Thiết kế website responsive và thiết kế web mobile là hai loại hình website khá phổ biến và không kém phần quan trọng trong lĩnh vực thiết kế web hiện nay. Trên thực tế, mỗi loại website đều có các chức năng và những ưu điểm nhất định của nó và đều có thể hỗ trợ doanh nghiệp về nhiều mặt trong các hoạt động kinh doanh trực tuyến của mình. Tuy nhiên, câu hỏi đặt ra ở đây là, giữa chọn thiết kế website responsive và thiết kế web mobile, bạn nên chọn loại hình thiết kế web nào? Loại nào sẽ phù hợp với hoạt động kinh doanh của bạn và có thể tối ưu hiệu quả nhất?
Bài viết này của chúng tôi sẽ đưa ra một số ưu, khuyết điểm của hai kiểu thiết kế website chuẩn SEO này từ đó giúp bạn lựa chọn loại hình đúng và phù hợp!
Sự khác nhau giữa thiết kế website responsive và thiết kế web mobile

Thiết kế website responsive
Có thể hiểu, các trang web được thiết kế với công nghệ responsive là loại web chỉ cần code, lập trình một lần nhưng lại có khả năng tự căn chỉnh các thông số, chiều ngang, chiều dọc theo kích cỡ màn hình và có thể chạy tốt được trên nhiều thiết bị. Chưa kể, các trang web này còn có thể chạy tốt trên nhiều hệ điều hành phổ biến hiện nay như Chrome, Firefox, IE…
Thiết kế website responsive nhìn chung mang lại nhiều lợi ích cho đơn vị công ty, doanh nghiệp sở hữu trang web và được đánh giá cao bởi các công cụ tìm kiếm lớn như Google, Yahoo, Bing…
Trong các công ty thiết kế web, khi bạn đặt gói dịch vụ web chuyên nghiệp, các lập trình viên thường sẽ tự động tích hợp chức năng responsive vào web như một điều kiện tiên quyết không thể thiếu.
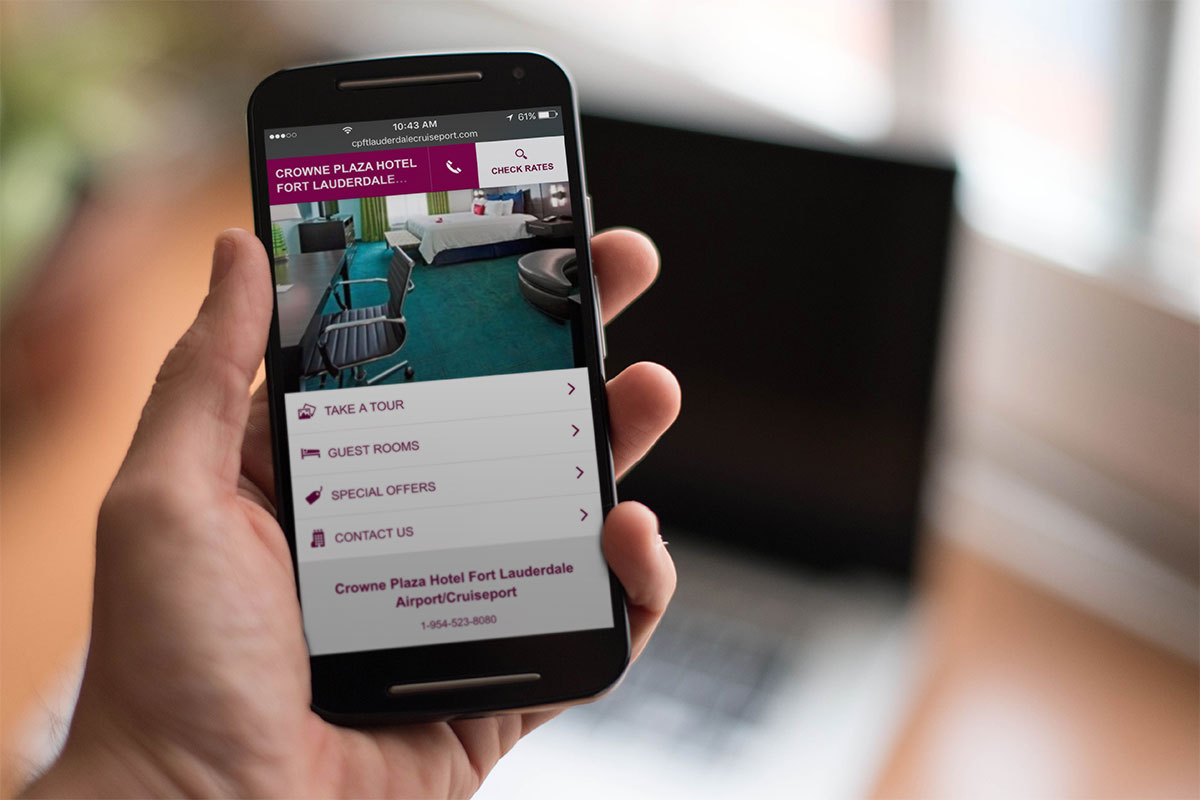
Thiết kế web mobile
Bên cạnh việc chọn thiết kế website responsive, bạn còn sẽ nghe qua khái niệm thiết kế web mobile. Vậy thiết kế web mobile là gì?
Hiểu một cách đơn giản, thiết kế web mobile là loại website được thiết kế riêng cho các thiết bị di động truy cập như điện thoại, máy tính bảng… Khác với web responsive, thiết kế web mobile là bạn sẽ làm một giao diện với các cấu trúc riêng, phù hợp cho các thiết bị di động như máy tính bảng, điện thoại. Khi truy cập vào một web mobile, bạn có thể sẽ bắt gặp nhiều yếu tố khác biệt so với website chính như các thanh menu, nút chạm, các Call to Action cũng được thiết kế lại cho phù hợp với thao tác lướt chạm của người dung.
Nếu website repsonsive chỉ cần thiết kế một lần cho mọi hệ điều hành, thiết bị thì ở thiết kế web mobile, các lập trình viên sẽ mất 2 giai đoạn cho 2 phiên bản khác nhau.
Nhìn chung, thiết kế web mobile mang lại những lợi ích không khác nhiều so với web responsive, nhưng trong nhiều trường hợp có thể mang lại trải nghiệm người dùng tốt hơn do được tối ưu từng chi tiết và các tính năng nhỏ trên phiên bản web (ví dụ như các loại web dạy học trực tuyến…)
Nên thiết kế website responsive hay thiết kế web mobile?

