Một website có giao diện bắt mắt khiến khách ghé thăm hấp dẫn và dừng lại lâu hơn, vì vậy thiết kế web bằng Photoshop góp phần thu hút nhiều người.
Thiết kế web bằng Photoshop làm tăng khả năng tiếp cận các nội dung của website hay thậm chí các sản phẩm tới người dùng. Đó cũng là một phần tạo ra cú click mua hàng.
Thiết kế giao diện web bằng Photoshop
Một bản vẽ trên photoshop cũng giống như một bản thiết kế kiến trúc. Bạn muốn xây một ngôi nhà đẹp và đúng ý muốn, bạn cần một bản thiết kế. Đối với thiết kế website cũng như vậy, một bản vẽ trên photoshop giúp coder định hướng trước các thành phần cần thiết để thực hiện một cách nhanh chóng và chính xác hơn.
Sau đây là nội dung Phần 1: Các thông số cơ bản và Bootstrap Grid trong chuyên mục Thiết kế giao diện web bằng Photoshop
Yêu cầu:
- Photoshop ( ở đây mình sử dụng Photoshop CC 2017 )
- Chuột, bàn phím
- Và 1 trí tưởng tượng bay cao bay xa
Các cài đặt cơ bản
Đơn vị
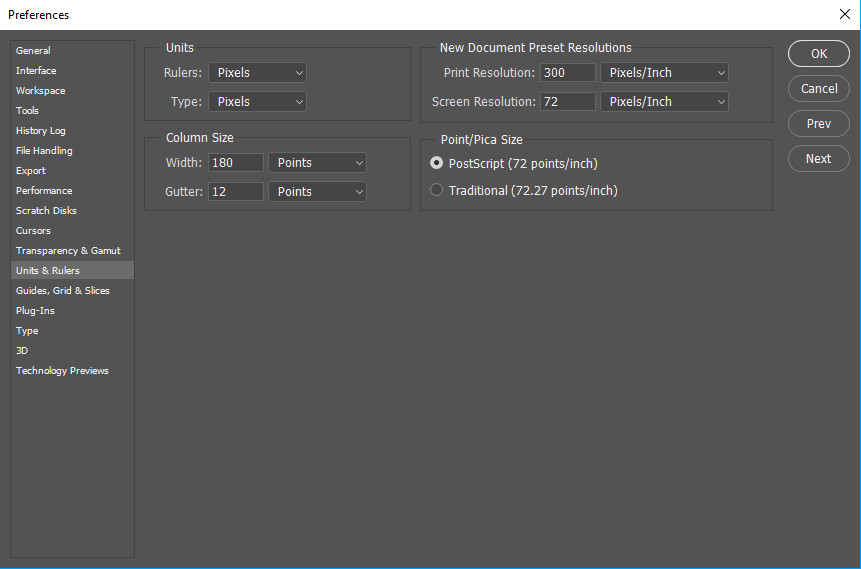
Đầu tiên, bạn cần chuyển đơn vị sang dạng pixel. Để làm điều này, chọn Edit > Preferences > Units & Rulers hoặc nhấn Ctrl + K và chọn mục Units & Rulers. Chọn đơn vị pixel như trong hình

Những thiết lập cơ bản để thiết kế web bằng Photoshop
Workspace
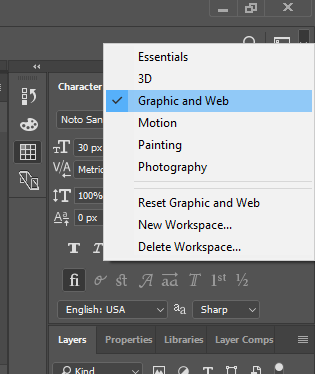
Trong Photoshop CC 2017 có một môi trường làm việc thích hợp cho web design. Chọn Workspace Graphic and Web tại góc trên cùng bên phải, workspace này ưu tiên sắp xếp các công cụ thường dùng cho thiết kế giao diện web.

