Website hiện đang là trợ thủ đắc lực với hàng trăm lợi ích mang lại cho kinh doanh online. Sở hữu một website cuốn hút từ thiết kế đến nội dung sẽ giúp bạn kiếm về nhiều khách hàng tiền năng hơn. Qua bài viết này, Webdoctor.vn sẽ giới thiệu đến bạn 10 xu hướng thiết kế giao diện web nổi bật trong năm nay.

10 xu hướng thiết kế giao diện web nổi bật trong năm nay
1. Responsive design
Responsive design giúp website của bạn dễ dàng thay đổi layout trên các thiết bị mobile và tablet đồng thời giảm chi phí và công sức thiết kế thay vì phải làm 2 phiên bản mobile và desktop. Ngoài ra, một website thân thiện với di động sẽ tốt hơn cho trải nghiệm người dùng. Xu hướng thiết kế giao diện web này ngày càng phổ biến và hầu hết các template của Joomla, WordPress, Drupal, Opencart… đều dần hỗ trợ responsive.

Thiết kế giao diện Responsive design
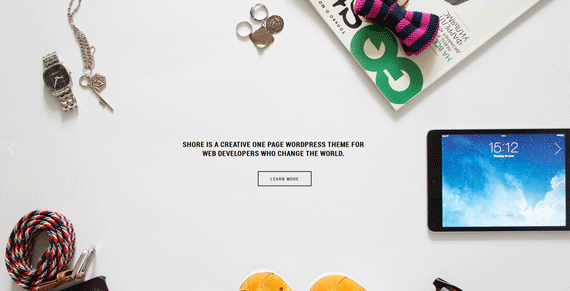
2. Làm cho mọi thứ lớn và đơn giản hơn
Bạn có nhận thấy rằng background và layout website đang ngày một lớn hơn? Thay vì giới hạn độ rộng layout (fixed layout) như trước thì giờ đây xu hướng tràn trang(fluid layout) ngày càng chiếm ưu thế. Các hình background website ngày càng lớn hơn và được đặt dọc theo website sau khi đã làm mờ đi chút ít nhằm tạo nên hiệu ứng thị sai (parallax effects). Xu hướng thiết kế giao diện web này được dẫn đầu bởi 2 thương hiệu lớn là Google Nexus và Apple. Các nút bấm cũng chỉ còn lại text bên trong và đường viền bao bên ngoài, tối giản hết mức có thể. Hiệu ứng màu loan (gradient) cũng đang dần được thay bằng màu đơn sắc thời thượng.

Thiết kế giao diện đơn giản
3. Cuộn thay vì click
Khi website trên di động ngày càng bùng nổ việc việc cuộn (scrolling) đang thay thế dần các cú click. Cuộn lúc nào cũng ít tốn thời gian (chỉ việc di chuyển một ngón tay duy nhất trên con lăn) so với click (phải dùng cả bàn tay để di chuột, rồi nhấn thêm một lần nữa)
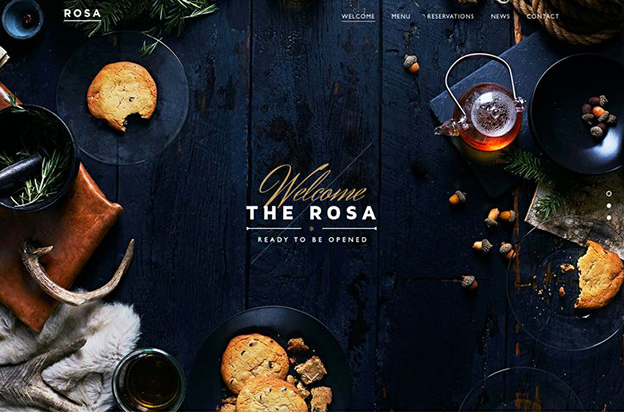
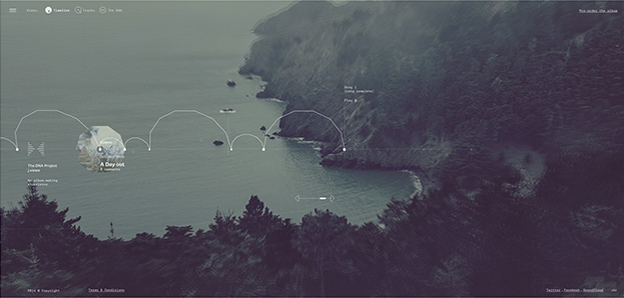
4. Tăng cường trải nghiệm Multimedia experience (Đa phương tiện)
Việc nhúng video vào website đã có từ lâu, song, trước đây thường được thực hiện bằng Flash thì hiện nay xu hướng này đang dần chuyển sang HTML5 <canvas> element. Việc này giúp bạn tạo nên những hiệu ứng huyền ảo trên website đồng thời giảm thời gian tải (load time) so với Flash. Một video hấp dẫn làm background sẽ nhanh chóng thu hút sự chú ý của người xem ngay lần đầu truy cập vào website.

