Bạn đã nghe qua cụm từ website “thân thiện với thiết bị di động” hay mobile friendly?
Hiện nay, khi mà các thiết bị di động thông minh ngày càng tăng, với rất nhiều tiện ích cùng với một giá cả phải chăng đã tạo ra một sự thay đổi lớn trong thói quen người dùng internet, mà điển hình nhất là việc lướt web. Đi đâu, bạn cũng có thể bắt gặp một ai đó cầm một chiếc smartphone, máy tính bảng để đọc báo, lên facebook … Theo thống kê gần đây, 60% lượng truy cập website là đến từ các thiết bị di động.

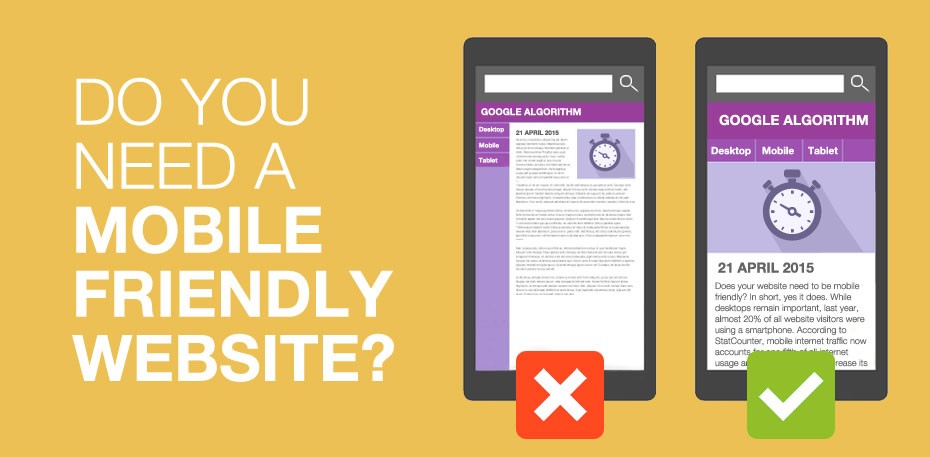
Theo một cách dễ hiểu, Website thân thiện với di động là bạn có thể xem nội dung website đó trên thiết bị di động một cách dễ dàng và thoải mái như khi xem trên máy tính vậy.
Lợi ích mà website thân thiện với thiết bị di động mang lại
– Bạn có thể truy cập website của mình từ bất kì thiết bị nào.
– Thu hút lượng khách hàng nhiều hơn.
– Tăng trải nghiệm người dùng và giữ chân khách hàng của bạn.
– Tăng lợi thế cạnh tranh với các website khác, mà cụ thể gần đầy Google thông báo rằng sẽ ưu tiên xếp hạng cho các website thân thiện trên di động trên công cụ tìm kiếm của họ.
– Mobile marketing một cách hiệu quả hơn
3 kỹ thuật làm website thân thiện với thiết bị di động
Responsive Design
Responsive Design hay thiết kế đáp ứng là kỹ thuật phổ biến hiện nay. Kỹ thuật này dùng chung một mã nguồn html cho cả máy tính và thiết bị di động, với sự kết hợp của CSS, Javascript giúp cho website có thể tự động đáp ứng cho nhiều kích thước màn hình khác nhau và đường dẫn trang web (URL) không bị thay đổi.
* html, css, javascript là những ngôn ngữ để xây dựng website
Bạn có thể dễ dàng kiểm tra website có dùng kỹ thuật này hay không, bằng cách co dãn trình duyệt và theo dõi sự thay đổi bố cục của website, bạn hãy kiểm tra một số website sau: easyweb.vn, vnexpress.net, …Tất nhiên, khi xem website trên thiết bị di động, bố cục website cũng sẽ thay đổi để phù hợp với màn hình thiết bị của bạn.
Ưu điểm của kỹ thuật này là dễ dàng, chi phí thấp cho việc triển khai và bảo trì. Hầu như mọi thiết bị đều có thể đáp ứng. Bạn có thể dùng chung một URL cho trang web vì vậy dễ dàng để làm SEO hơn.
Khuyết điểm là vì dùng chung một mã nguồn, nên nếu một trang web có dữ liệu lớn (như chứa nhiều text và hình ảnh) có thể xem tốt trên máy tính nhưng đôi khi xem trên thiết bị di động lại bị chậm. Kỹ thuật này có thể không tối ưu 100% trải nghiệm người dùng trên thiết bị di động.
Separate Mobile Site
Kỹ thuật này là xây dựng thêm một phiên bản website dành riêng cho thiết bị di động. Phiên bản này sẽ sử dụng một tên miền riêng, mà bạn thường gặp nhất có dạng như: sub domain m.example.com …, tên miền riêng example.mobi …, hay sub-folder example.com/mobile …

Ví dụ, một website có đường dẫn là example.com, phiên bản di động có đường dẫn là m.example.com. Khi có một người truy cập vào địa chỉ example.com, mã nguồn website sẽ thực hiện kiểm tra rằng nếu truy cập đó là từ thiết bị di động thì sẽ tự động chuyển về địa chỉ m.example.com.
Vì vậy, bạn không thể kiểm tra website bằng cách co dãn trình duyệt được, hãy thử truy cập website bằng thiết bị di động và xem thử đường dẫn website có bị thay đổi không nhé.
Ưu điểm đầu tiên là giảm thời gian tải trang. Ngoài ra nó hỗ trợ trải nghiệm người dùng tốt hơn.
Khuyết điểm lớn nhất là chi phí xây dựng tốn kém. Việc có một phiên bản website riêng, dẫn đến tình trạng website bị trùng lặp nội dung và giảm thứ hạng SEO. Vì vậy bạn phải áp dụng một số kỹ thuật SEO để khắc phục điều này.
Dynamic Service
Kỹ thuật này dùng chung một đường dẫn cho website, nhưng mã nguồn website sẽ thực hiện kiểm tra website được truy cập từ thiết bị nào và từ đó trả về kết quả với bố cục và nội dung phù hợp.
Để biết website có dùng kỹ thuật này, bạn hãy vào một website trên thiết bị di động, xem thử bố cục website có bị thay đổi và để ý rằng đường dẫn website vẫn được giữ nguyên.
Ưu điểm: Sử dùng chung một đường dẫn nên hỗ trợ SEO hiệu quả. Bên cạnh đó còn hỗ trợ trải nghiệm người dùng một cách tốt nhất.
Khuyết điểm duy nhất là tốn kém chi phí cho việc triển khai và bảo trì.
Thân thiện với di động cuối cùng có thể hiểu là website không những hiển thị tốt trên máy tính mà còn hiển thị tốt trên nhiều loại kích thước màn hình khác nhau (như bạn thấy màn hình thiết bị di động ngày nay có rất nhiều kích thước) bằng cách phân bổ lại nội dung hiển thị trên website sao cho phù hợp. Việc xem nội dung website thân thiện với di động dễ dàng và thoải mái như khi xem trên máy tính vậy.
>> Xem thêm: Thiết kế website nội thất chuyên nghiệp không còn là chuyện khó khăn nữa nếu bạn biết những mẹo này

Vui lòng, điền đúng thông tin để chúng tôi gửi lại
kết quả khám bệnh website tổng quát.
Lời khuyên: Đừng quảng cáo khi chưa dùng tool này. HOÀN TOÀN MIỄN PHÍ