Những thiết lập cơ bản để thiết kế web bằng Photoshop
Proof Setup
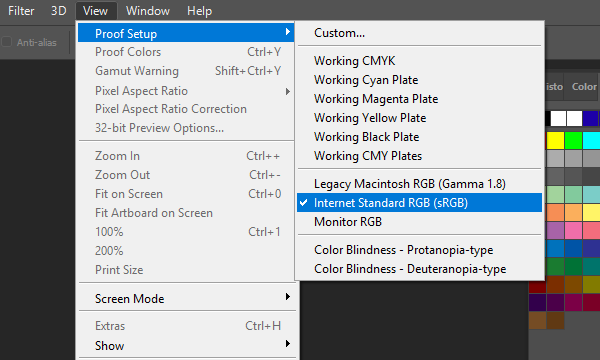
Chọn Internet Standard RGB (sRGB)

Những thiết lập cơ bản để thiết kế web bằng Photoshop
Các thông số của file PSD
Kích thước
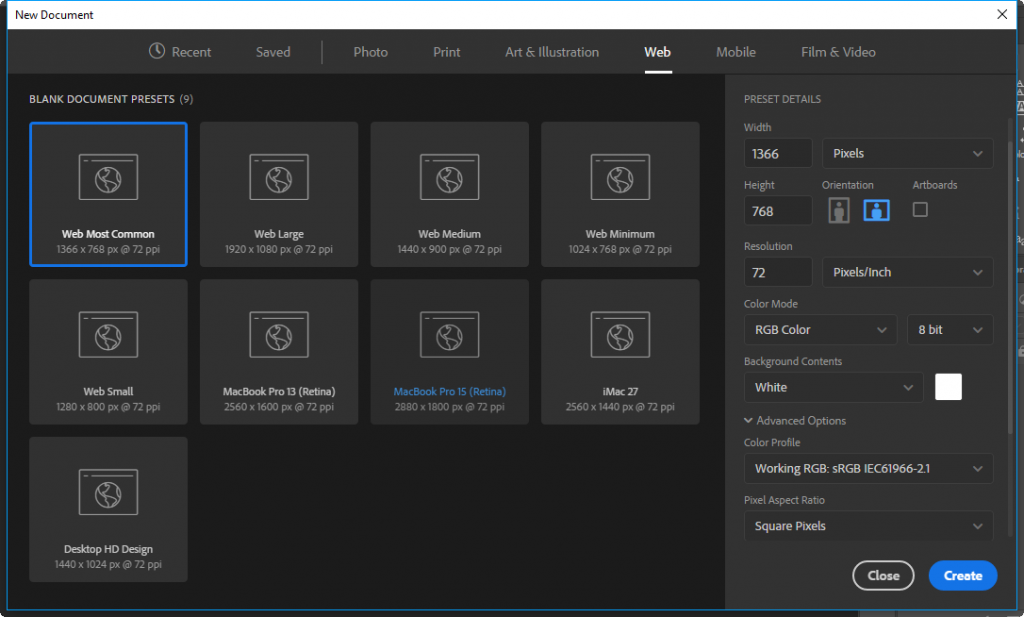
Chọn File > New để tạo một file mới. Chọn Web và thiết lập các tùy chọn như trong hình. Ở đây có các kích thước màn hình phổ thông của các loại máy tính, mình chọn kích thước phổ biến nhất 1366×768. Nhấn Create để tạo file.

