Năm mới hứa hẹn sẽ xuất hiện xu hướng mới. Một trong những điều tuyệt vời nhất về thiết kế web chính là nó không ngừng phát triển. Hãy cùng xem gợi ý 3 xu hướng thiết kế web mới năm 2017 này như thế nào nhé!
Sử dụng không gian nhiều hơn
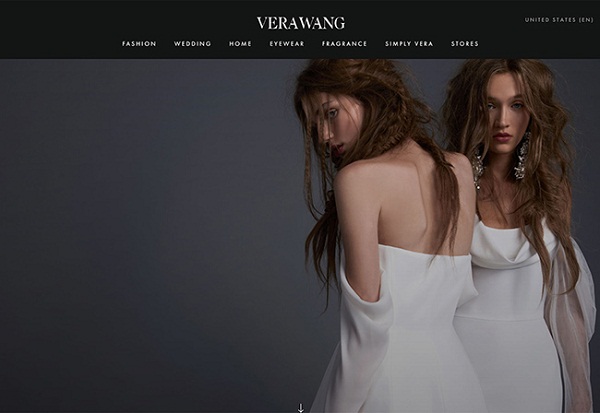
Một không gian khoảng trống có thể tạo ra hoặc phá vỡ một thiết kế. Cho dù là mảng trắng, một màu nên hay hình ảnh hay chữ, “không gian rỗng” là một yếu tố thiết kế có trọng lượng.
Tăng cường sử dụng không gian là một trong những xu hướng thiết kế web mới mang đến nhiều sự thú vị và khi được sử dụng tốt chúng có thể sẽ tăng hiệu quả trong việc giúp người dùng biết được nơi cần quan sát để sử dụng web.

Không gian mở là một phần của lối thiết kế tối giản được sử dụng trong nhiều trường hợp, nhưng với một ngoại lệ chính: Thay vì bạn để phần không gian xung quanh hình ảnh, chữ thì chúng được sử dụng theo kiểu cân bằng bất đối xứng, nghĩa là một bên không gian, một bên là các yếu tố còn lại.
Hay suy nghĩ về góc độ người dụng. Họ sẽ thích hướng mắt đến phần không gian mở rộng của thiết kế, dù thấy hay không thấy điều gì đó, thì họ cũng sẽ hướng mắt đến phần bên cạnh của thiết kế. Hai bước này lôi kéo sự tập trung của người dùng và hầu như chỉ ra nơi mà bạn cần nhìn.
Khi sử dụng phương pháp không gian nhiều hơn bạn sẽ tạo ra được nhiều hiệu ứng mạnh mẽ và thú vị.
Trải nghiệm shopping
Khi bạn mua sắm trên mạng, trải nghiệm có xu hướng sẽ đi theo hai kiểu: Một trong số đó hầu hết hướng đến những kiểu như Amazon hay những trải nghiệm nhiều bước như các trang web thương mại nhỏ.

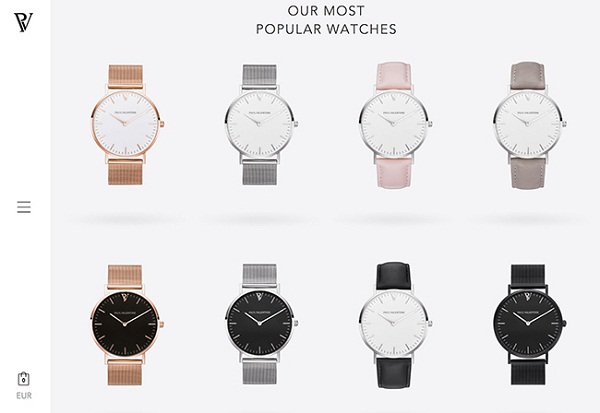
Một kiểu bán lẻ được trưng bày với tính thẩm mỹ cao, kiểu thiết kế mang phong cách riêng. Nó phù hợp với một số trang dịch vụ chỉ được bán một vài mặt hàng nhắm tới một vài đối tượng người dùng.
Không cần một bảng điều hướng đồ sộ, hay vô số lựa chọn để bắt đầu. Sự tập trung chủ yếu hướng về vẻ đẹp hay sự độc đáo của các mặt hàng hiện đang có và những câu truyện phía sau nó. Rồi với một động tác lăn chuột bạn đã có thể tiến hành mua hàng ngay.
Thiết kế sử dụng hiệu ứng của instagram, có cảm giác thẩm mỹ cao, và kiểu thiết kế bảng (card) khuyến khích nhấp chuột.
Tất nhiên kiểu ý tưởng này không phù hợp với những cửa hàng có nhiều mặt hàng, hay nhiều cấp độ lựa chọn, nó phù hợp với một đơn vị bán lẻ có phong cách riêng của mình.
Bảng màu pastel
Những màu sắc nhẹ nàng đã trở lại và tạo thành một cách hoàng tráng. Trước đây những màu nổi bật, đậm đã từng được sử dụng, giờ chúng có vẻ sẽ lui lại.

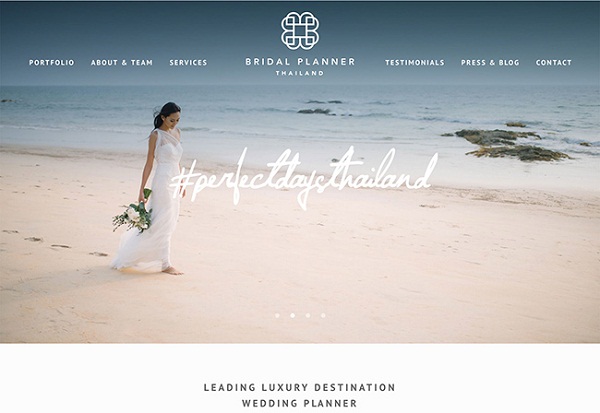
Màu Pastel đang được sử dụng với thiết kế phẳng và nhiều dự án khác theo cách được mong rằng chúng sẽ đem lại một lớp áo mới cho phong cách thiết kế. Khi sử dụng màu Pastel phù hợp, bạn sẽ dễ dàng để kết hợp với các kiểu chữ, khiến chúng dễ đọc hơn.
Những hình ảnh phong cách màu Pastel được đặt ở vị trí hero header và hình tượng mạnh mẽ rất phổ biến. Rất nhiều nhà thiết kế yêu thích sử dụng bảng màu Pastel được lấy từ hình ảnh đó. Hoặc cách khác là hình ảnh phù hợp với bảng màu để tạo nên sự kết hợp của tông màu mềm mại.
Một số nhà thiết kế thì thử nghiệm bảng màu rực rỡ hơn để cải tiến xu hướng thiết kế web mới. Có người sử dụng bảng màu vui vẻ với phong cách độc đáo. Điều này khiến cho thiết kế có phong cách pop và màu sắc khiến bạn hứng khởi hơn.
>> Xem thêm: Những ý tưởng đem lại sự khác biệt cho website thương mại điện tử

Vui lòng, điền đúng thông tin để chúng tôi gửi lại
kết quả khám bệnh website tổng quát.
Lời khuyên: Đừng quảng cáo khi chưa dùng tool này. HOÀN TOÀN MIỄN PHÍ



