Facebook đã nhanh chóng cho ra mắt sản phẩm “chính chủ” với tên gọi Customer Chat Plugin. Giờ đây, khách hàng đã có thể tương tác với bạn ngay trên website giống như những ứng dụng live chat truyền thống khác. Và câu hỏi làm sao để tích hợp chat facebook vào website nhanh chóng lên top tìm kiếm.

Hướng dẫn tích hợp chat facebook vào website cực kì đơn giản
Vậy nên hôm nay Webdoctor xin hướng dẫn các bạn cách tích hợp chat facebook vào website cực kì đơn giản chỉ với 2 bước thôi nhé.
Lí do nên tích hợp chat facebook vào website:
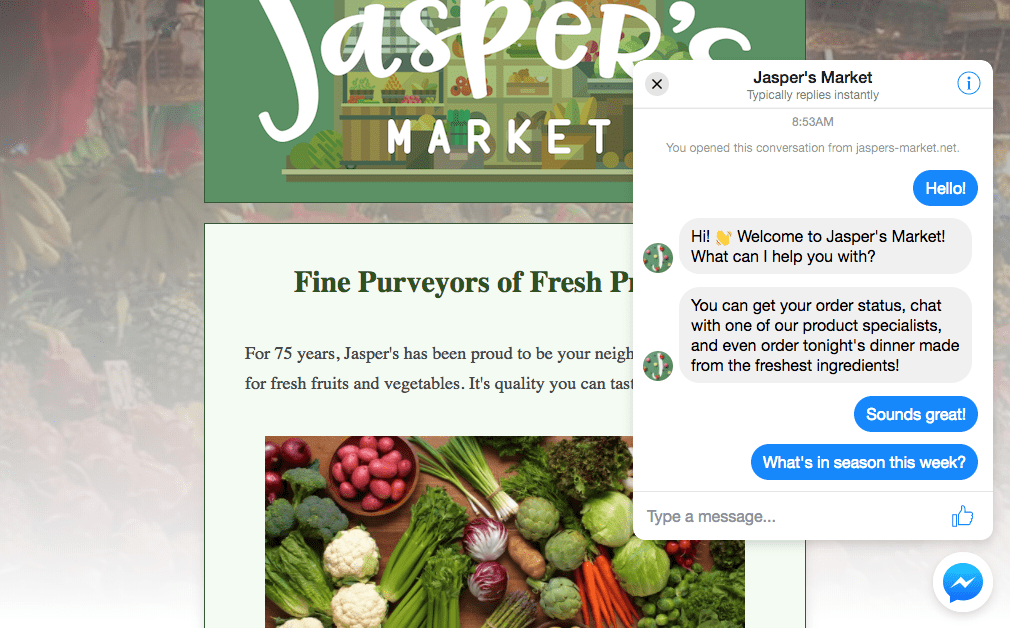
- Khách hàng có sử dụng Facebook dễ dàng gửi tin nhắn và nhận phản hồi ngay trên website của bạn mà không cần di chuyển đến facebook
- Quản lý tin nhắn của khách hàng thông qua hộp thư của fanpage, không cần cài đặt ứng dụng riêng.
- Thích hợp với các shop bán hàng cả trên kênh fanpage, muốn thống nhất 1 kênh chăm sóc khách hàng.
- Có thể sử dụng hộp thoại chat để like fanpage hoặc chia sẻ luôn không cần vào fanpage.
Ngay sau đây là hướng dẫn chi tiết việc tích hợp chat facebook vào website:

Lưu ý: Hãy tắt các plugin live chat khác để tránh xung đột với code này của facebook.
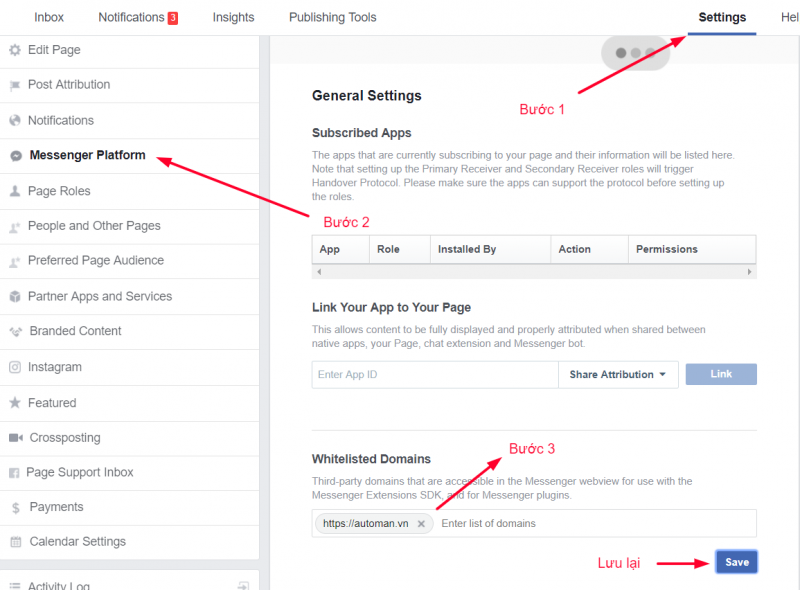
Bước 1: Vào Fanpage và kích hoạt nền tảng messenger. Kèm theo thêm tên miền website của bạn vào mục Whitelisted Domain. Tham khảo ảnh bên dưới.

Hướng dẫn tích hợp chat facebook vào website cực kì đơn giản
Bước 2: Copy đoạn code bên dưới vào giữa phần thẻ <body> </body> vào của website bạn.
[wpsm_codebox style=”1″]<script>
window.fbAsyncInit = function() {
FB.init({
appId : ‘your-app-id‘,
autoLogAppEvents : true,
xfbml : true,
version : ‘v2.11’
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = “https://connect.facebook.net/vi_VN/sdk.js”;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));
</script>
<div class=”fb-customerchat” page_id=”PAGE_ID“></div>[/wpsm_codebox]
Lưu ý: 2 chỗ bạn phải thay đổi trong đoạn code trên là:
- your-app-id thành ID App Facebook của bạn.
- PAGE_ID là ID Fanpage của bạn
Tích hợp chat facebook vào website là điều mà bạn hay doanh nghiệp cần làm để tạo cho khách hàng cảm giác dễ dàng khi trao đổi thông tin. Trên đây chính là hướng dẫn tích hợp chat facebook vào website mà Webdoctor muốn gửi đến các bạn. Chúc các bạn thành công!!!

Vui lòng, điền đúng thông tin để chúng tôi gửi lại
kết quả khám bệnh website tổng quát.
Lời khuyên: Đừng quảng cáo khi chưa dùng tool này. HOÀN TOÀN MIỄN PHÍ