Những thiết lập cơ bản để thiết kế web bằng Photoshop
Lưới Bootstrap (Bootstrap Grid)
Các template website hiện nay có rất nhiều là sử dụng hệ thống lưới của Bootstrap Framework. Ở đây mình sẽ hướng dẫn tạo lưới Bootstrap và lưu thành Preset để sử dụng cho các lần sau.
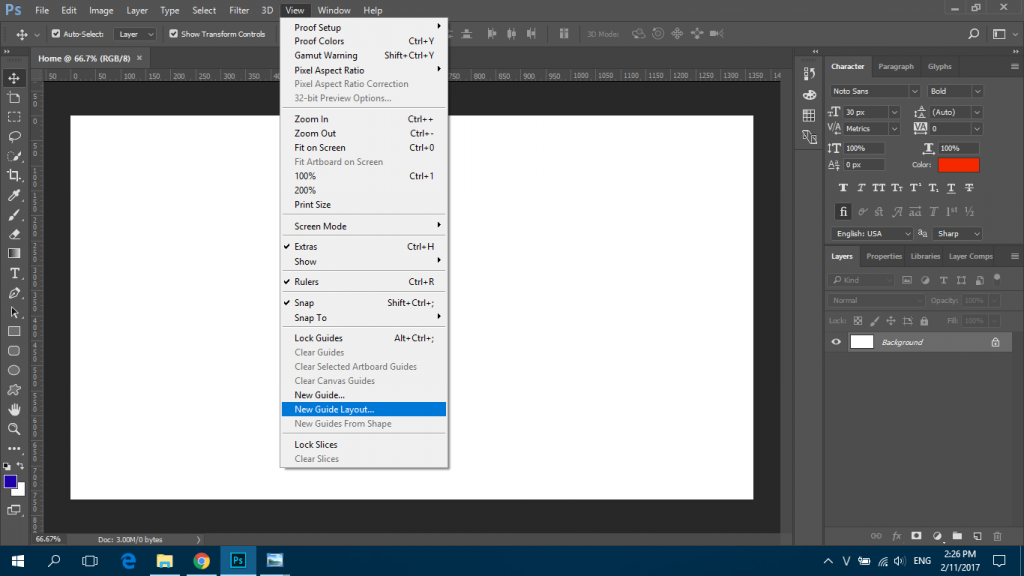
Chọn View > New Guide Layout

Những thiết lập cơ bản để thiết kế web bằng Photoshop
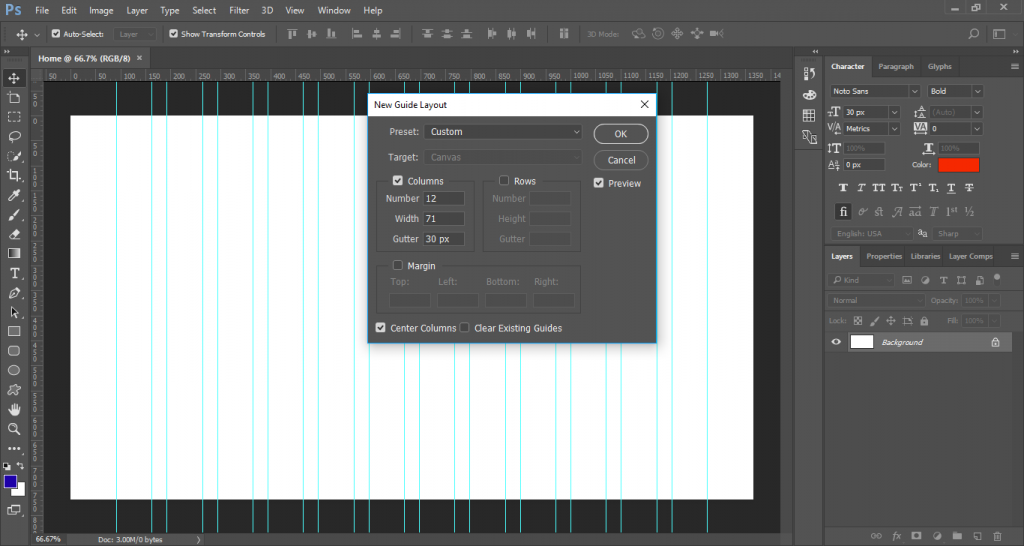
Thiết lập các thông số như trong hình

