Qua bài viết này, Webdoctor.vn sẽ cung cấp cho bạn các nguyên tắc cơ bản để kết hợp màu sắc trong thiết kế website. Đây đều là những kiểu phối màu phổ biến mà trang web nào cũng áp dụng. Cùng xem qua nhé!

Các nguyên tắc cơ bản để kết hợp màu sắc trong thiết kế website
Kết hợp màu sắc trong thiết kế website giống như xây một tòa nhà, phải bắt đầu với một nền móng vững chắc, xây dựng cấu trúc và kết thúc với một lớp sơn đẹp. Vì thế, bạn không thể có suy nghĩ “nhìn thuận mắt là được” mà phải theo những nguyên tác cơ bản mới mang lại hiệu quả thị giác cao
– Chọn màu nền
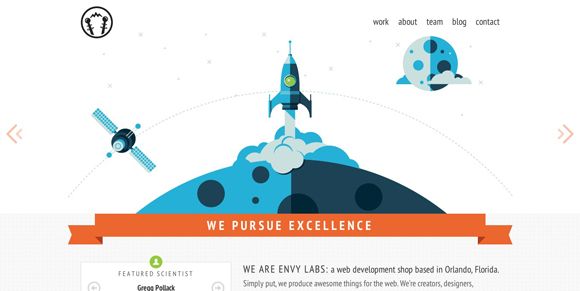
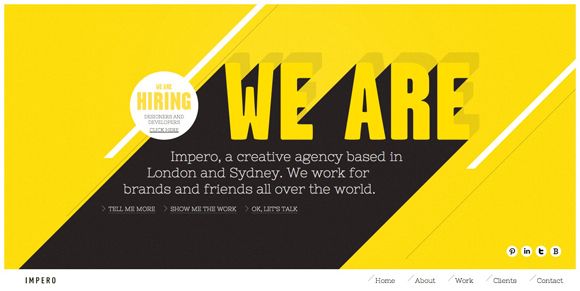
Chọn màu nền cho trang web rất quan trọng, nó là nền móng cho bất cứ cách kết hợp màu nào và ảnh hưởng lớn đến tổng thể cả bản thiết kế. Màu nền đại diện cho thiết kế của bạn, quyết định ấn tượng đầu tiên của người dùng về trang web. Phải đảm bảo được rằng màu nền đó thể hiện được đúng mục đích và ý nghĩa của trang web mà bạn muốn thể hiện.

Chọn màu nền cho trang web vô cùng quan trọng
– Xây dựng cấu trúc: Sự kết hợp màu sắc
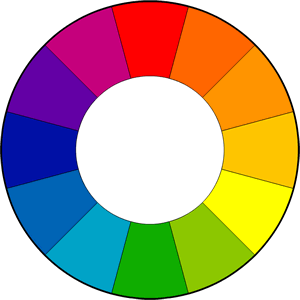
Sự kết hợp màu sắc thường được dựa trên vòng tuần hoàn màu sắc. Có 5 kiểu kết hợp màu hay được dùng nhất là:
Monocromatic
Complementary
Triadic
Tetradic
Analogous

Vòng tuần hoàn màu sắc
1. Monochromatic: Đơn sắc
Monochromatic là cách kết hợp sử dụng độ bóng và độ bão hòa của một màu. Kiểu này nghe có vẻ khá là đơn giản, song lại tạo cảm giác lịch sự và tao nhã, mang sắc thái riêng. Nó trông có thể hơi đơn điệu do thiếu sự tương phản nhưng đến khi bạn thực sự bị cuốn hút bởi nó rồi thì lại khó có thể dứt ra được.

Monochromatic: Đơn sắc
2. Complementary: Tương phản
Complementary là cách kết hợp màu sắc trong thiết kế website được dùng khi bạn muốn tạo một sự tương phản mạnh mẽ. Hai màu tương phản nghĩa là hai màu đối diện nhau trong vòng tuần hoàn màu sắc. Ví dụ như màu nền của bạn là màu xanh, thì màu tương phản với nó là màu đỏ. Màu tương phản khá khó nhìn nếu dùng quá nhiều, đặc biệt cho chữ viết, nhưng cực hữu ích khi muốn làm nổi bật một cái gì đó. Màu đồng phục hoặc logo trong thể thao thường có xu hướng dùng màu tương phản, cách này cũng phổ biến trong quảng cáo.

Complementary: Tương phản
3. Triadic: Tam giác
Triadic là cách kết hợp này là của ba màu nằm tại các đỉnh của một tam giác đều trên vòng tuần hoàn màu sắc. Cách này vẫn giữ được độ tương phản mà hài hòa hơn kiểu Complementary. Tuy nhiên cũng chỉ nên chọn một màu chủ đạo, dùng nhiều hơn. Nếu bạn muốn có sự sống động của màu tương phản nhưng vẫn muốn giữ sự đồng nhất của màu đơn sắc thì kiểu phối màu này là dành cho bạn.

Triadic: Tam giác
4. Tetradic: Hình chữ nhật
Đây là cách kết hợp màu sắc trong thiết kế website sử dụng đến bốn màu và trong đó có hai cặp màu tương phản. Kiểu này vừa rực rỡ lại vừa cân bằng và có thể tạo thành rất nhiều biến thể. Tuy nhiên cách này lại không hề dễ khi cân bằng màu nóng, màu lạnh, vì vậy bạn chỉ nên dùng một màu làm chủ đạo

Tetradic: Hình chữ nhật
5. Analogous: Tương tự
Màu tương tự Analogous là các màu sắc nằm cạnh nhau trong vòng tuần hoàn, thường thì chúng khá ăn nhập với nhau, tạo cảm giác êm ái, dễ chịu. Cách kết hợp này thường tìm thấy trong tự nhiên, tạo cảm giác dễ chịu cho mắt. Tuy nhiên đây không phải kiểu kết hợp tạo được sự tương phản cao. Cách tốt nhất để sử dụng Analogous này là dùng một màu làm chủ đạo, màu thứ hai để củng cố, màu thứ ba dùng kèm với trắng, đen, xám để tô điểm. Ví dụ màu xanh lá cây được dùng chủ đạo, thì sẽ sửu dụng thêm màu xanh dương để tạo sự tương phản và màu xanh lá mạ để củng cố.

Analogous: Tương tự
Và đó là những kiểu kếp hợp màu sắc trong thiết kế website mà Webdoctor.vn đã hướng dẫn cho bạn. Một website hài hòa về màu sắc, tinh tế trong từng giao diện sẽ là công cụ đắc lực giúp bạn tăng doanh thu online đấy. Và nếu bạn có nhu cầu sở hữu một trang web chuyên nghiệp để thu hút khách hàng, hãy liên hệ với Webdoctor.vn ngay để được hỗ trợ tư vấn nhé!

Vui lòng, điền đúng thông tin để chúng tôi gửi lại
kết quả khám bệnh website tổng quát.
Lời khuyên: Đừng quảng cáo khi chưa dùng tool này. HOÀN TOÀN MIỄN PHÍ



