kế Website đa năng cùng WordPress
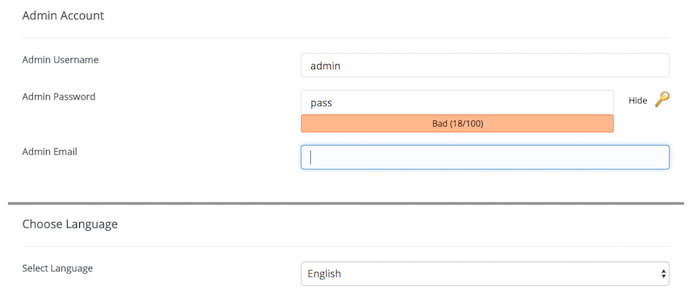
Tiếp tục cuộn xuống dưới và chắc rằng bạn đã điền đầy đủ các thông tin khai báo dưới mục “Site Settings”, đừng quên điền email của bạn cho tiến trình quản trị tại mục “Admin Account”. Bên dưới chúng ta có thể chọn 1 theme khác, tuy nhiên mình khuyên bạn nên để chúng ở chế độ mặc định và sẽ làm điều này một khi website đã thiết lập hoàn chỉnh và sẵng sàng có thể sử dụng.

Hướng dẫn thiết kế Website đa năng cùng WordPress
5. Tiếp tục quá trình cài đặt
Phần cài đặt còn lại WordPress sẽ diễn ra nhanh chóng, bạn chỉ cần thông qua một số khai báo đơn giản. Tuy nhiên, thời gian kết nối tên miền với Hosting sẽ diễn ra trong vòng 24h tùy thuộc vào tốc độ xử lý của các bên cung cấp dịch vụ.
6. Đăng nhập vào quản trị – WordPress Admin
Khi quá trình cài đặt đã hoàn tất, bạn đã có thể tiến trình tới trang quản trị của WordPress tại địa chỉ /wp-admin phía sau tên miền của bạn, vd như: tenmiencuaban/wp-admin để bắt đầu cho công việc thay đổi Theme, tinh chỉnh những thiết lập và thêm nội dung vào.

Hướng dẫn thiết kế Website đa năng cùng WordPress
Bước tiếp theo là khả năng sáng tạo của bạn dựa vào các Theme có sẵn trong thư viện để thiết kế giao diện website đa năng. Vậy bạn đã hoàn thành các bước đầu để thiết kế website đa năng, phần còn lại là xây dựng và phát triển. chúc bạn thành công!

Vui lòng, điền đúng thông tin để chúng tôi gửi lại
kết quả khám bệnh website tổng quát.
Lời khuyên: Đừng quảng cáo khi chưa dùng tool này. HOÀN TOÀN MIỄN PHÍ