Thiết kế giao diện Multimedia experience
5. Card-base Design (xu hướng thiết kế theo thẻ)
Do đặc tính của reponsive design là nội dung trên website cần phải tương thích trên các loại và kích cỡ màn hình khác nhau nên card-design là cách dễ nhất để làm được điều này. Pinterest chính là ví dụ điển hình của phong cách sử dụng xu hướng thiết kế theo thẻ.
6.Tiles
Kiểu thiết kế Tiles (dạng lợp mái ngói) sẽ phù hợp với bạn nếu bạn thích giao diện metro của Windows 8. Tiles làm việc rất tốt trong responsive design và là 1 cách để tạo nên các giao diện thật ấn tượng. Thiết kế giao diện web này các hoạt động kinh doanh của bạn chắc chắ sẽ mang một diện mạo mới hoàn thiện hơn!

Thiết kế giao diện Tiles
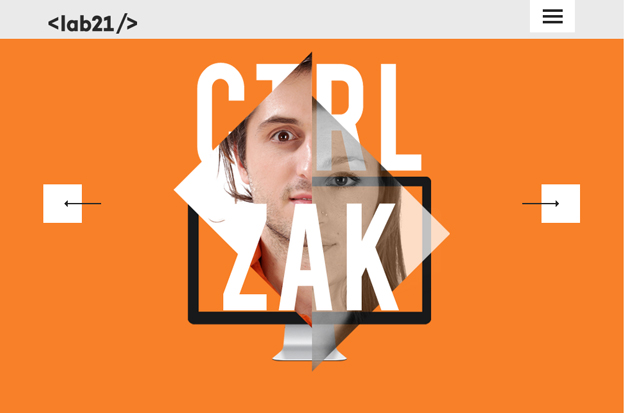
7. Không dùng box
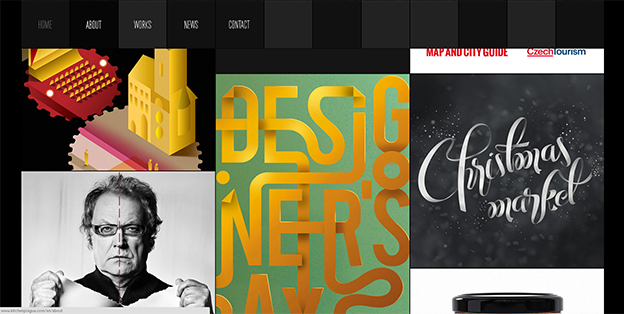
Nếu trước đây các nhà thiết kế web phải gói gọn nội dung tiêu điểm của họ trong các khung hình vuông hoặc chữ nhật thì giờ đây xu hướng này đã được thay bằng nhiều thiết kế giao diện web khác nhau để website designer có thể thỏa sức sáng tạo và khiến cho website của mình trở nên khác biệt hơn.
8. Flat design
Trong 3 năm qua flat-design liên tục giữ vị trí “vua” trong thiết kế giao diện web và nó sẽ tiếp tục giữ vững vị trí này trong thời gian tới đặc biệt trong thiết kế icon, hình minh họa hoặc menu. Với sự phổ biến của các bộ font icon như font-face xu hướng sử dụng font icon dạng flat design sẽ ngày càng phát triển nhằm giảm loadtime và thời gian thiết kế.

Thiết kế giao diện Flat design
9.Typography
Thay vì phải sử dụng các font mặc định được hỗ trợ bởi browser thì thiết kế website ngày càng có nhiều lựa chọn hơn cùng với sự phát triển của hàng loạt bộ font miễn phí như Google Font, font-face…
10. Sticky menu
Đây là loại menu gắn chặt vào đỉnh màn hình và sẽ giữ nguyên vị trí cho dù bạn cuộn trang lên hay xuống. Thiết kế giao diện web này giúp người dùng truy cập nhanh vào các trang bên trong mà không phải cuộn trang qua đó giữ độc giả ở lại site của bạn lâu hơn.

Thiết kế giao diện Sticky menu
Và qua bài viết trên, Webdoctor đã cng cấp cho bạn top 10 thiết kế giao diện web nổi tiếng nhất năm nay. Nếu bạn đang có nhu cầu thiết kế cho doanh nghiệp của mình một website riêng với đầy đủ những giao diện, tính năng mới toàn diện thì hãy liên hệ ngay với Webdoctor.vn để sở hữu những website chuyên nghiệp với mức giá hợp lí nhất nhé!

Vui lòng, điền đúng thông tin để chúng tôi gửi lại
kết quả khám bệnh website tổng quát.
Lời khuyên: Đừng quảng cáo khi chưa dùng tool này. HOÀN TOÀN MIỄN PHÍ