Tùy vào các đặc điểm và đặc trưng của mỗi loại mà bạn có thể lựa chọn loại hình thiết kế web phù hợp với doanh nghiệp của mình.
Ví dụ, mặc dù có thể tương thích với nhiều thiết bị và hệ điều hàn, nhưng tốc độ load trang ở các thiết bị của web responsivve là như nhau. Điều này có thể mang lại trở ngại đối với khách duyệt web bằng thiết bị di động do những đỗi tượng này thường có yêu cầu tốc độ load nhanh hơn. Nhưng đối với thiết kế web mobile bạn không còn phải lo lắng về tốc độ tải trang vì nó đảm bảo dung lượng tải về nhỏ hơn, chiếm ít băng thông hơn.
Tuy nhiên, nếu thiết kế web responsive thì bạn có thể tiết kiệm chi phí, do khi thiết kế phiên bản web trên mobile, các lập trình viên sẽ phải tốn công hơn khi phải thiết kế một trang tập tin HTML, một file CSS riêng.
Đối với các trang web muốn tập trung đánh vào người sử dụng thiết bị di động như bán hàng, dạy học trực tuyến, website giao lưu kết bạn… bạn nên tối ưu phiên bản mobile, còn các loại hình website giới thiệu doanh nghiệp, sản phẩm, có thể dùng công nghệ responsive sẽ tốt hơn.
Do vậy, tùy vào mục đích và khả năng của mỗi người mà bạn sẽ quyết định sẽ thiết kế website responsive hay thiết kế website mobile. Nếu bạn còn thắc mắc hãy liên lạc với Webdoctor chúng tôi ngay!
Webdoctor
Cảm ơn bạn đã xem bài viết này. Hãy cập nhật thêm các bài viết từ Webdoctor để biết thêm những thông tin mới nhất về Marketing và các tips chạy quảng cáo hiệu quả.
- Tham khảo các gói chạy Facebook Ads tại adsplus.vn
- Tham khảo các gói chạy Google Ads tại adsplus.vn

Vui lòng, điền đúng thông tin để chúng tôi gửi lại
kết quả khám bệnh website tổng quát.
Lời khuyên: Đừng quảng cáo khi chưa dùng tool này. HOÀN TOÀN MIỄN PHÍ