Những thiết lập cơ bản để thiết kế web bằng Photoshop
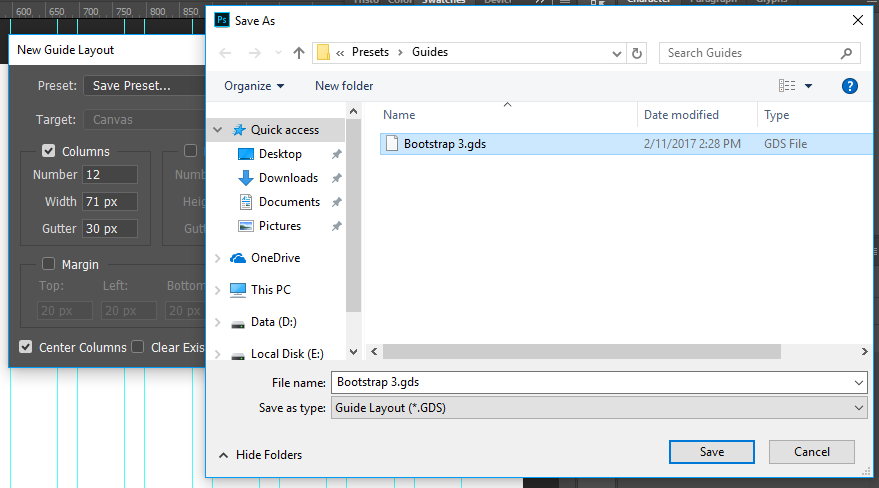
Chọn Save Preset… để lưu lại lưới Bootstrap cho lần sử dụng sau.

Những thiết lập cơ bản để thiết kế web bằng Photoshop
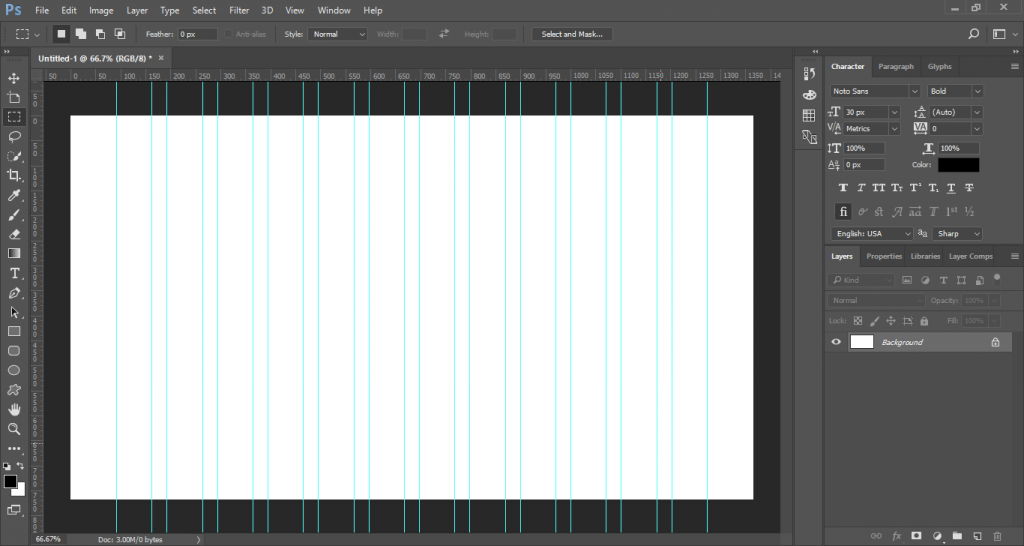
Sau đó nhấn OK, ta được một layout như hình

Những thiết lập cơ bản để thiết kế web bằng Photoshop

Vui lòng, điền đúng thông tin để chúng tôi gửi lại
kết quả khám bệnh website tổng quát.
Lời khuyên: Đừng quảng cáo khi chưa dùng tool này. HOÀN TOÀN MIỄN PHÍ



